Ein E-Mail-Anmeldeformular auf Ihrer WordPress-Website hinzuzufügen, ist eine der effektivsten Methoden, um Ihre Zielgruppe zu vergrößern, das Interesse zu halten und langfristige Beziehungen zu Ihren Besuchern aufzubauen. Dieses kleine, aber wirkungsvolle Element verschafft Ihnen direkten Zugang zu den Posteingängen Ihrer Nutzer – ganz ohne Abhängigkeit von Algorithmen oder Drittanbieterplattformen.
Wenn Sie E-Mails von Besuchern sammeln, Updates versenden oder neue Angebote bewerben möchten, ist das Einbinden eines benutzerfreundlichen Abonnementformulars genau das, was Ihre WordPress-Website braucht. Es ist einfach umzusetzen, erfordert keine Programmierkenntnisse und liefert schnell messbare Ergebnisse.
- Leads direkt auf Ihren Seiten erfassen. Ein sichtbares E-Mail-Formular verwandelt zufällige Besucher direkt auf Ihrer Startseite, Ihrem Blog oder im Footer in Abonnenten.
- Eine Mailingliste aufbauen, die Ihnen gehört. Im Gegensatz zu sozialen Plattformen gehört eine E-Mail-Liste Ihnen, sodass Sie sie jederzeit für Kampagnen oder Aktionen nutzen können.
- Konstanten Traffic durch E-Mail-Updates generieren. Abonnenten kehren eher zurück, wenn sie frische Inhalte und Neuigkeiten direkt in ihrem Posteingang erhalten.
- Produkte und Angebote einfach bewerben. Ob Rabattaktion, neuer Service oder Event – Sie können Ihre Zielgruppe sofort informieren, ganz ohne bezahlte Werbung.
- Glaubwürdigkeit und Vertrauen der Website steigern. Ein gut gestaltetes E-Mail-Formular zeigt, dass Ihr Unternehmen aktiv, transparent ist und Kommunikation schätzt.
Jetzt, da Sie wissen, warum es sich lohnt, sehen wir uns an, wie Sie mit Elfsight schnell und ohne technische Kenntnisse ein Abonnementformular erstellen und einbinden können.
Schnelle Lösung zum Hinzufügen eines Abonnementformulars zu WordPress
Sobald Sie den Wert eines Abonnementformulars auf Ihrer WordPress-Website verstanden haben, ist der nächste Schritt, es live zu schalten. Elfsight macht diesen Prozess unglaublich einfach – selbst wenn Sie keinerlei technische Erfahrung haben. Hier eine kurze Übersicht, damit Sie in wenigen Minuten starten können.
- Öffnen Sie den Elfsight Editor und wählen Sie die Abonnementformular-Vorlage, die Ihren Anforderungen entspricht.
- Passen Sie Layout, Feldbeschriftungen und Abstände an, um ein Design zu schaffen, das sich nahtlos in Ihre Website einfügt.
- Gestalten Sie Ihr Formular, indem Sie Hintergrundfarben, Schriftarten und Schaltflächenformen auswählen, die zu Ihrem Branding passen.
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den Installationscode und fügen Sie ihn in Ihr WordPress-Backend ein.
Diese einfache Einrichtung liefert Ihnen ein voll funktionsfähiges E-Mail-Erfassungsformular, das auf allen Geräten reibungslos funktioniert. Sie sind in wenigen Klicks bereit, Abonnenten zu sammeln – ganz ohne eine einzige Codezeile anzufassen.
Erstellen Sie jetzt Ihr eigenes Abonnementformular – schnell und kostenlos!
Funktionen der Elfsight-Anmeldelösung
Nachdem Sie gesehen haben, wie einfach es ist, ein Abonnementformular auf Ihrer WordPress-Website zu erstellen und einzubinden, lohnt es sich, die Besonderheiten von Elfsights Lösung näher zu betrachten. Dies ist nicht einfach ein weiteres Formular-Plugin – es ist ein flexibles, anpassbares Tool, das Ihnen hilft, Ihre E-Mail-Zielgruppe effektiver zu vergrößern und zu binden.
Hier sind die wichtigsten Funktionen und Vorteile, die erklären, warum Elfsight eine starke Option für das Hinzufügen eines Newsletter-Formulars zu Ihrer WordPress-Website ist:
- Visueller Drag-and-Drop-Editor. Erstellen und passen Sie Ihr Formular in Echtzeit mit einer intuitiven, codefreien Oberfläche an, die sofortige Vorschauen zeigt.
- Vorgefertigte Vorlagen für schnelle Einrichtung. Wählen Sie aus professionell gestalteten Abonnementformular-Layouts, die sofort einsatzbereit und leicht personalisierbar sind.
- Unterstützung für mehrstufige Formulare. Teilen Sie lange Formulare in überschaubare Schritte auf, um die Nutzererfahrung zu verbessern und Besucher bis zum Abschluss zu halten.
- Flexible Felder und bedingte Logik. Fügen Sie verschiedene Feldtypen hinzu, richten Sie sichtbarkeitsabhängige Regeln ein und passen Sie Ihr Formular an spezifische Abläufe oder Zielgruppen an.
- Responsives Design auf allen Geräten. Jedes erstellte Formular sieht auf Mobilgeräten, Tablets und Desktop-Bildschirmen großartig aus und funktioniert reibungslos.
- Einfache Integration mit E-Mail-Plattformen. Verbinden Sie Ihr Formular mit Diensten wie Mailchimp oder Google Sheets, um die Listenbildung und Datenerfassung zu automatisieren.
- Integrierter Spam-Schutz. Elfsight beinhaltet versteckte Spam-Filter und CAPTCHA-freie Validierung, um Ihre Abonnentenliste sauber und sicher zu halten.
Diese integrierten Funktionen ermöglichen Ihnen weit mehr als nur die einfache E-Mail-Erfassung. Mit voller Kontrolle über Layout, Logik und Integrationen wird Ihr Abonnementformular zu einem mächtigen Werkzeug – nicht nur zu einem simplen Widget. Kommen wir nun zum Schritt-für-Schritt-Aufbau und zur Einbindung Ihres Formulars.
So richten Sie Ihr Abonnementformular ein: Vollständige Anleitung
Wenn Sie bereit sind, ein E-Mail-Erfassungsformular auf Ihrer WordPress-Website hinzuzufügen, macht Elfsight den Prozess schnell und vollständig anpassbar. Nachfolgend finden Sie eine vollständige Anleitung zur Einrichtung des Abonnementformular-Widgets mit dem integrierten Editor. Sie können ein Layout wählen, E-Mail-Optionen konfigurieren und individuelle Designs anwenden – ganz ohne Programmierkenntnisse.
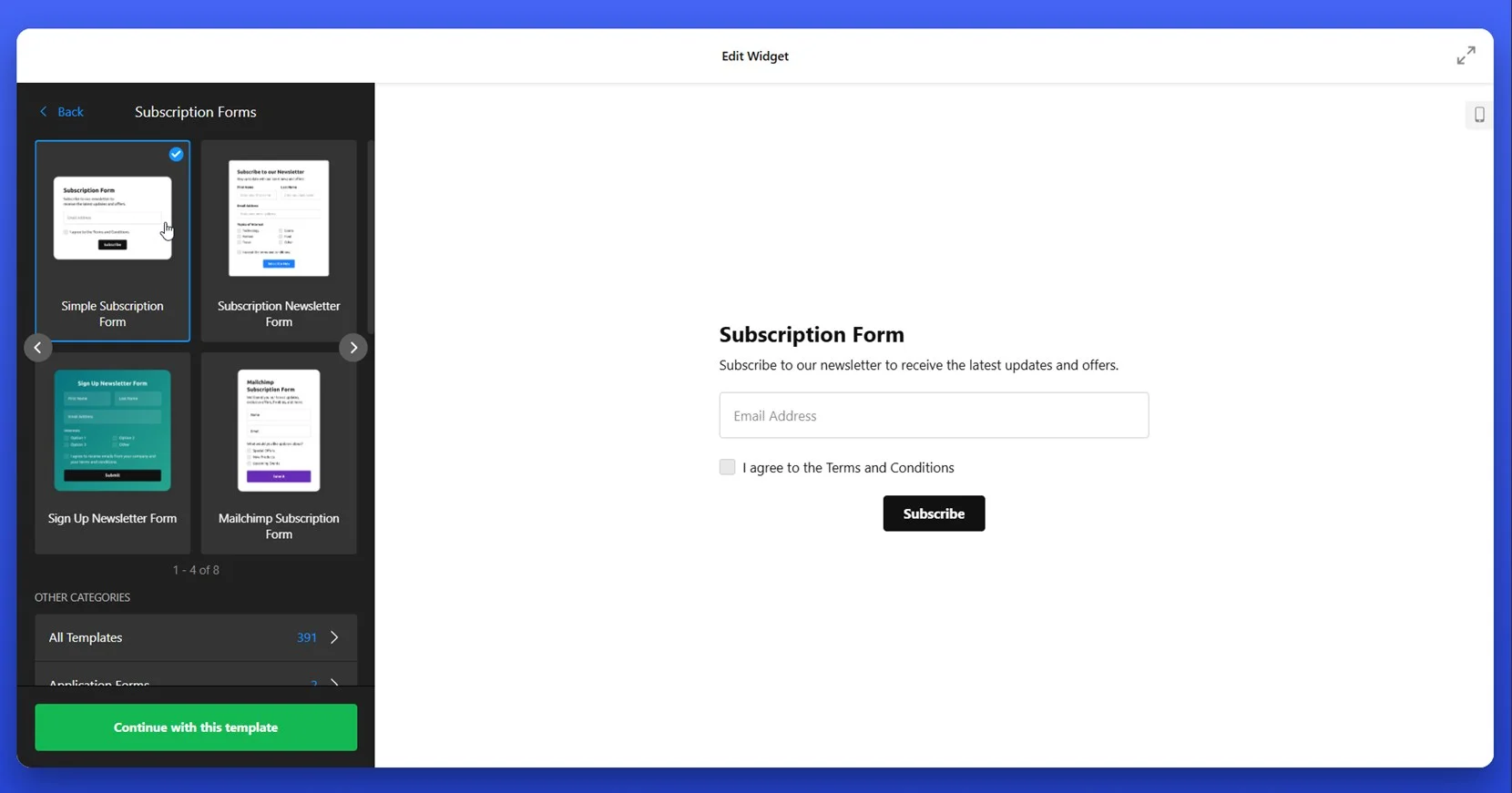
- Vorlage auswählen. Öffnen Sie den Elfsight Form Builder, durchsuchen Sie die verfügbaren Abonnementformular-Vorlagen und klicken Sie auf die, die Ihren Anforderungen entspricht – zum Beispiel „Einfaches Abonnementformular“ oder „Mailchimp Abonnementformular“. Klicken Sie dann auf „Mit dieser Vorlage fortfahren“.
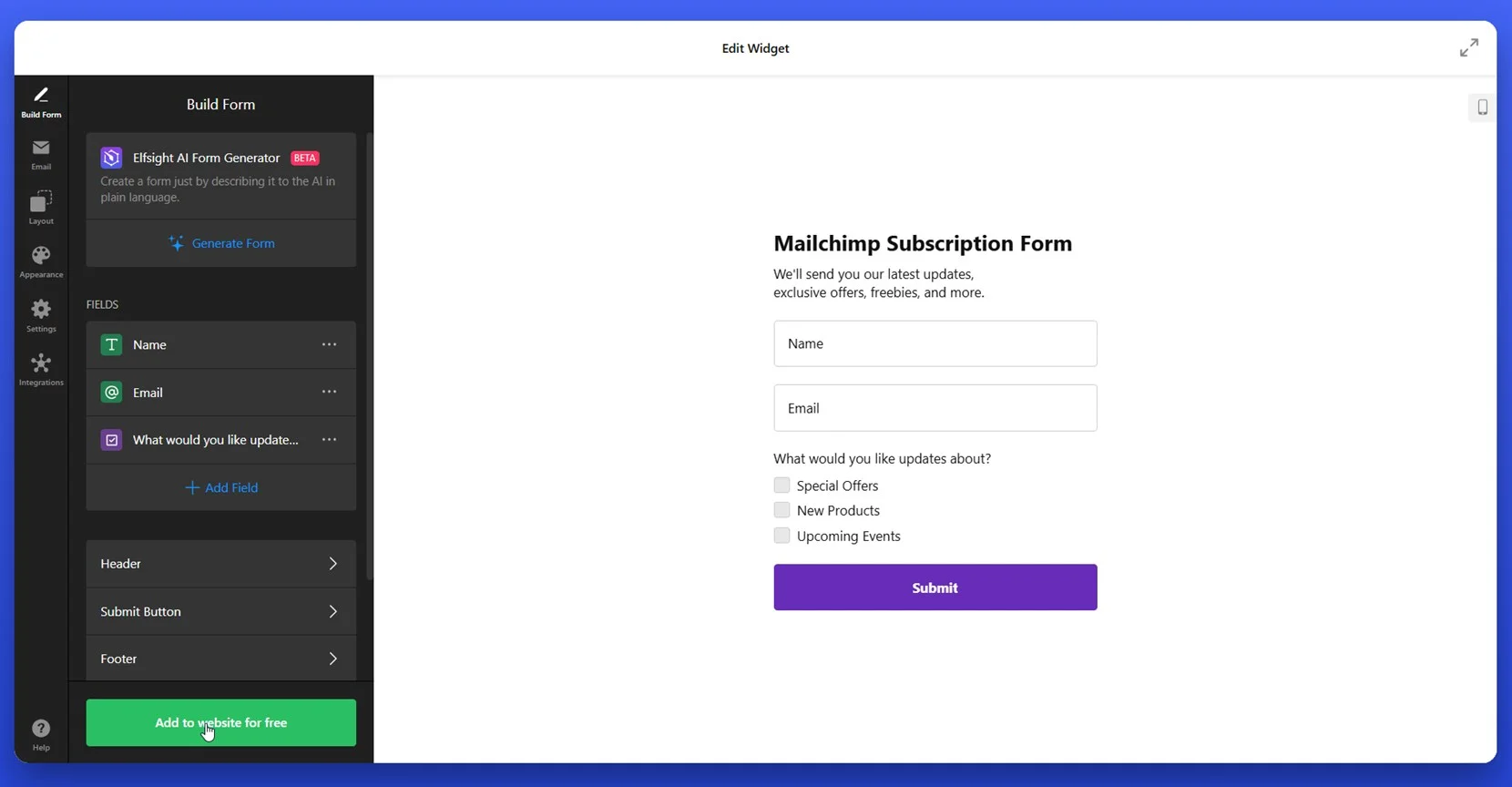
- Formular erstellen. Unter dem Tab „Formular erstellen“ können Sie Felder hinzufügen, entfernen oder bearbeiten. Verwenden Sie Drag-and-Drop, um die Reihenfolge zu ändern. Felder wie Name, E-Mail und Kontrollkästchen (z. B. Update-Präferenzen) lassen sich manuell konfigurieren. Bei Bedarf können Sie auch neue benutzerdefinierte Felder hinzufügen.
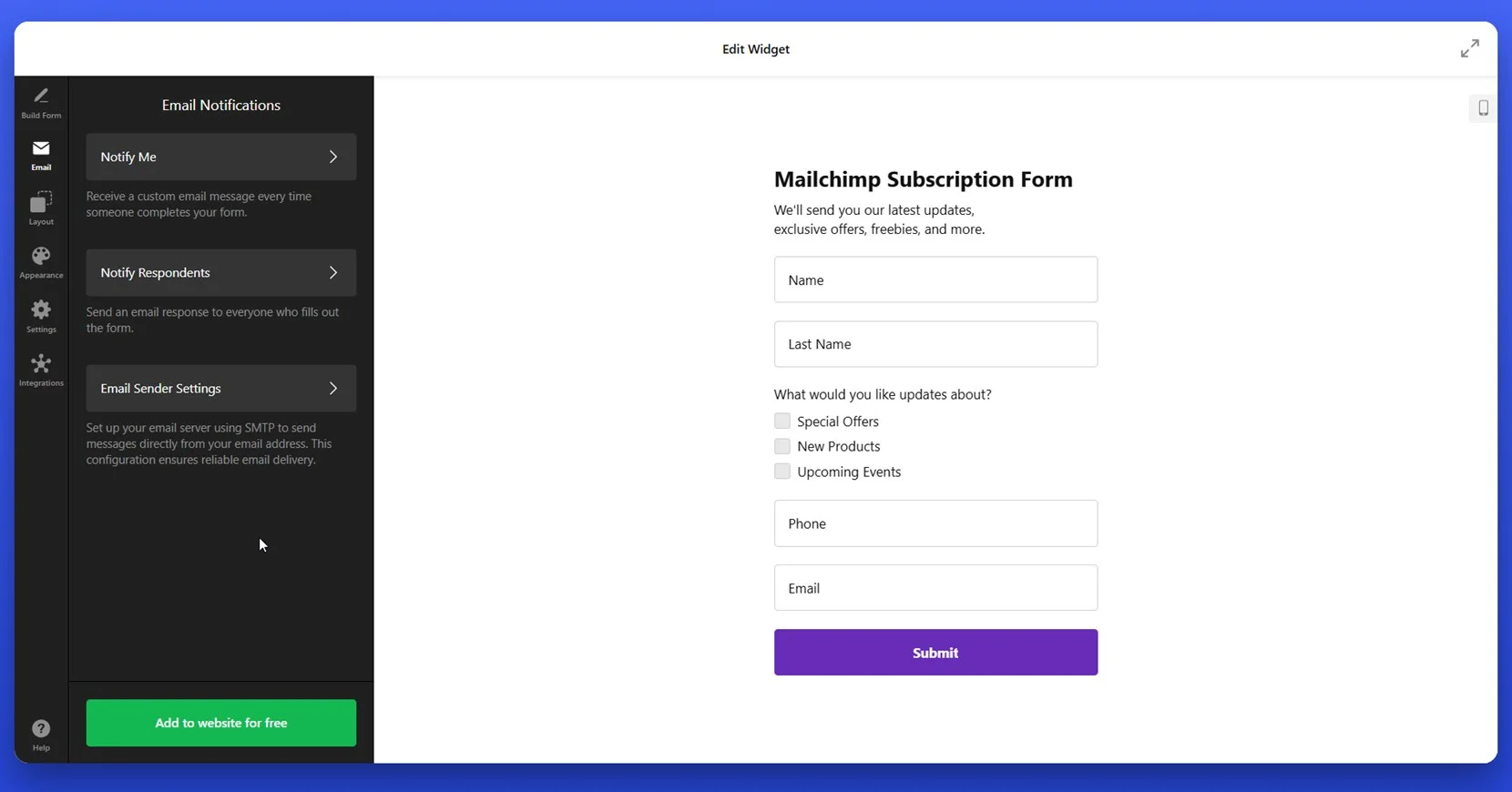
- E-Mail-Benachrichtigungen einstellen. Im Tab „E-Mail“ legen Sie fest, wie Benachrichtigungen funktionieren sollen. Wählen Sie, ob Sie eine E-Mail erhalten möchten, wenn jemand das Formular absendet („Mich benachrichtigen“) und optional eine automatische Antwort an den Nutzer senden („Antworten benachrichtigen“). Konfigurieren Sie Ihre Absenderdetails unter „E-Mail-Absender-Einstellungen“.
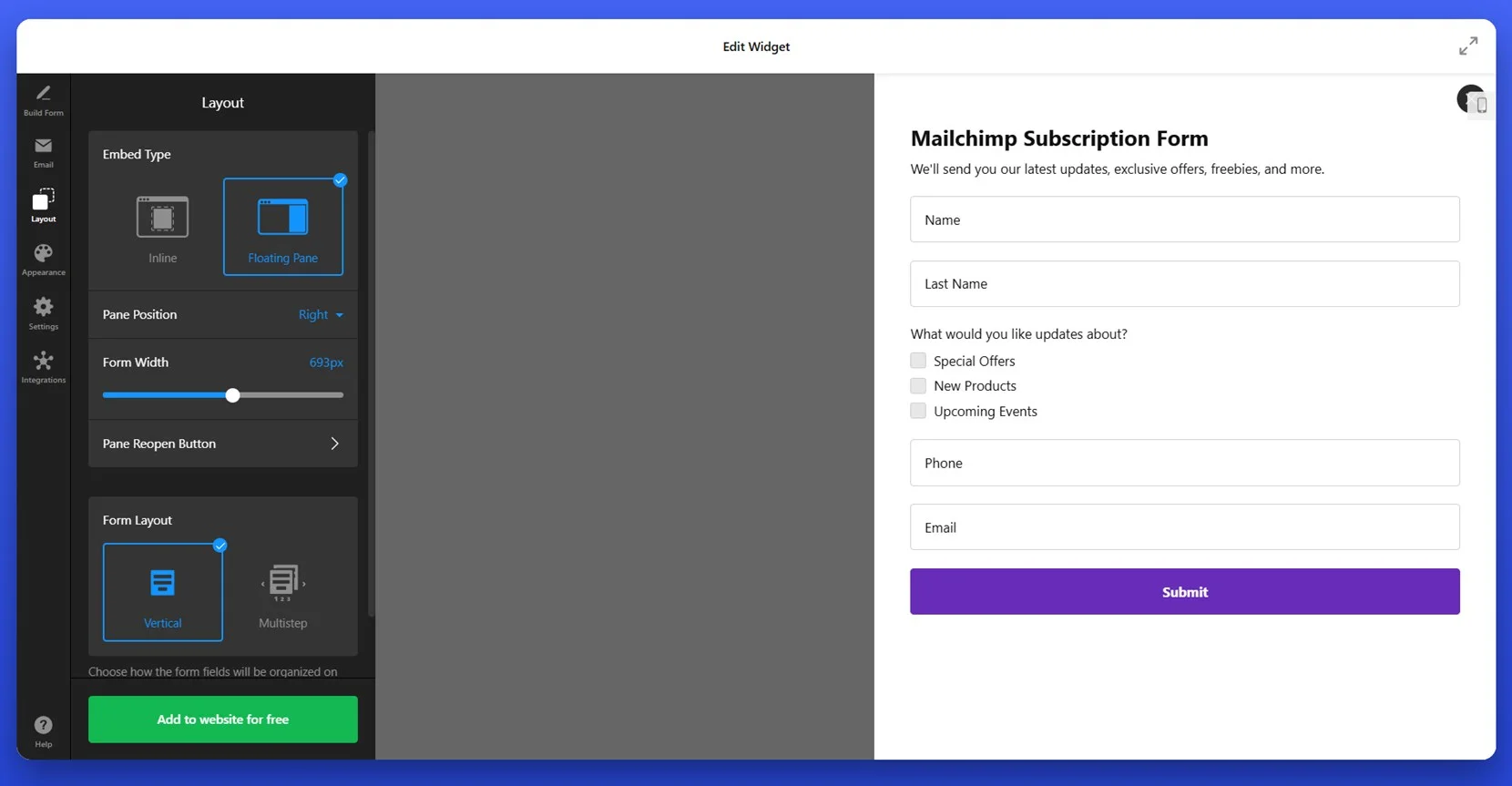
- Layout anpassen. Gehen Sie zum Tab „Layout“, um die Anzeige des Formulars zu definieren. Wählen Sie zwischen „Inline“ oder „Schwebendes Fenster“, passen Sie die Position (z. B. rechts oder links für das schwebende Fenster) an und legen Sie die Formularbreite fest. Entscheiden Sie sich außerdem für eine „Vertikale“ oder „Mehrstufige“ Anordnung der Felder.
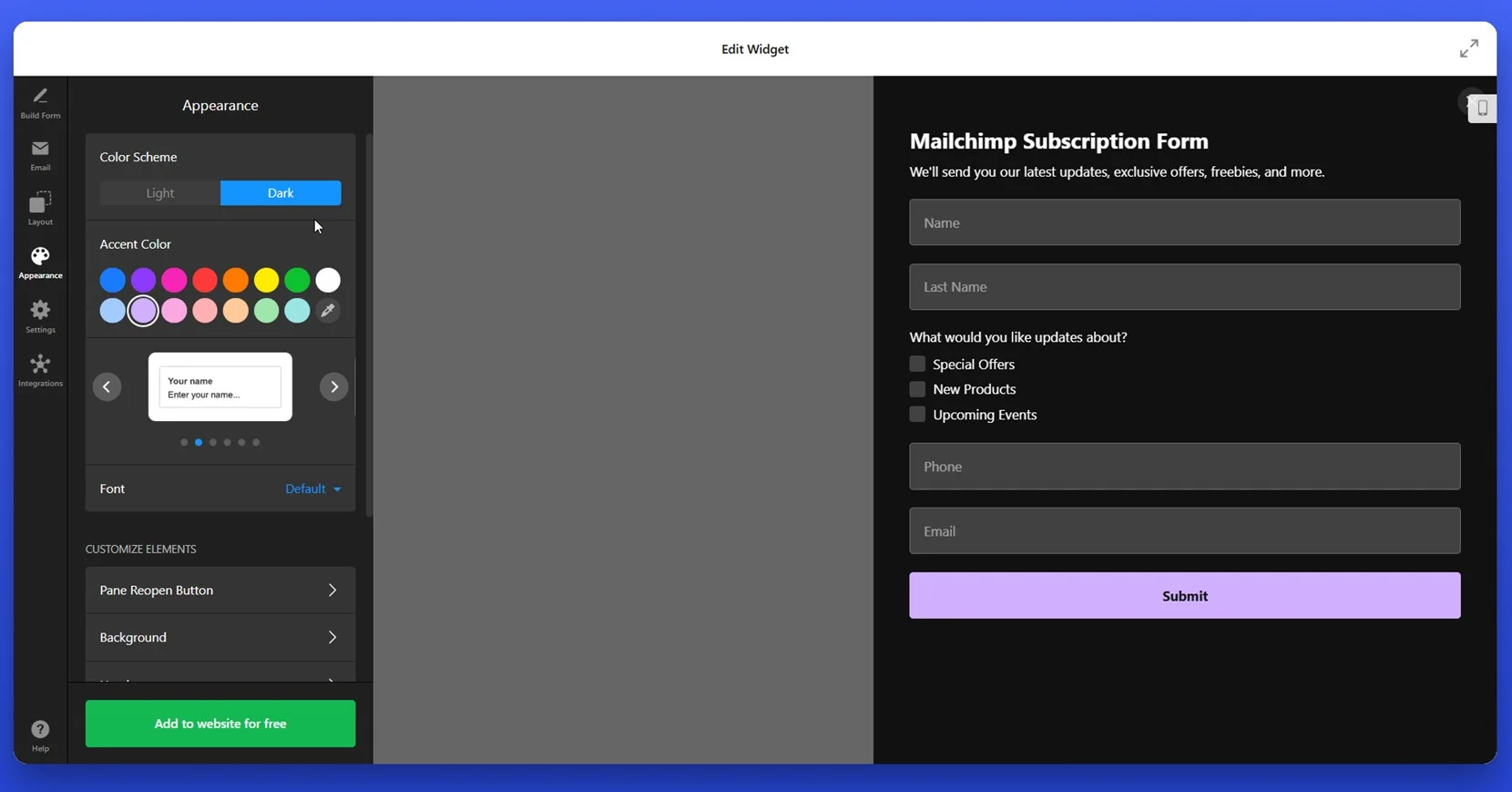
- Aussehen gestalten. Öffnen Sie den Tab „Aussehen“, um das Design des Formulars zu personalisieren. Wählen Sie ein Farbschema (hell oder dunkel), eine Akzentfarbe und passen Sie den Hintergrund an. Sie können auch Schriftarten ändern und einzelne Komponenten wie Buttons und Eingabefelder stilistisch an Ihr Branding anpassen.
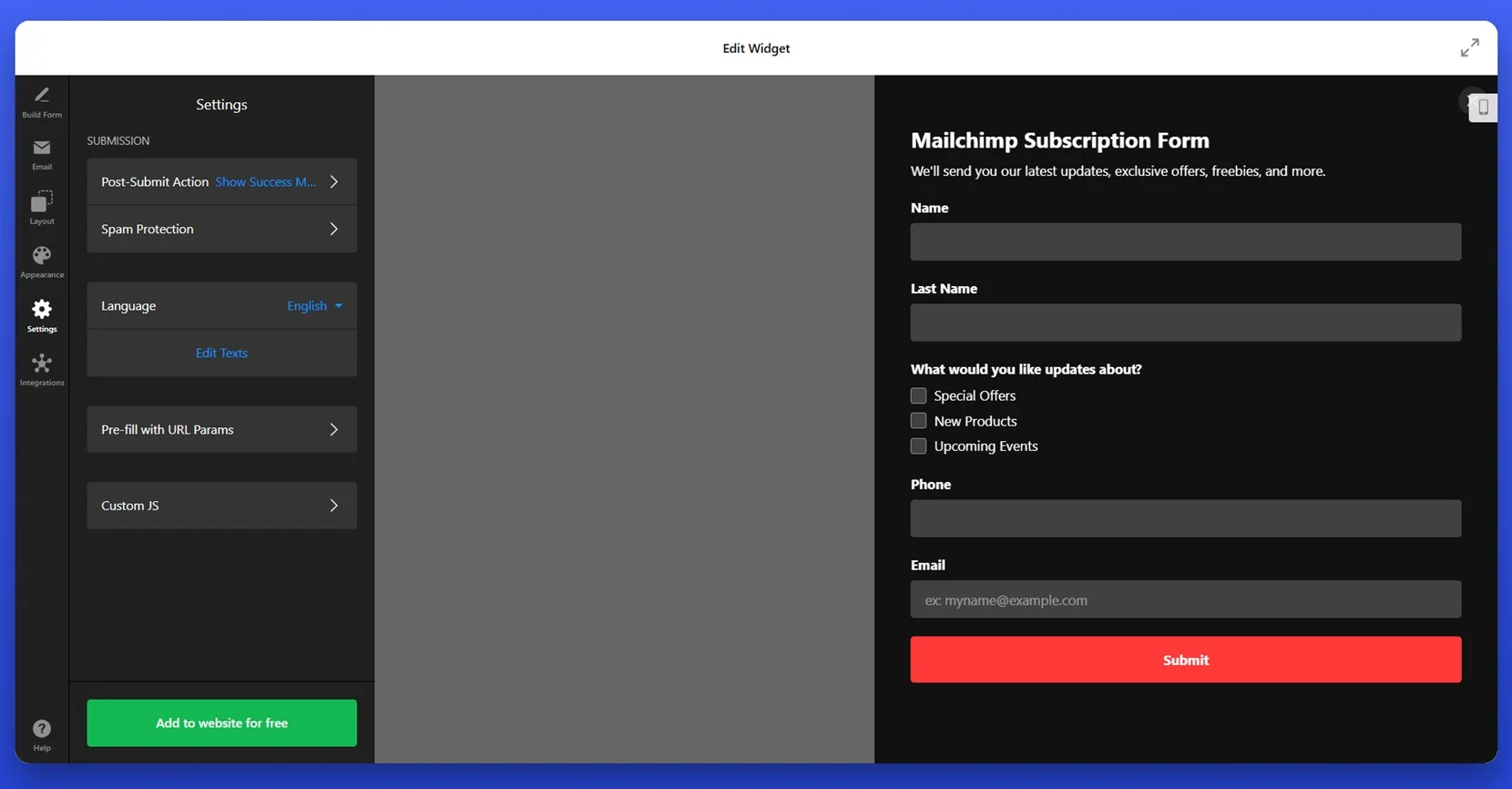
- Einstellungen konfigurieren. Im Bereich „Einstellungen“ legen Sie fest, was nach dem Absenden passiert. Wählen Sie, ob eine Erfolgsmeldung angezeigt, auf eine andere Seite weitergeleitet oder andere Aktionen ausgeführt werden sollen. Aktivieren Sie den Spam-Schutz und konfigurieren Sie bei Bedarf das Vorbefüllen mit URL-Parametern.
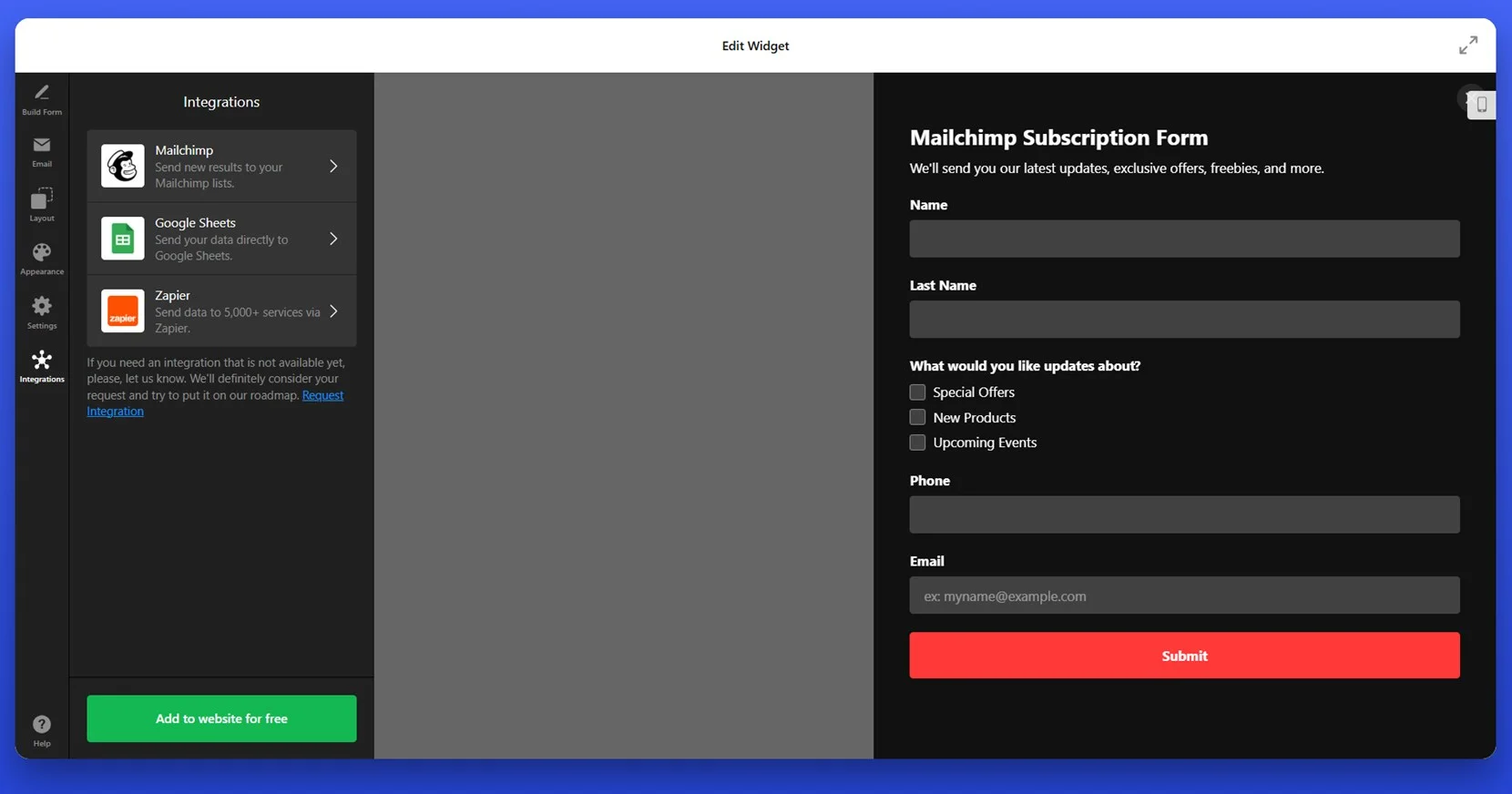
- Externe Dienste integrieren. Unter „Integrationen“ wählen Sie aus, wohin Ihre Formulardaten gesendet werden sollen. Elfsight ermöglicht die Verbindung mit Mailchimp, Google Sheets oder Zapier, um Abonnentendaten automatisch plattformübergreifend zu synchronisieren.
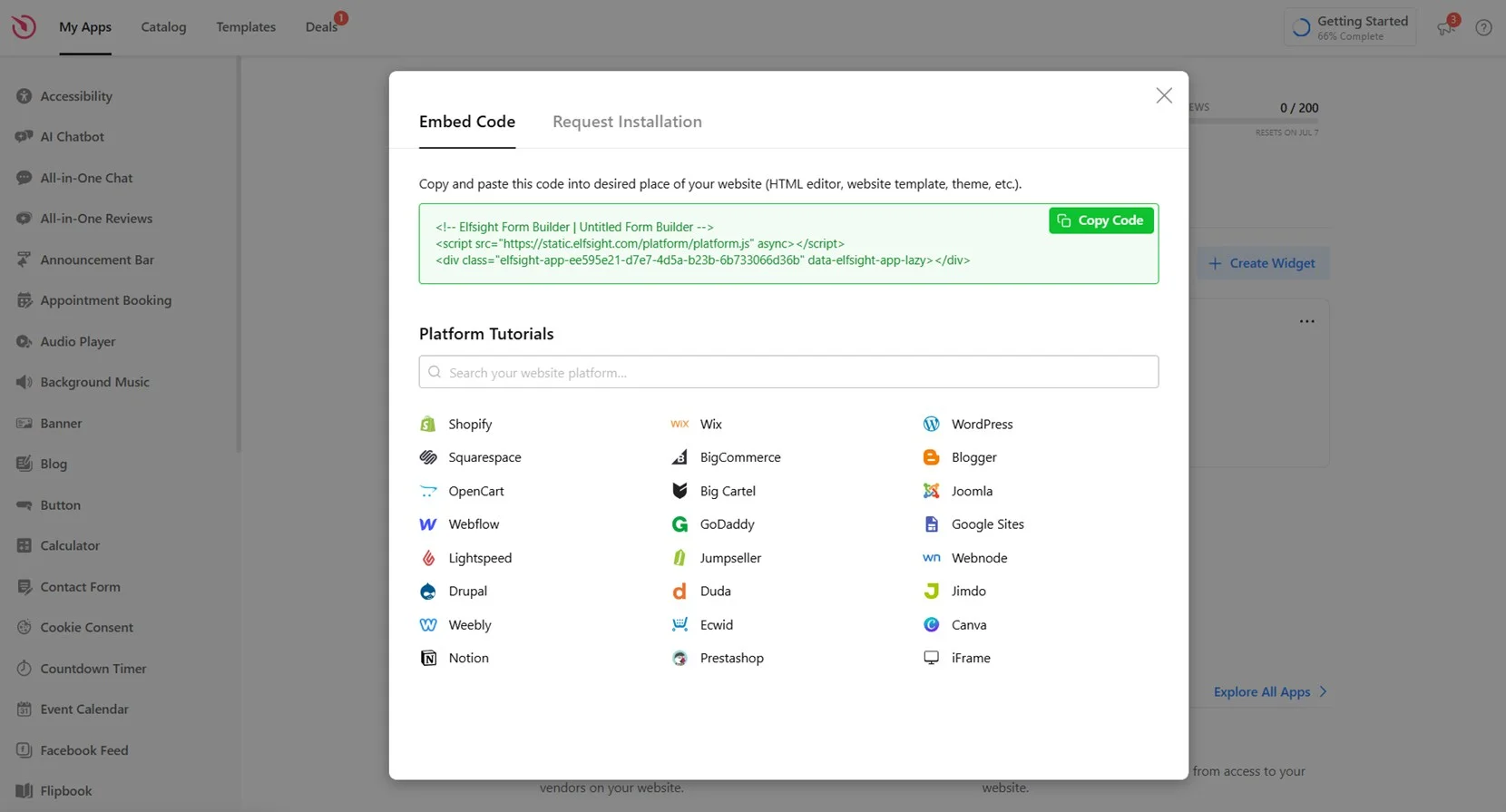
- Formular auf Ihrer Website einbinden. Klicken Sie auf „Kostenlos zur Website hinzufügen“, um Ihren Einbettungscode zu generieren. Kopieren Sie den bereitgestellten Code und fügen Sie ihn im HTML-Bereich Ihrer WordPress-Seite, Ihres Beitrags oder Widgets ein. Speichern und veröffentlichen Sie Ihre Änderungen, um das Formular live zu schalten.
Nachdem Ihr Formular vollständig eingerichtet und veröffentlicht ist, können Sie nun weitere Möglichkeiten erkunden, Abonnementformulare in WordPress hinzuzufügen – sei es nativ oder über alternative Integrationen. Schauen wir uns diese als Nächstes an.
Weitere Möglichkeiten zur Erstellung von WordPress-Abonnementformularen
Elfsight ist eine der einfachsten und schnellsten Methoden, ein E-Mail-Abonnementformular zu Ihrer WordPress-Website hinzuzufügen. Es ist jedoch nicht die einzige. Je nach Ihren Bedürfnissen und Vorlieben gibt es auch native WordPress-Funktionen und manuelle Methoden, mit denen Sie E-Mail-Adressen direkt von Ihren Besuchern sammeln können. Nachfolgend zwei beliebte Alternativen, die keine konkurrierenden Formular-Builder-Plugins erfordern.
Verwendung des nativen WordPress-Editors
Wenn Sie WordPress 5.0 oder höher verwenden, steht Ihnen bereits Gutenberg zur Verfügung – der integrierte Block-Editor, der das Hinzufügen verschiedener Inhaltsblöcke unterstützt, darunter auch E-Mail-Abonnementformulare, die von externen Diensten wie Mailchimp bereitgestellt werden.
- Melden Sie sich im WordPress-Dashboard an. Öffnen Sie Ihren Browser und gehen Sie zur Anmeldeseite Ihres WordPress-Admins (normalerweise unter /wp-admin). Geben Sie Ihren Benutzernamen und Ihr Passwort ein, um das Dashboard zu öffnen. Gehen Sie dann je nach Platzierung des Formulars im Seiten- oder Beitragsbereich auf „Seiten“ oder „Beiträge“ und klicken Sie auf „Bearbeiten“ beim gewünschten Inhalt oder „Neu hinzufügen“, um einen neuen zu erstellen.
- Klicken Sie auf die „+“-Schaltfläche, um einen neuen Block hinzuzufügen. Platzieren Sie im Gutenberg-Editor den Cursor an der Stelle, an der das Formular erscheinen soll. Klicken Sie dann auf das kleine „+“-Symbol oben links oder direkt im Inhaltsbereich, um den Block-Selector zu öffnen.
- Suchen Sie in der Blockbibliothek nach „Mailchimp“. Geben Sie im Suchfeld des Block-Selectors „Mailchimp“ ein. Wenn das offizielle Mailchimp-Plugin auf Ihrer Website installiert und aktiviert ist, erscheint der Mailchimp-Block als Option. Klicken Sie darauf, um den Block in Ihre Seite einzufügen.
- Fügen Sie den Block hinzu und verbinden Sie Ihr Mailchimp-Konto. Nach dem Einfügen werden Sie aufgefordert, Ihr Mailchimp-Konto zu verbinden. Klicken Sie auf „Verbinden“ und melden Sie sich mit Ihren Mailchimp-Zugangsdaten an. Nach erfolgreicher Authentifizierung wählen Sie die E-Mail-Liste (Audience) aus, in die neue Abonnenten eingetragen werden sollen.
- Passen Sie das Aussehen und die Formularfelder an. Nutzen Sie das Einstellungsfeld rechts, um den Block zu bearbeiten. Sie können den Formular-Titel, Platzhaltertexte, den Call-to-Action-Button, Ausrichtung und Farben ändern. Je nach Listeneinstellungen in Mailchimp können Sie auch auswählen, welche Felder (z. B. Vorname oder Nachname) im Formular erscheinen sollen.
- Vorschau anzeigen und Änderungen veröffentlichen. Klicken Sie auf „Vorschau“, um zu sehen, wie das Abonnementformular auf Ihrer Live-Seite aussieht. Wenn Sie zufrieden sind, klicken Sie auf „Aktualisieren“ (für bestehende Inhalte) oder „Veröffentlichen“ (für neue Inhalte), um das Formular für Besucher sichtbar zu machen.
Dieser Ansatz ist ideal, wenn Sie bereits Mailchimp nutzen und eine einfache, integrierte Möglichkeit suchen, E-Mails über WordPress zu sammeln.
Manuelles Erstellen eines einfachen HTML-Formulars
Wenn Sie volle Kontrolle wünschen und kein Problem damit haben, etwas grundlegendes HTML hinzuzufügen, können Sie Ihr eigenes Abonnementformular direkt in WordPress mit dem Block „Custom HTML“ erstellen und einbetten.
- Melden Sie sich im WordPress-Dashboard an. Öffnen Sie Ihren Browser und navigieren Sie zum Admin-Bereich Ihrer WordPress-Installation (normalerweise unter /wp-admin). Geben Sie Ihre Zugangsdaten ein und öffnen Sie das Dashboard. Wählen Sie im Seitenmenü „Seiten“, „Beiträge“ oder „Design → Widgets“, je nachdem, wo das Formular erscheinen soll.
- Bearbeiten oder erstellen Sie einen neuen Inhaltsbereich. Wählen Sie die Seite, den Beitrag oder den Widget-Bereich aus, in dem das Formular erscheinen soll. Klicken Sie auf „Bearbeiten“ bei einem bestehenden Inhalt oder „Neu hinzufügen“, um einen neuen zu erstellen. Dadurch öffnet sich der Gutenberg-Block-Editor.
- Fügen Sie im Editor einen „Custom HTML“-Block ein. Klicken Sie im Inhaltsbereich auf das „+“-Symbol, um einen neuen Block hinzuzufügen. Suchen Sie nach dem Block „Custom HTML“ und wählen Sie ihn aus. Dieser Block erlaubt es Ihnen, reinen HTML-Code direkt in Ihren Inhalt einzufügen, ohne dass die visuelle Formatierung eingreift.
- Fügen Sie Ihren einfachen HTML-Formularcode in den Block ein. Fügen Sie ein Label, ein E-Mail-Eingabefeld und einen Absende-Button ein. Hier ein einfaches Beispiel, das Sie verwenden können:
<form action="https://your-email-handler.com/subscribe" method="POST"> <label for="email">Abonnieren Sie unseren Newsletter:</label><br> <input type="email" name="email" id="email" required> <button type="submit">Abonnieren</button></form> - Aktualisieren Sie das action-Attribut mit Ihrer Verarbeitungs-URL. Ersetzen Sie https://your-email-handler.com/subscribe durch die tatsächliche Adresse, die die Formularübermittlungen empfängt und verarbeitet. Das kann ein eigener Backend-Skript oder ein Drittanbieterdienst wie Zapier, Google Sheets via API oder eine Marketing-Automatisierungsplattform sein.
- Vorschau Ihrer Änderungen vor der Veröffentlichung. Klicken Sie auf „Vorschau“, um zu sehen, wie das Formular auf Ihrer Website aussieht. Prüfen Sie Ausrichtung, Abstände und mobile Darstellung. Wenn alles passt, klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“, um das Formular für Besucher sichtbar zu machen.
Diese Methode bietet volle Kontrolle über das Layout und ist unabhängig von externen Plugins oder Diensten, was sie leichtgewichtig und flexibel macht.
Vergleich der Methoden für Abonnementformulare
So schneidet Elfsight im Vergleich zu den nativen WordPress- und manuellen HTML-Methoden in Bezug auf Benutzerfreundlichkeit, Anpassbarkeit und Leistung ab:
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Plugin | Bietet einen voll visuellen Editor mit Live-Vorschau und mobilfreundlichen Designoptionen. | Erfordert ein kostenloses Elfsight-Konto zur Formularerstellung und Verwaltung. |
| Gutenberg + Mailchimp Block | Integriert sich direkt in WordPress und Mailchimp für nahtlose Listenverbindung. | Begrenzte Anpassungsmöglichkeiten und abhängig vom installierten Mailchimp-Plugin. |
| Manuelles HTML-Formular | Ermöglicht vollständige Kontrolle über Layout und Gestaltung mit sauberem HTML-Code. | Erfordert manuelle Backend-Einrichtung zur Verarbeitung von Formularübermittlungen und Speicherung der E-Mails. |
Jede dieser Optionen richtet sich an unterschiedliche Nutzergruppen. Wenn Sie jedoch eine schnelle, codefreie und designfreundliche Möglichkeit suchen, ein Abonnementformular mit allen wichtigen Funktionen einzubetten, ist Elfsight die bequemste Wahl. Als Nächstes schauen wir uns an, wie Sie das Aussehen und Verhalten Ihres Formulars vollständig anpassen können.
Wege zur Anpassung Ihres E-Mail-Formulars
Sobald Ihr Abonnementformular eingebunden ist, ist es Zeit, es optisch und funktional nahtlos in Ihre WordPress-Website einzufügen. Anpassungen verbessern die visuelle Konsistenz, die Nutzererfahrung und das gesamte Engagement.
Hier einige praktische Tipps, mit denen Sie das Erscheinungsbild und die Funktionalität Ihres Formulars verfeinern können.
- Stimmen Sie die Farbpalette auf Ihre Marke ab. Verwenden Sie dieselben Hintergrund-, Button- und Akzentfarben, die auf Ihrer Website vorkommen. Das schafft eine visuelle Verbindung und stärkt das Vertrauen Ihrer Zielgruppe.
- Nutzen Sie klare und personalisierte Call-to-Action-Texte. Statt generischer Buttons wie „Abonnieren“ verwenden Sie Formulierungen wie „In unsere Liste eintragen“ oder „Wöchentliche Tipps erhalten“, die direkt auf die Interessen Ihrer Zielgruppe eingehen.
- Halten Sie das Layout kompakt und ablenkungsfrei. Verwenden Sie minimale Abstände und konzentrieren Sie sich auf die wichtigsten Felder. Ein klares Design hilft Nutzern, sich auf das Formular zu fokussieren und es ohne Verwirrung auszufüllen.
- Wählen Sie eine Schriftart, die zur Typografie Ihrer Website passt. Vermeiden Sie Standard- oder unpassende Schriftarten – verwenden Sie konsistente Textstile für ein professionelles Erscheinungsbild.
- Testen Sie verschiedene Formularplatzierungen. Experimentieren Sie mit der Positionierung Ihres Formulars im Footer, in Pop-ups oder inline im Inhalt. Die Platzierung beeinflusst Sichtbarkeit und Anmelderaten.
- Machen Sie das Formular auf allen Geräten responsiv. Stellen Sie sicher, dass Ihr Formular auf mobilen Bildschirmen gut skaliert und Nutzer nicht zoomen oder horizontal scrollen müssen.
- Aktivieren Sie eine Erfolgsmeldung oder Weiterleitung nach dem Absenden. Eine klare Bestätigung oder eine Dankeseite gibt Nutzern Sicherheit, dass ihre Daten angekommen sind, und schafft eine positive Interaktion.
Mit etwas Gestaltung und strategischer Platzierung wird Ihr Abonnementformular mehr als nur ein funktionales Element – es wird Teil Ihres Gesamterlebnisses. Schauen wir uns nun einige kreative Layouts und Anwendungsfälle an, die Sie für verschiedene Website-Typen erstellen können.
Formularlayouts, die Sie erstellen können: Beispiele
Nachdem Sie das Design Ihres Formulars verfeinert haben, ist es hilfreich, die verschiedenen fertigen Vorlagen zu erkunden, die Sie mit Elfsight erstellen können. Diese Vorlagen sind nicht nur optisch vielfältig – sie sind auch für verschiedene Branchen und Anwendungsfälle optimiert. Nachfolgend drei leistungsstarke Abonnementformular-Vorlagen, die jeweils auf bestimmte Ziele und Zielgruppen zugeschnitten sind.
Magazin-Abonnementformular
Die Magazin-Abonnementformular-Vorlage eignet sich perfekt für Websites mit wiederkehrenden Inhalten – wie digitale Magazine, Nachrichtenplattformen oder Nischenblogs. Sie verfügt über eine große, auffällige Überschrift mit fettem Text und einer kurzen Beschreibung, die Nutzer zum Abonnieren animiert. Das Formular ist zentriert, klar strukturiert und ideal für inhaltsorientierte Websites, die eine stetige Leserschaft aufbauen möchten. Es erscheint meist als hervorgehobener Block auf der Startseite oder Artikelseiten.
Newsletter-Abonnementformular
Für Marketingkampagnen, Produktupdates oder allgemeine Unternehmensnewsletter ist die Newsletter-Abonnementformular-Vorlage mit einem einfachen, modernen Layout und einem starken Call-to-Action konzipiert. Sie enthält ein kurzes Textfeld und einen Absende-Button, was sie ideal für Footer, Pop-ups oder Landingpages macht. Das minimalistische Design sorgt dafür, dass sie sich in jeden Bereich der Website einfügt, ohne das Layout zu stören.
E-Mail-Abonnementformular
Das E-Mail-Abonnementformular ist die flexibelste und universellste verfügbare Vorlage. Es funktioniert gut branchenübergreifend – von persönlichen Portfolios und Bildungsblogs bis hin zu kleinen Unternehmenswebsites. Es kann inline im Inhalt, in einer Seitenleiste oder in einem widgetfähigen Bereich platziert werden. Das ausgewogene Design unterstützt mobile und Desktop-Ansichten und ist somit eine Allzwecklösung.
Diese Vorlagen bieten Ihnen eine breite Auswahl, um Ihre Abonnementziele zu erreichen. Nachdem Sie nun wissen, was möglich ist, sehen wir uns an, wie Sie häufige Probleme bei Einrichtung oder Integration lösen können.
Behebung häufiger Probleme
Auch bei einem gut gestalteten Abonnementformular können während der Installation Anzeige- oder Einrichtungsprobleme auftreten. Nachfolgend finden Sie Antworten auf häufig gestellte Fragen, die Ihnen helfen, die gängigsten Probleme schnell und sicher zu beheben.
Warum wird mein E-Mail-Abonnementformular in WordPress nicht angezeigt?
Warum erscheint das Formular, funktioniert aber auf mobilen Geräten nicht?
Was tun, wenn mein Shortcode das Formular nicht rendert?
Warum wird das Formular abgesendet, aber die E-Mails werden nicht gespeichert?
Können Browser-Erweiterungen oder Werbeblocker das Formular stören?
Wie stelle ich sicher, dass das Formular auf allen Geräten korrekt angezeigt wird?
Wenn Sie diese möglichen Probleme im Voraus kennen, sparen Sie Zeit und vermeiden Frust bei der Einrichtung. Zum Abschluss fassen wir die wichtigsten Punkte zusammen und geben Ihnen eine Handlungsaufforderung für Ihr eigenes WordPress-Abonnementformular.
Fazit
Ein Abonnementformular auf Ihrer WordPress-Website zu integrieren, ist eine der effektivsten Methoden, um Ihre E-Mail-Liste zu vergrößern, neue Besucher zu binden und dauerhafte Beziehungen zu Ihrer Zielgruppe aufzubauen. Mit Elfsight benötigen Sie keine Programmierkenntnisse – wählen Sie einfach eine Vorlage, passen Sie das Design an und binden Sie das Formular dort ein, wo es am wichtigsten ist. Ob schwebende Aufforderung, Inline-Block oder einfaches Footer-Formular – Elfsight gibt Ihnen volle Kontrolle und Flexibilität.
Von Styling-Tipps über Vorlagenoptionen bis hin zur Fehlerbehebung deckt diese Anleitung alles ab, was Sie wissen müssen, um Ihr Abonnementformular zum Laufen zu bringen. Jetzt sind Sie dran – beginnen Sie damit, Leads zu erfassen, Updates zu versenden und eine Community von Abonnenten aufzubauen, die wirklich an Ihrem Angebot interessiert sind.
Suchen Sie weitere Unterstützung?
Wir hoffen, diese Anleitung hat Ihnen einen klaren Weg aufgezeigt. Wenn Sie persönliche Beratung oder Hilfe beim Einstieg wünschen, können Sie sich gerne an unser Team wenden. Bei Elfsight setzen wir uns dafür ein, Ihnen leistungsstarke No-Code-Widgets zu bieten, die genau auf Ihre Geschäftsanforderungen zugeschnitten sind.
Werden Sie Teil unserer lebendigen Community, um sich mit anderen Kreativen auszutauschen, Feedback zu geben und Ihre Ideen auf unserer Wunschliste einzureichen. Wir freuen uns immer, zu hören, wie wir unsere Widgets noch besser für Sie machen können.