Vorher-Nachher-Slider für Webnode

Erstellen Sie Ihr Vorher-Nachher-Slider-Widget
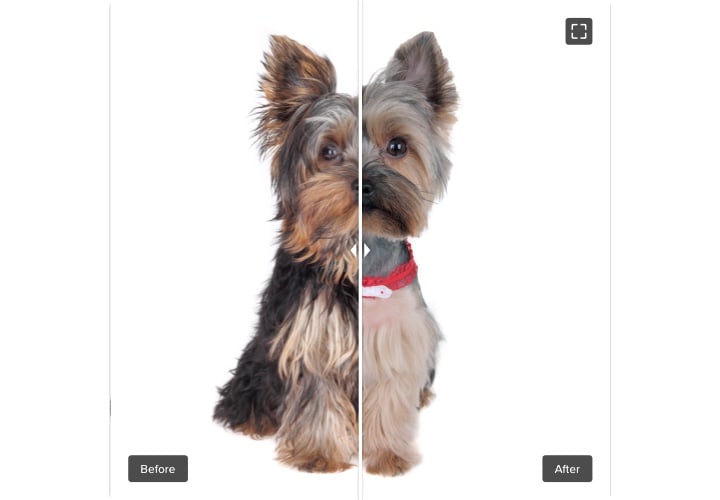
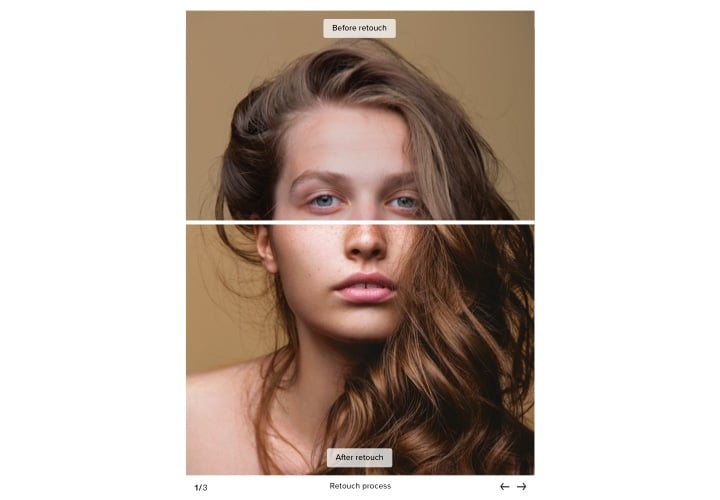
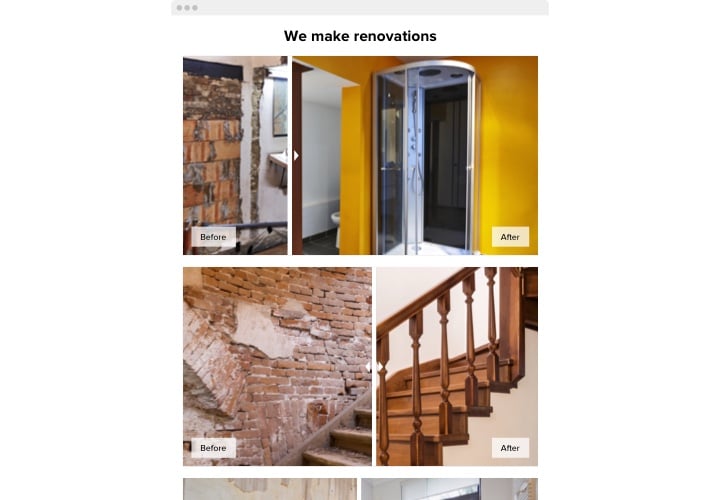
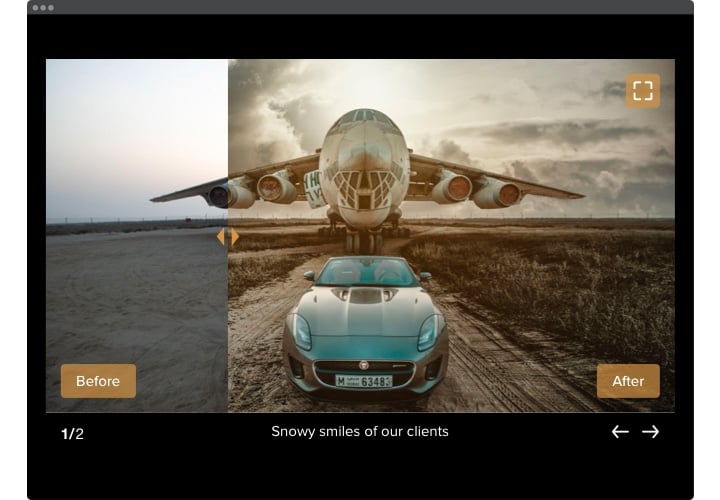
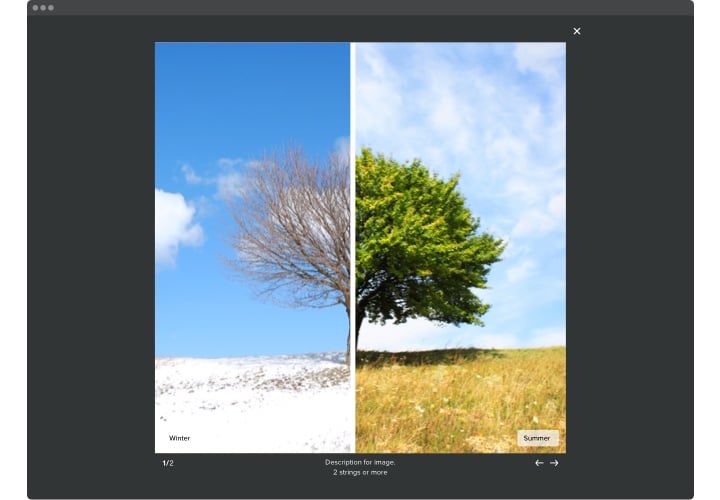
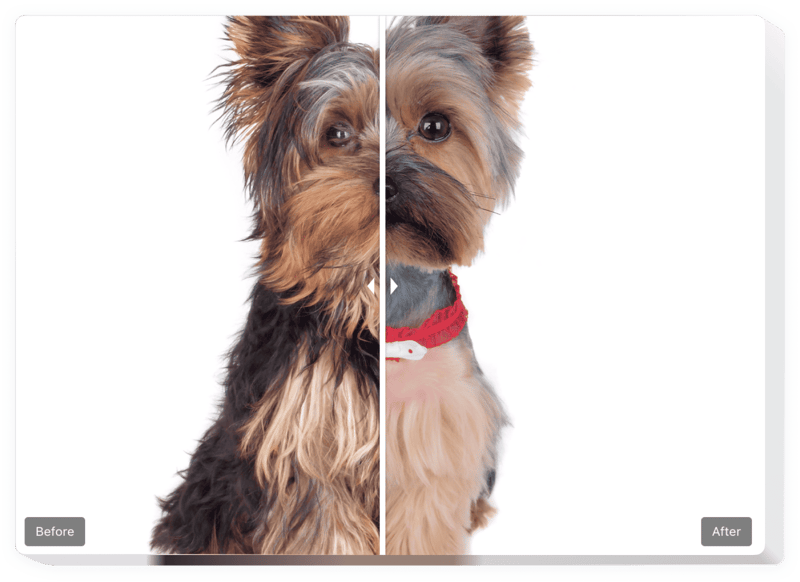
Screenshots
Beschreibung
Mit dem Vorher-Nachher-Slider von Elfsight können Sie beeindruckende, verkaufseffiziente Bilder für Ihre Website anzeigen. Kunden können alle Änderungen erkunden, die Ihre Waren oder Dienstleistungen mit sich bringen. Laden Sie einfach zwei Fotos auf den Vorher-Nachher-Slider für Webnode hoch und sie werden mit einer Trennwand ausgestattet, die verschoben werden kann, um den Unterschied zu sehen. Sie können eine unbegrenzte Anzahl von Folien veröffentlichen und Bildunterschriften und Beschriftungen schreiben. Die Schiebeausrichtung kann horizontal oder vertikal sein, und Sie können das am besten passende Bildverhältnis wählen. Ihre Kunden werden auf jeden Fall einen Kauf tätigen, wenn sie das tatsächliche Ergebnis erfassen Ihrer Angebote!
Vor & einfügen nach dem Slider, um Ihre E-Commerce-Ziele mit weniger Aufwand zu erreichen!
Die beliebtesten Widget-Funktionen umfassen
- Unbegrenzt viele Vorher- und Nachher-Fotos anzeigen
- Fügen Sie in jeden Satz Beschriftungen mit Textformatierungsoptionen ein
- Zwei integrierte Layouts: Liste und Karussell
- Horizontales oder vertikales Verschieben der Trennlinie
- Klicken Sie auf und Ziehen oder bewegen Sie einfach den Mauszeiger, um die Trennlinie zu verschieben
- Wischen Sie auf Touchscreens
Sie können sich die vollständigen Funktionen des Widgets ansehen die Demo auf dieser Seite
Wie kann ich Vorher- und Nachher-Slider auf meiner Webnode-Website hinzufügen?
Führen Sie einfach die folgenden Richtlinien aus, um das Plugin einzufügen.
- Verwalten Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Erstellung Ihres maßgeschneiderten Instruments.
Geben Sie das bevorzugte Aussehen und die Optionen des Widgets an und speichern Sie die Änderungen. - Lassen Sie sich Ihren einzigartigen Code in der speziellen Form auf Elfsight Apps anzeigen
Wenn die Anpassung Ihres persönlichen Plugins abgeschlossen ist, kopieren Sie den exklusiven Code im angezeigten Fenster und speichern Sie ihn für weiteren Bedarf. - Geben Sie die Verwendung des Tools auf Ihrer Webnode-Website ein
Betten Sie den kürzlich gespeicherten Code in Ihre Seite ein und übernehmen Sie die Korrekturen. - Die Installation ist vollständig abgeschlossen
Besuchen Sie Ihre Webseite, um zu sehen, wie das Plugin funktioniert.
Wenn Sie Fragen stellen oder auf Probleme stoßen, können Sie sich gerne an unsere Support-Mitarbeiter wenden. Unsere Mitarbeiter sind bestrebt, alle Ihre Fragen zum Widget zu beantworten.
Wie füge ich ohne Programmierkenntnisse einen Vorher- und Nachher-Schieberegler zu meiner Webnode-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Vorher- und Nachher-Schieberegler-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Erstellen Sie direkt im Online-Editor ein Vorher-Nachher-Slider-Widget, das Sie gerne auf Ihrer Webnode-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Einstellungen des Vorher- und Nachher-Schiebereglers an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Vorher-Nachher-Schieberegler und kopieren Sie den Installationscode, den Sie auf Ihrer Webnode-Website hinzufügen können, ohne ein kostenpflichtiges Abonnement kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Vorher-Nachher-Slider-Widget erstellen und es einfach in seine Webnode-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.