Ein Popup-Formular in WordPress einzurichten ist eine clevere Methode, um Aufmerksamkeit zu gewinnen, Leads zu sammeln und Nutzer genau im richtigen Moment zur Interaktion zu bewegen. Indem Sie interaktive Formulare anzeigen, die über Ihrem Inhalt schweben, können Sie Aktionen anregen, ohne das gesamte Surferlebnis zu unterbrechen.
Wenn Sie ein Popup-Formular in WordPress erstellen möchten, das professionell aussieht, reibungslos funktioniert und sich harmonisch in Ihr Design einfügt, ist diese Lösung genau das Richtige für Sie. Sie ist einfach umzusetzen, vielseitig einsetzbar und hat sich auf allen Website-Typen als conversionstark erwiesen.
- Steigert die Lead-Generierung mühelos. Verwandeln Sie Besucher in Abonnenten oder Kunden mit gezielten, schwebenden Eingabefeldern, die genau dann erscheinen, wenn Nutzer am ehesten reagieren.
- Verbessert die Nutzerinteraktion. Interaktive Popups animieren Besucher zur Auseinandersetzung mit Ihren Inhalten und machen Ihre Website dynamischer und conversionorientierter.
- Ideal für Aktionen und Feedback. Nutzen Sie Popup-Formulare, um Angebote anzukündigen, Umfragen durchzuführen oder Feedback einzuholen, ohne Nutzer auf andere Seiten weiterzuleiten.
- Anpassbar für verschiedene Ziele. Ob Sie E-Mails sammeln, Nutzer registrieren oder ein Kontaktformular betreiben möchten – Popup-Formulare passen sich Ihren Geschäftsanforderungen an.
Jetzt, wo Sie wissen, warum ein Popup-Formular eine clevere Wahl ist, sehen wir uns an, wie Sie mit einer No-Code-Plugin-Lösung von Elfsight schnell eins erstellen können.
Schneller Weg, ein WordPress-Popup-Formular zu erstellen
Nachdem Sie den Wert eines Popup-Formulars für Ihre WordPress-Website erkannt haben, schauen wir uns an, wie einfach der Einstieg mit Elfsight ist. Mit nur wenigen Schritten können Sie ein voll funktionsfähiges Popup-Formular erstellen und anzeigen, das genau auf Ihre Ziele zugeschnitten ist.
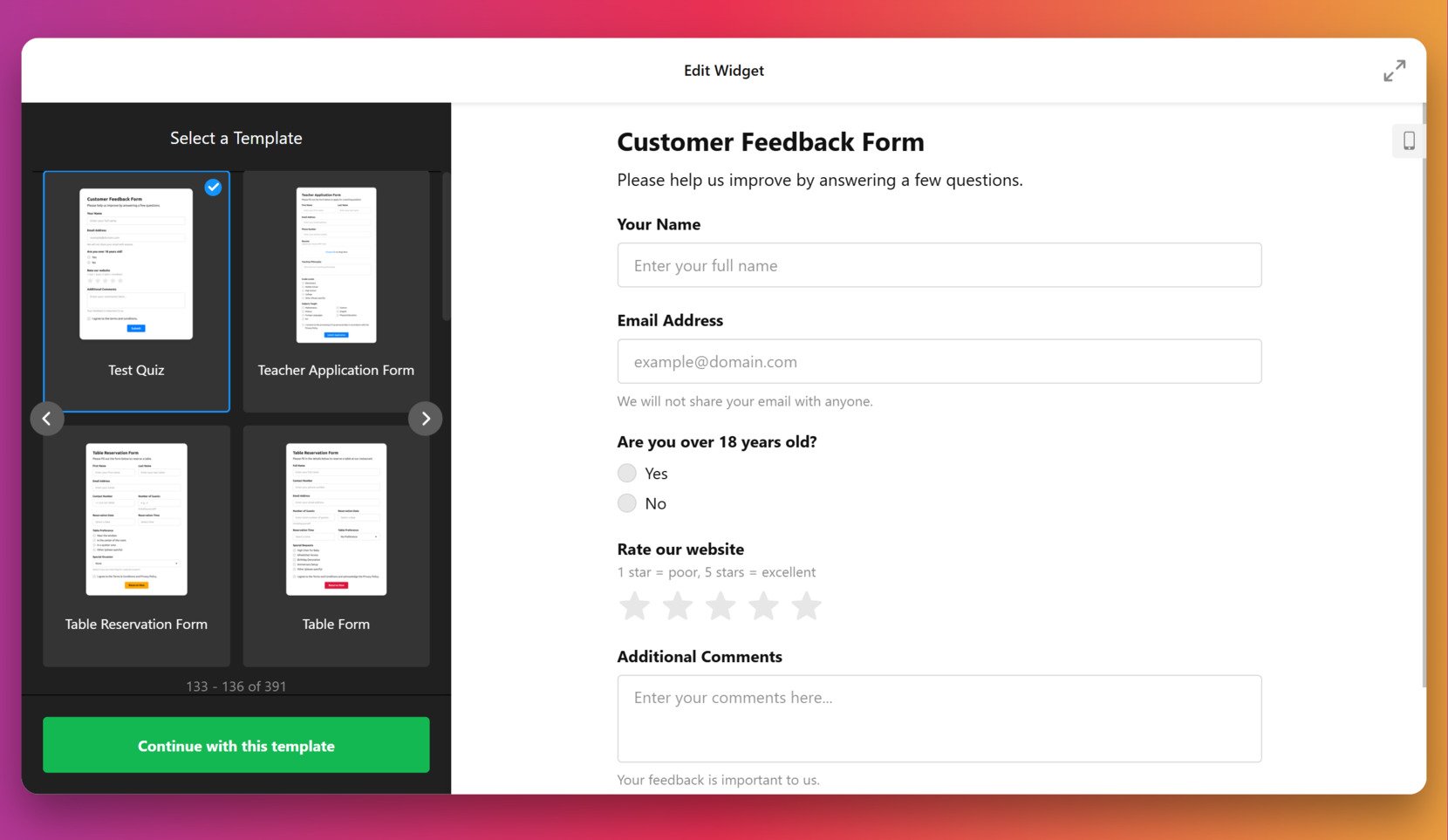
- Öffnen Sie den Elfsight Editor und wählen Sie eine Popup-Formular-Vorlage, die zu Ihrem Zweck passt.
- Richten Sie Ihre Formularfelder, Auslöser und das Verhalten ein – zum Beispiel Anzeige beim Scrollen, mit Verzögerung oder bei Verlassen der Seite.
- Passen Sie das Design an: Ändern Sie Farben, Schriftarten, Abstände und Layout, damit es zum Look Ihrer Website passt.
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den Einbettungscode und fügen Sie ihn im WordPress-Backend ein.
Dieser schnelle Einrichtungsprozess liefert Ihnen ein flexibles und ansprechendes Popup-Formular, ohne dass Sie Code anfassen müssen. Egal, ob Sie Newsletter-Anmeldungen steigern oder Nutzerfeedback sammeln wollen – das Tool macht es einfach, ein ausgelöstes Formular auf Ihrer WordPress-Seite zu starten.
Bereit, es live zu sehen? Erstellen Sie Ihr eigenes Popup-Formular in wenigen Minuten!
Das bietet Ihnen Elfsight Forms
Sobald Sie Ihr Popup-Formular-Plugin mit Elfsight erstellt haben, erhalten Sie Zugriff auf eine Vielzahl von Funktionen, die die Funktionalität verbessern, das Design optimieren und eine reibungslose Integration in Ihre WordPress-Website ermöglichen. Diese Optionen erlauben es Ihnen, modale Fenster vollständig anzupassen und Kontakt-Widgets zu erstellen, die wirklich konvertieren.
Hier sind die wichtigsten Features und Vorteile, die Elfsight zu einer lohnenden Lösung machen:
- Fertige Popup-Formular-Vorlagen. Starten Sie schneller mit professionell gestalteten Layouts für Lead-Erfassung, Umfragen, Registrierungen und mehr.
- Flexible Anzeigeauslöser. Zeigen Sie Ihr Popup-Formular beim Laden der Seite, beim Scrollen, Klick, Verlassen der Seite oder nach einer benutzerdefinierten Verzögerung an – passend zu Ihrer Strategie.
- Visuelle Anpassungsoptionen. Ändern Sie Schriftarten, Farben, Abstände, Button-Stile und Animationen, damit Ihr Popup-Formular zum Branding Ihrer Website passt.
- Unterstützung für mehrstufige Formulare. Erstellen Sie ansprechende Erlebnisse mit Schritt-für-Schritt-Fragen, um die Nutzerfokussierung zu erhöhen und die Abschlussraten zu steigern.
- E-Mail-Benachrichtigungen und Integrationen. Lassen Sie sich über jede Formularübermittlung informieren und verbinden Sie Ihr Formular mit Plattformen wie Mailchimp, Google Sheets und mehr.
- Mobiloptimiertes Design. Stellen Sie sicher, dass Ihr Popup auf allen Bildschirmgrößen gut aussieht und funktioniert – ganz ohne zusätzlichen Aufwand.
- Echtzeit-Bearbeitung und Vorschau. Sehen Sie Änderungen sofort, während Sie Ihr Formular erstellen, und wissen Sie genau, wie es live aussehen wird.
Mit all diesen Funktionen wird Ihr WordPress-Popup mit Formularintegration zu einem starken Werkzeug. Nun gehen wir den kompletten Einrichtungsprozess Schritt für Schritt durch – von der Auswahl bis zur Veröffentlichung.
So richten Sie ein WordPress-Popup-Formular ein: Schritt für Schritt
Wenn Sie bereit sind, ein Popup-Formular für Ihre WordPress-Website zu erstellen, bietet Elfsight eine Komplettlösung mit intuitiver Einrichtung, flexiblem Design und sofortiger Einbettung. Im Folgenden finden Sie eine vollständige Anleitung basierend auf den genauen Einstellungen im Widget-Editor, die Ihnen hilft, Ihr erstes Popup-Formular mühelos zu starten.
- Vorlage auswählen. Öffnen Sie den Elfsight Form Builder und stöbern Sie durch die Vorlagen, bis Sie die passende für Ihr Ziel gefunden haben. Klicken Sie auf „Mit dieser Vorlage fortfahren“, um mit der Bearbeitung zu starten.
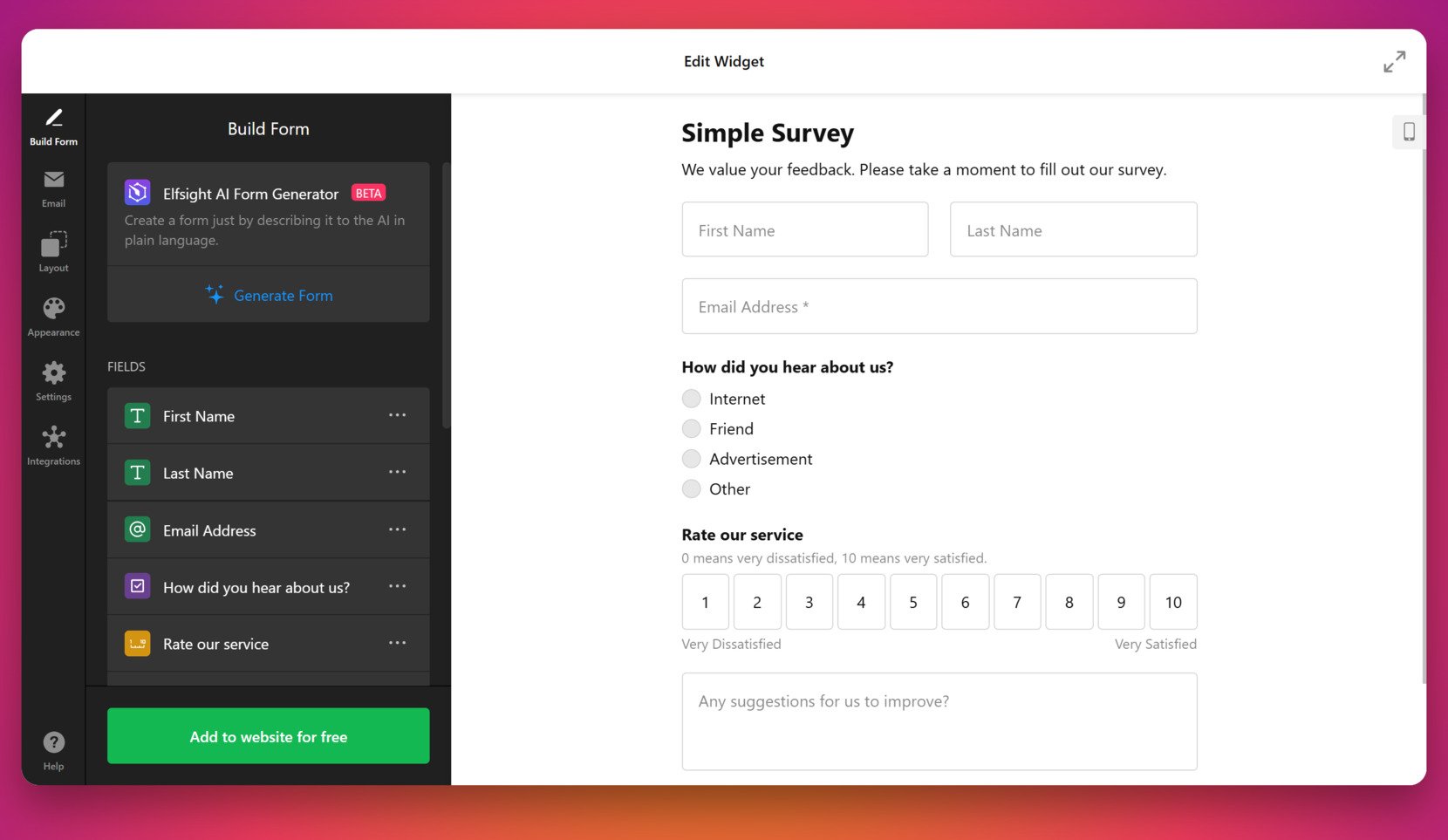
- Formular erstellen. Fügen Sie im Tab „Formular erstellen“ Felder wie Name, E-Mail, Dropdowns, Skalen oder Kontrollkästchen hinzu und passen Sie diese an. Sie können auch den KI-Formular-Generator nutzen, um ein Formular per Beschreibung in Alltagssprache zu erstellen.
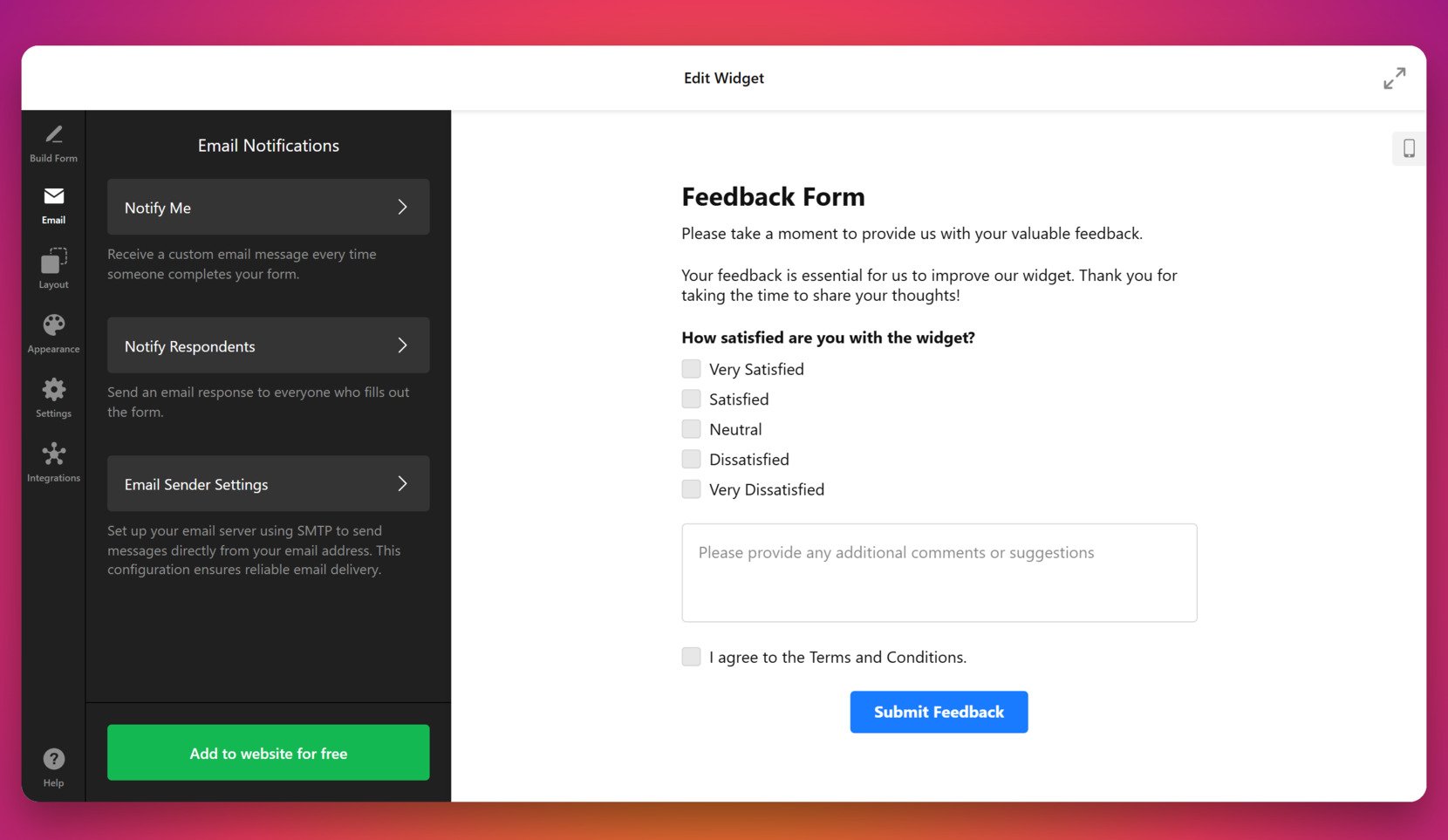
- E-Mail-Benachrichtigungen einrichten. Gehen Sie zum Abschnitt „E-Mail“, um Benachrichtigungsregeln zu konfigurieren. Wählen Sie aus, wer benachrichtigt wird, und passen Sie Nachrichten für Administratoren und Nutzer an.
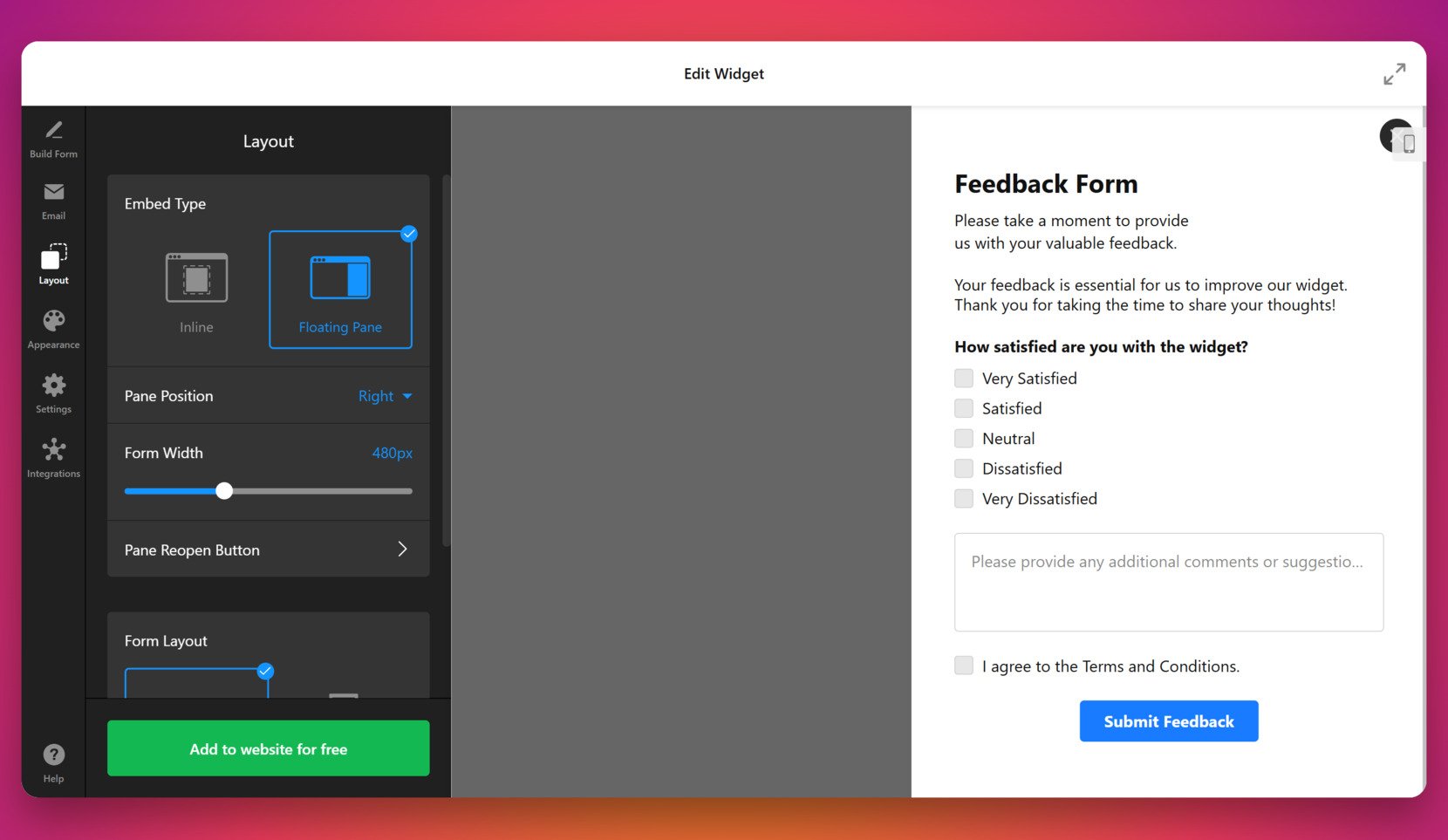
- Layout anpassen. Öffnen Sie den Tab „Layout“ und stellen Sie das Formular als schwebendes Fenster ein. Positionieren Sie es links oder rechts, definieren Sie die Formularbreite und aktivieren Sie bei Bedarf die Schaltfläche zum erneuten Öffnen.
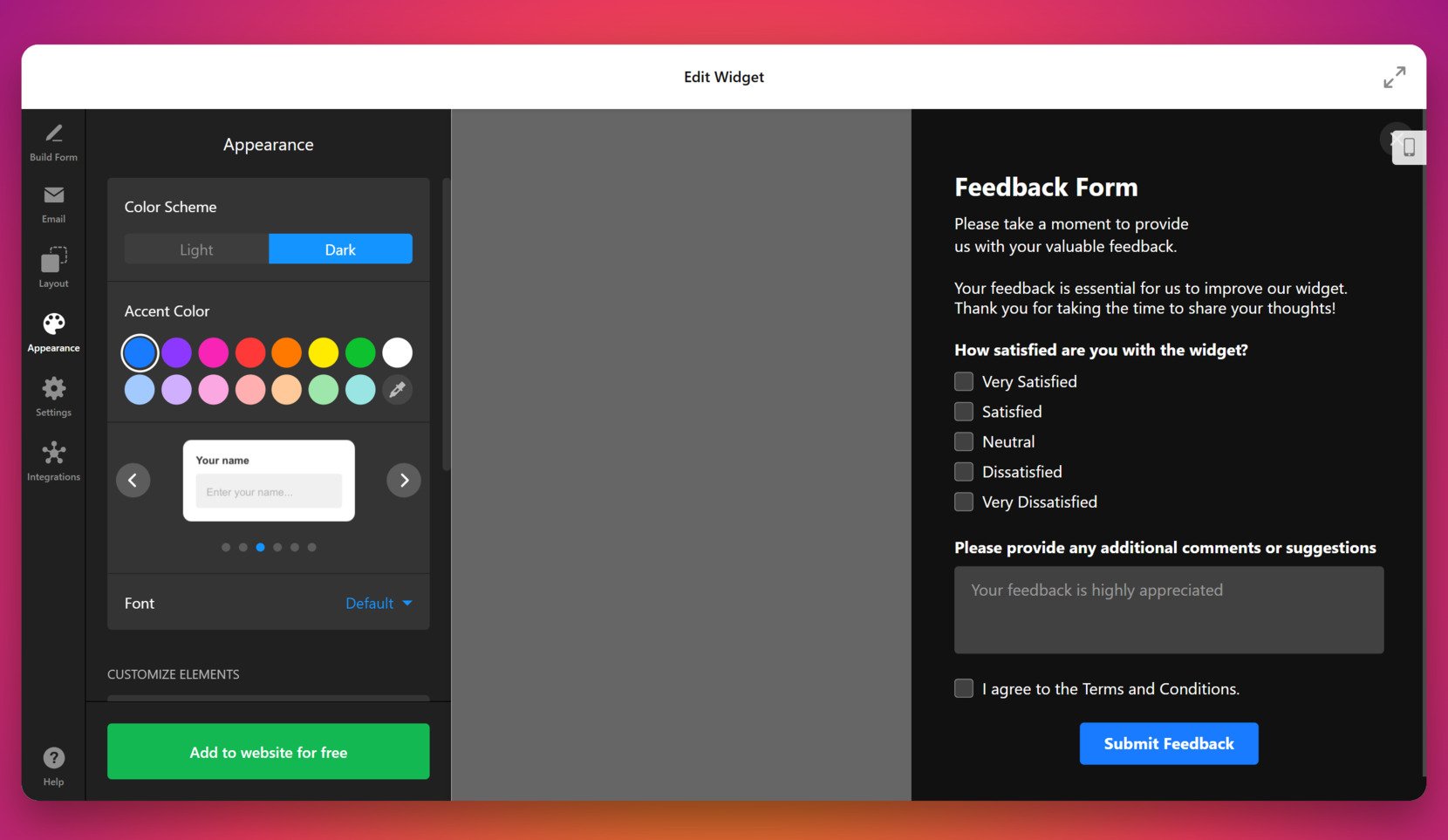
- Erscheinungsbild anpassen. Wählen Sie unter „Erscheinungsbild“ ein Farbthema (hell oder dunkel), eine Akzentfarbe, eine Schriftart und verfeinern Sie den visuellen Stil, damit er zum Branding Ihrer Website passt.
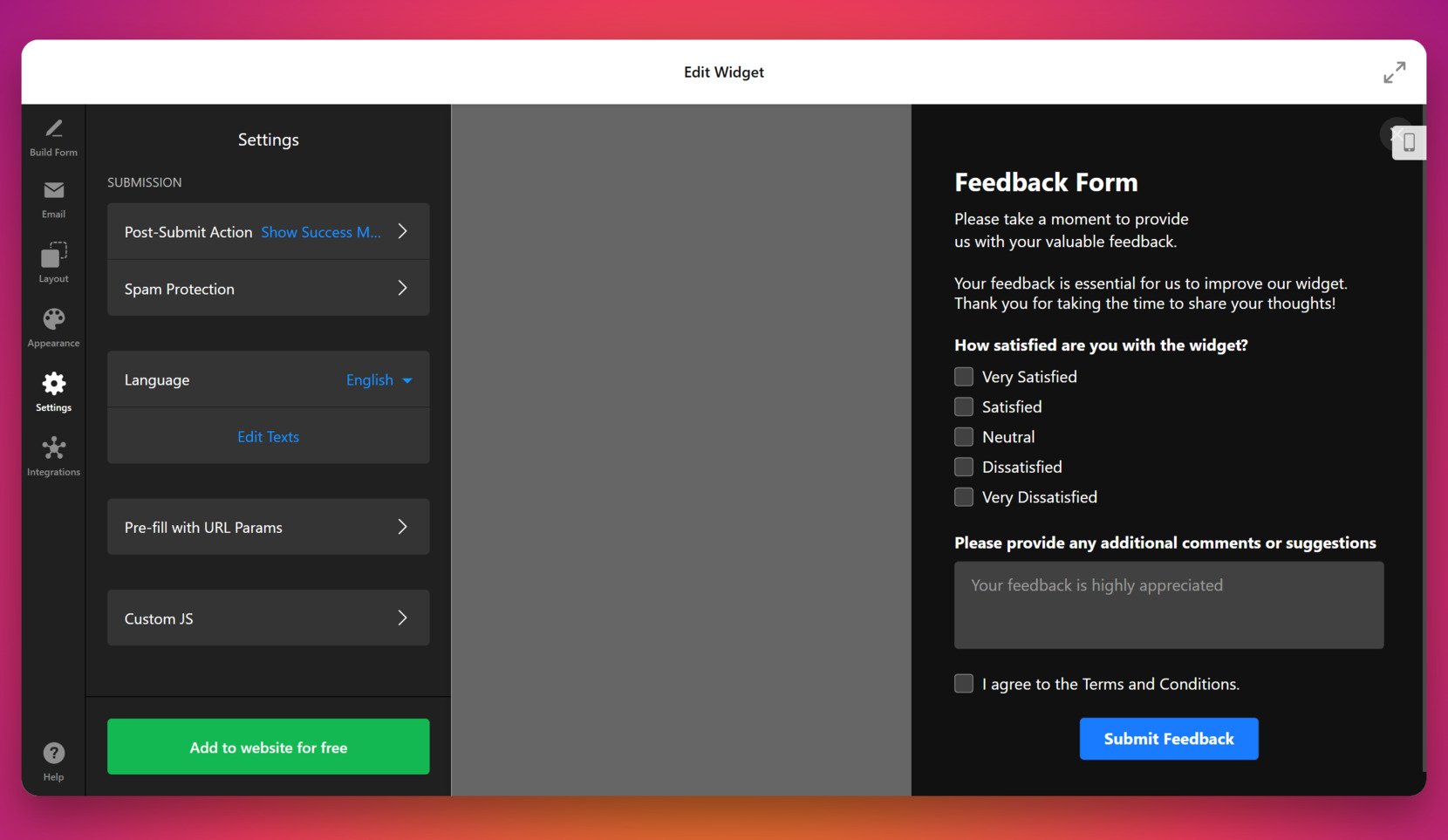
- Formularverhalten konfigurieren. Definieren Sie im Tab „Einstellungen“, was nach dem Absenden passiert, aktivieren Sie Spam-Schutz, legen Sie Spracheinstellungen fest oder füllen Sie Felder per URL-Parameter vor.
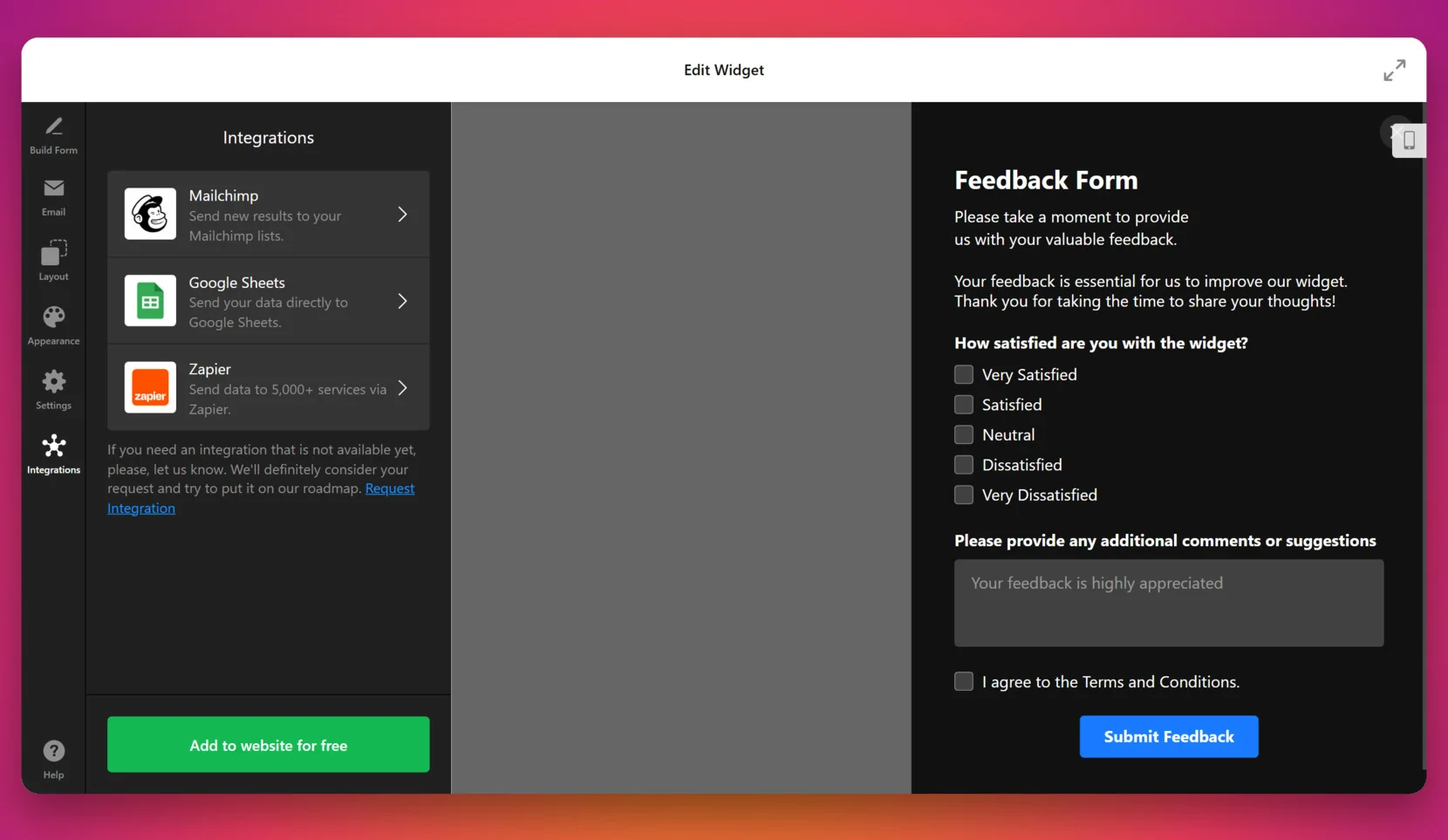
- Integrationen verbinden. Verbinden Sie im Bereich „Integrationen“ Dienste wie Mailchimp, Google Sheets oder Zapier, um Arbeitsabläufe zu automatisieren und Einsendungen besser zu verwalten.
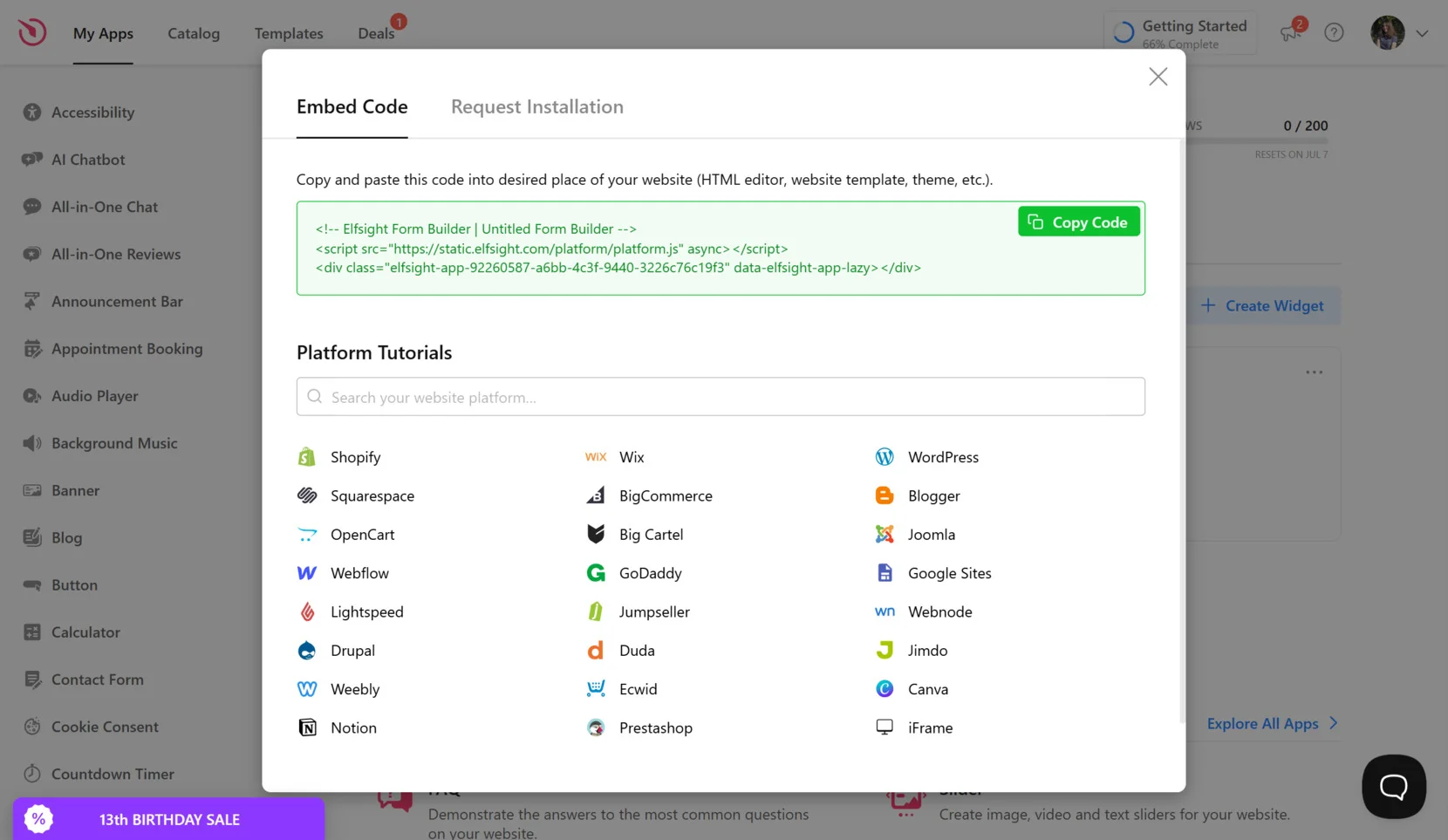
- Code auf Ihrer Website einbetten. Klicken Sie auf „Kostenlos zur Website hinzufügen“ und kopieren Sie den Einbettungscode. Fügen Sie ihn im WordPress-Editor, Widget-Bereich oder Footer ein – überall dort, wo das Popup erscheinen soll – und speichern Sie die Änderungen.
Um Ihr Elfsight-Popup-Formular gezielt in eine WordPress-Website einzufügen, öffnen Sie im WordPress-Dashboard die Seite, den Beitrag oder den Widget-Bereich, wo das Formular erscheinen soll. Wechseln Sie in die HTML-Ansicht (oder nutzen Sie einen Custom-HTML-Block, wenn Sie den Block-Editor verwenden), fügen Sie den zuvor kopierten Elfsight-Einbettungscode ein, speichern und aktualisieren Sie die Seite – Ihr Popup-Formular ist jetzt live und bereit, Antworten zu sammeln.
Mit dieser Methode behalten Sie die volle Kontrolle über Aussehen und Verhalten Ihres Pop-up-Kontaktformulars. Sie können es beim Scrollen, bei Verlassen der Seite oder nach einer Verzögerung auslösen – so erreichen Sie Ihre Besucher genau im richtigen Moment.
Wenn Sie neugierig auf weitere Möglichkeiten sind, Formulare zu Ihrer WordPress-Website hinzuzufügen, schauen wir uns im Folgenden einige alternative Methoden an.
Weitere Möglichkeiten, ein Formular zu WordPress hinzuzufügen
Während Elfsight eine der einfachsten und anpassbarsten Methoden bietet, Popup-Formulare in WordPress einzufügen, gibt es auch einige native oder alternative Wege, die Sie erkunden können. Diese Optionen funktionieren direkt im WordPress-Ökosystem und eignen sich für grundlegende Formularanforderungen ohne Drittanbieter-Widgets. Im Folgenden die praktischsten nicht konkurrierenden Methoden für WordPress-Nutzer.
WordPress-Block-Editor mit HTML oder JavaScript verwenden
WordPress ermöglicht es Ihnen, ein Popup-Formular manuell über den Block-Editor und einen Custom-HTML-Block einzubetten. Diese Methode ist hilfreich, wenn Sie eigenen Einbettungscode oder einen JavaScript-basierten Auslöser für ein Formular-Overlay haben. Sie erfordert grundlegende technische Kenntnisse, bietet aber volle Kontrolle über Platzierung und Verhalten.
- Öffnen Sie den WordPress-Editor für Ihre Seite oder Ihren Beitrag. Gehen Sie ins Dashboard, klicken Sie auf „Seiten“ oder „Beiträge“ und wählen Sie die Seite aus, auf der das Popup erscheinen soll. Wenn Sie neu anfangen, klicken Sie auf „Neu hinzufügen“.
- Fügen Sie einen Custom-HTML-Block hinzu. Klicken Sie im Block-Editor auf das „+“-Symbol, um einen neuen Block hinzuzufügen. Suchen Sie nach „Custom HTML“ und wählen Sie diesen Block aus. Platzieren Sie ihn dort, wo das Popup-Skript eingebettet werden soll – meist im Inhaltsbereich oder in der Nähe eines Auslöser-Elements.
- Fügen Sie Ihren Formularcode ein. Fügen Sie den kompletten HTML- und/oder JavaScript-Code für Ihr Popup-Formular ein. Das kann Inline-HTML für das Formular selbst und ein Skript sein, das es beim Laden, Scrollen oder Klick auslöst. Vergessen Sie nicht, erforderliche externe Skriptverweise einzubinden.
- Vorschau und Test. Klicken Sie auf „Vorschau“, um zu sehen, wie das Formular im Frontend funktioniert. Prüfen Sie, ob es korrekt lädt, wie gewünscht ausgelöst wird und keine anderen Seitenelemente stört. Passen Sie Code oder Position bei Bedarf an.
Diese Methode gibt Ihnen Kontrolle über Platzierung und Struktur Ihres Popup-Formulars, erfordert aber manuelles Testen, um einwandfreies Verhalten und Kompatibilität mit Ihrem Theme und Plugins sicherzustellen.
WordPress-Formularblock verwenden (für Inline-Anzeige)
Wenn Sie ein WordPress-Theme nutzen, das das Jetpack-Plugin unterstützt oder native blockbasierte Formularfunktionen bietet, ist der integrierte „Formular“-Block eine einfache Möglichkeit, Inline-Formulare hinzuzufügen. Er unterstützt zwar kein Popup-Verhalten, eignet sich aber ideal, um Kontakt- oder Lead-Formulare direkt in Inhaltsbereiche einzufügen.
- Seite im WordPress-Block-Editor bearbeiten. Melden Sie sich im WordPress-Dashboard an, navigieren Sie zu „Seiten“ oder „Beiträge“ und wählen Sie die Seite aus, auf der das Formular erscheinen soll. Klicken Sie auf „Bearbeiten“, um den Block-Editor zu öffnen.
- Formularblock einfügen. Klicken Sie auf das „+“-Symbol, um einen neuen Block hinzuzufügen. Suchen Sie im Block-Auswahlmenü nach „Formular“ (erfordert Jetpack oder Gutenberg-Erweiterungen) und fügen Sie ihn dort ein, wo das Inline-Formular erscheinen soll.
- Formulartyp auswählen. Wählen Sie ein vordefiniertes Layout wie Kontaktformular, Newsletter-Anmeldung, Registrierung oder Feedback-Formular, um Zeit bei der Einrichtung zu sparen.
- Formularfelder bearbeiten. Passen Sie jedes Feld an Ihre Bedürfnisse an – ändern Sie Bezeichnungen, Platzhalter und fügen Sie Felder wie Name, E-Mail, Nachricht oder Dropdowns hinzu oder entfernen Sie sie.
- Benachrichtigungseinstellungen anpassen. Legen Sie die Ziel-E-Mail-Adresse für Einsendungen fest und konfigurieren Sie optional Bestätigungsnachrichten oder automatische Antworten.
Diese Methode ist effizient und benutzerfreundlich für statische Formulare, bietet jedoch keine Overlay-Funktion oder erweiterte Auslöser wie Scroll- oder Exit-Intent.
Vergleich: Elfsight vs. native WordPress-Methoden
So schneidet die Elfsight-Lösung im Vergleich zu den nativen und manuellen Formularoptionen innerhalb von WordPress ab:
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Form Builder | Bietet vollständig anpassbare Popup-Formulare mit visuellem Design, intelligenten Auslösern und Integrationen. | Erfordert das Einbetten eines externen Skripts über Custom-HTML-Block oder Widget-Bereich. |
| WordPress HTML-Block | Ermöglicht volle Kontrolle über Formularverhalten und Einbettungslogik durch Rohcode. | Benötigt HTML-/JavaScript-Kenntnisse und bietet keine visuellen Konfigurationsoptionen. |
| WordPress Formularblock | Sehr einfach einzufügen und direkt im WordPress-Editor nutzbar. | Beschränkt auf Inline-Anzeige, keine Popup-Auslöser oder Styling-Flexibilität. |
Nachdem Sie nun die Alternativen kennen und wissen, wie sie funktionieren, widmen wir uns den besten Methoden, um Popup-Formulare auf Ihrer WordPress-Website effektiv einzusetzen.
Tipps, um Ihr Formular effektiver zu machen
Jetzt, wo Sie wissen, wie Sie ein Popup-Formular auf Ihrer WordPress-Website einbetten, ist es wichtig, dass es reibungslos funktioniert und die besten Ergebnisse liefert. Im Folgenden finden Sie praktische Tipps, die für jede Widget-Integration gelten, um häufige Probleme zu vermeiden und die Benutzerfreundlichkeit zu verbessern.
- Verwenden Sie eine Verzögerung oder Scroll-Auslöser. Vermeiden Sie es, das Popup sofort nach dem Laden der Seite anzuzeigen – geben Sie den Nutzern ein paar Sekunden oder warten Sie auf eine Scroll-Interaktion. Das senkt Absprungraten und macht das Formular weniger aufdringlich.
- Testen Sie das Popup auf verschiedenen Geräten. Stellen Sie vor der Veröffentlichung sicher, dass Ihr Formular auf Desktop, Tablet und Mobilgeräten korrekt angezeigt wird. Responsives Verhalten ist entscheidend, um Leads auf allen Geräten zu erfassen.
- Passen Sie das Popup-Design an Ihr Branding an. Verwenden Sie die Schriftarten, Farben und Button-Stile Ihrer Website. Ein einheitliches Design schafft Vertrauen und erhöht die Wahrscheinlichkeit, dass das Formular ausgefüllt wird.
- Halten Sie Formulare kurz und fokussiert. Fragen Sie nur die wichtigsten Informationen ab. Lange Formulare können Nutzer überfordern und die Absendungen reduzieren.
- Positionieren Sie strategisch. Schwebende Fenster in der rechten oder unteren Ecke funktionieren meist besser als zentrierte Popups, besonders auf Mobilgeräten.
- Aktivieren Sie Spam-Schutz. Nutzen Sie immer CAPTCHA oder ähnliche Maßnahmen, um Spam-Einsendungen zu blockieren, ohne echte Nutzer zu stören.
- Beachten Sie die Ladeperformance. Zu viele Widgets oder große Skripte können Ihre Seite verlangsamen. Betten Sie Popups asynchron ein, um Verzögerungen beim Laden der Hauptinhalte zu vermeiden.
- Setzen Sie Exit-Intent-Auslöser mit Bedacht ein. Diese sind effektiv, um Nutzer beim Verlassen zu erfassen, sollten aber nicht zu häufig oder zu früh ausgelöst werden.
Wenn Sie diese Empfehlungen befolgen, wirkt Ihr Popup-Formular professionell und funktioniert zuverlässig. Im nächsten Abschnitt sehen wir uns echte Anwendungsfälle an und wer am meisten von Popup-Formularen auf WordPress-Websites profitiert.
Wer am meisten von Popup-Formularen profitiert: Anwendungsfälle
Popup-Formulare sind eine vielseitige Lösung, die in vielen Branchen eingesetzt werden kann. Ob Sie Leads, Feedback oder Buchungen sammeln – diese ausgelösten Formulare steigern die Interaktion und fördern Aktionen auf Ihrer WordPress-Website. Im Folgenden einige der häufigsten und effektivsten Einsatzbereiche nach Branchen.
Anwendung im eCommerce 💰
Online-Shops können Popup-Formulare nutzen, um E-Mail-Abonnements zu erfassen, Rabattcodes anzubieten, Feedback zu Warenkorbabbrüchen einzuholen oder zeitlich begrenzte Angebote zu bewerben. Ein gut getimtes Popup bei Exit-Intent oder nach einigen Sekunden Inaktivität kann den Unterschied zwischen einem verlorenen Besucher und einem neuen Kunden ausmachen.
Anwendung in Bildung und Online-Kursen 🎓
Bildungsplattformen und Kursanbieter verwenden Popup-Formulare, um Studenten zu registrieren, Interesse an neuen Programmen zu sammeln oder herunterladbare Ressourcen wie eBooks und Lehrpläne anzubieten. Das interaktive Format macht die Erfahrung dynamischer und weniger statisch als eine einfache Registrierungsseite.
Anwendung in der Immobilienbranche 🏠
Immobilienunternehmen können interaktive Popup-Formulare integrieren, damit potenzielle Käufer Besichtigungstermine vereinbaren, Rückrufe anfordern oder Interesse an bestimmten Objekten bekunden können. Auslöser basierend auf Scrolltiefe oder Verweildauer auf einer Objektseite können Anfragen effektiv fördern.
Wie Sie sehen, lassen sich Popup-Formulare auf die individuellen Ziele vieler Branchen zuschneiden. Im nächsten Abschnitt betrachten wir mögliche Probleme und wie Sie diese schnell lösen können.
Häufige Probleme beheben
Obwohl die Erstellung eines Popup-Formulars für Ihre WordPress-Website einfach ist, können bei Einrichtung oder Anzeige gelegentlich Probleme auftreten. Im Folgenden die häufigsten Schwierigkeiten mit klaren Lösungen, damit Sie das Formularverhalten prüfen und eine reibungslose Interaktion sicherstellen können.
Warum wird das Popup-Formular auf meiner Website nicht angezeigt?
Warum überlappt das Popup andere Elemente oder zerstört das Layout?
Warum funktioniert das Formular auf mobilen Geräten nicht?
Warum erhalte ich keine Formularübermittlungen oder E-Mail-Benachrichtigungen?
Können andere Plugin-Konflikte das Popup-Formular beeinflussen?
Wenn Sie diese häufigen Probleme angehen, funktioniert Ihr Popup-Formular zuverlässig auf allen Geräten und in allen Nutzungsszenarien.
Fazit
Ein Popup-Formular auf Ihrer WordPress-Website einzusetzen, ist eine der effektivsten Methoden, Besucher zu binden, Leads zu generieren und Aktionen anzustoßen – und das, ohne das Surferlebnis zu stören. Ob für Aktionen, Feedback oder Kontaktzwecke: Ein gut getimtes und ansprechend gestaltetes Formular kann messbare Unterschiede machen. Wir haben alles behandelt – von der richtigen Einrichtung über die Anpassung des Formularverhaltens bis hin zur Lösung häufiger Integrationsprobleme.
Mit Lösungen wie Elfsight wird der Prozess unglaublich intuitiv – auch für Nutzer ohne technische Vorkenntnisse. Vom Drag-and-Drop-Editor über erweiterte Auslöser bis hin zu visuellen Gestaltungsmöglichkeiten ist das Erstellen eines ausgelösten Popup-Formulars schneller und zugänglicher denn je. Wenn Sie die oben genannten Best Practices und Praxisbeispiele befolgen, sind Sie bereit, Ihre eigene Popup-Erfahrung umzusetzen, die zu Ihren Geschäftszielen passt und die Interaktion fördert.
Brauchen Sie weitere Hilfe?
Wir hoffen, dieser Leitfaden hat Ihnen einen klaren Weg gezeigt, wie Sie ein Popup-Formular für Ihre WordPress-Website erstellen. Wenn Sie noch Fragen haben oder persönliche Unterstützung benötigen, können Sie uns gerne kontaktieren – wir helfen Ihnen gerne weiter. Bei Elfsight setzen wir uns dafür ein, Ihnen eine All-in-One-No-Code-Widget-Erfahrung zu bieten, die echte Ergebnisse liefert.
Möchten Sie mitwirken? Werden Sie Teil unserer Community, um Erfahrungen auszutauschen und gemeinsam Widget-Verbesserungen zu erkunden. Haben Sie eine Idee für ein Feature? Tragen Sie es auf unserer Wunschliste ein – wir freuen uns auf Ihr Feedback.