Vorher-Nachher-Slider für Squarespace

Erstellen Sie Ihr Vorher-Nachher-Slider-Plugin
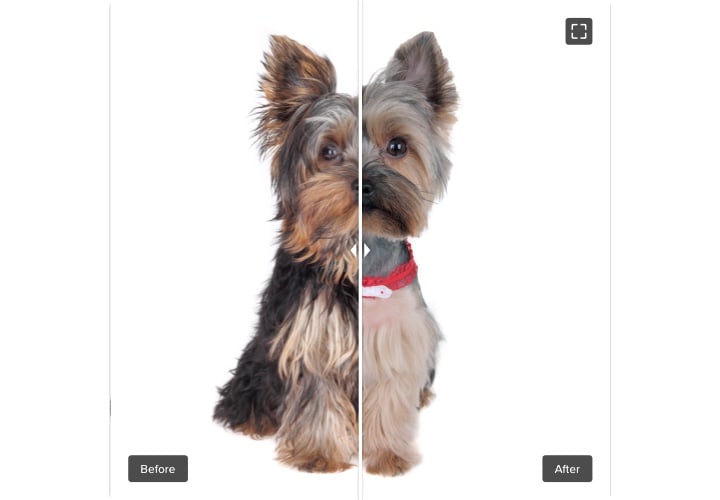
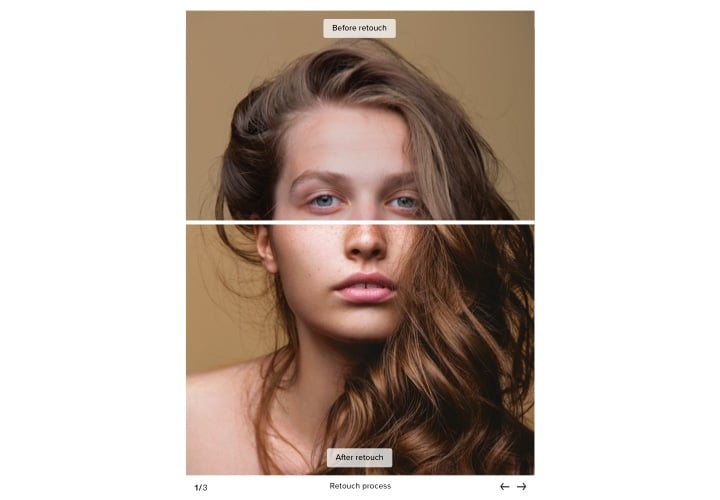
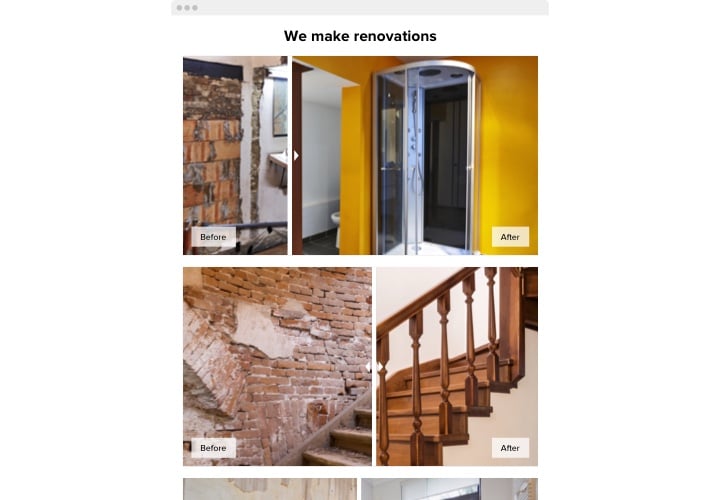
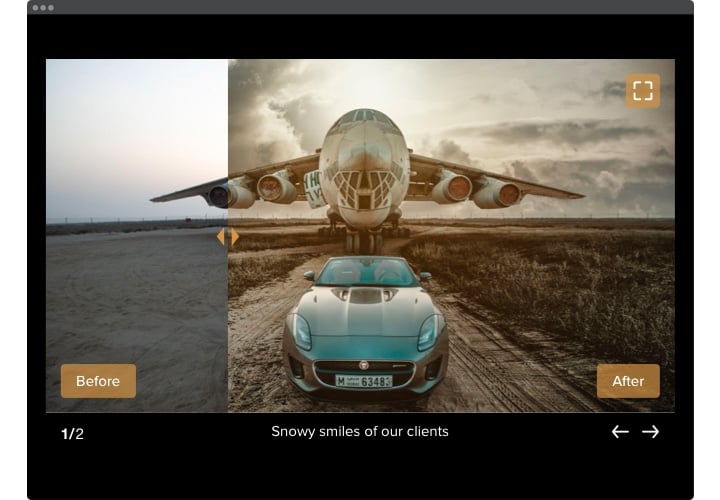
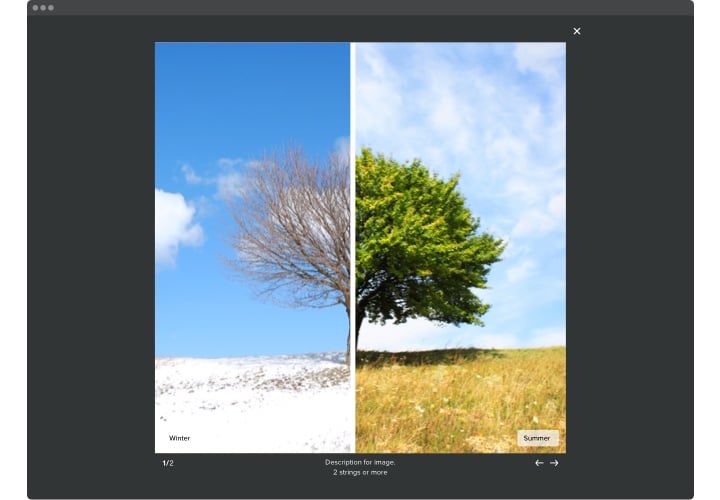
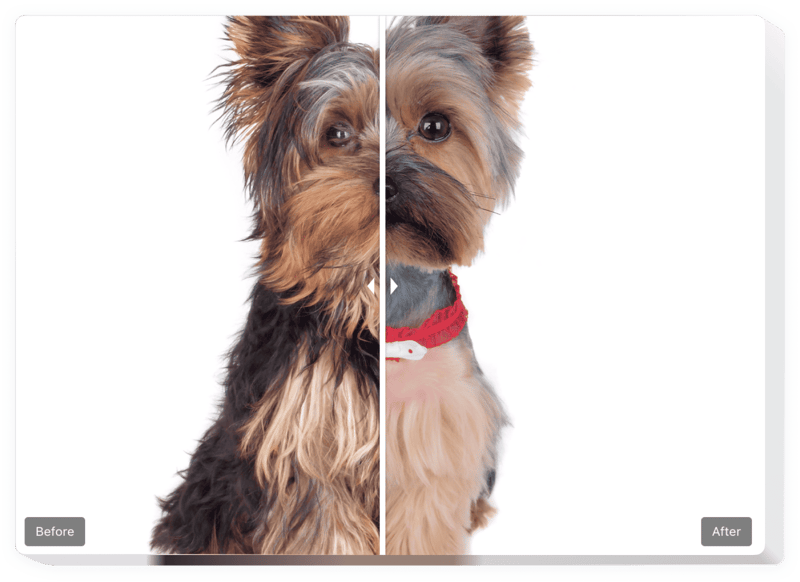
Screenshots
Betten Sie den Vorher-Nachher-Slider auf Squarespace mit dem Elfsight-Widget ein
Der Vorher-Nachher-Slider von Elfsight hilft Ihnen bei der Konfiguration Werbebilder für Ihre Website. Benutzer können alle Änderungen erkunden, die Ihre Produkte oder Dienstleistungen mit sich bringen. Laden Sie einfach zwei Bilder in den Vorher-Nachher-Slider für Squarespace hoch und sie werden mit einem Teiler angezeigt, der verschoben werden kann, um die Änderung zu überprüfen. Sie können unbegrenzt viele Fotopaare erstellen sowie Bildunterschriften und Beschriftungen schreiben. Die Schieberichtung bietet zwei Möglichkeiten: horizontal oder vertikal, und Sie können das am besten geeignete Bildverhältnis frei wählen. Ihre Kunden werden dazu verdammt sein, zu bestellen, sobald sie die tatsächliche Effizienz erkennen| Ihrer Produkte!
Machen Sie Ihre Website mit Hilfe von Vorher- und Nachher-Fotos erfolgreicher für E-Commerce-Ziele
Entdecken Sie die Liste der besten Funktionen:
- Betten Sie beliebig viele Vorher- und Nachher-Bildpaare ein
- Fügen Sie zu jedem Foto Bildunterschriften mit Textformatierungsoptionen ein
- Zwei Layouts: Liste und Karussell
- Horizontale oder vertikale Richtung der Trennlinie
- Klicken und ziehen oder einfach den Mauszeiger bewegen, um die Trennlinie zu verschieben
- Wischen Sie bei Berührung Geräte
Probieren Sie einfach diese Demo aus, um zu sehen, wie es funktioniert
Wie bette ich den Vorher-Nachher-Slider auf meiner Squarespace-Website ein?
Befolgen Sie einfach die nachstehenden Anweisungen, um das Tool zu integrieren.
- Öffnen Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Erstellung Ihres eigenen Plugins.
Bestimmen Sie die benutzerdefinierte Form und Eigenschaften des Plugins und speichern Sie die Korrekturen. - Erhalten Sie Ihren individuellen Code in einem speziellen Formular auf Elfsight Apps
Kopieren Sie direkt nach Abschluss der Generierung Ihres Plugins den persönlichen Code aus dem angezeigten Popup und speichern Sie ihn es für weiteren Bedarf. - Beginnen Sie mit der Verwendung des Tools auf Ihrer Squarespace-Homepage
Platzieren Sie den zuvor kopierten Code auf Ihrer Website und wenden Sie die Verbesserungen an. - Das Setup ist vollständig ausgeführt
Besuchen Sie Ihre Seite, um in Aktion zu sehen, wie das Widget funktioniert.
Wenn Sie auf Anfragen stoßen oder auf Hindernisse stoßen, scheuen Sie sich nicht, sich an unsere Kundendienstmitarbeiter zu wenden. Unsere Mitarbeiter lösen gerne alle Probleme, die Sie mit dem Widget haben könnten.
Wie kann ich ohne Programmierkenntnisse einen Vorher- und Nachher-Schieberegler zu meiner Squarespace-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Vorher- und Nachher-Schieberegler-Widget erstellen können Sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein Vorher-Nachher-Schieberegler-Widget zu erstellen, das Sie gerne auf Ihrer Squarespace-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Einstellungen des Vorher- und Nachher-Schiebereglers an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Vorher-Nachher-Schieberegler und kopieren Sie den Installationscode, den Sie problemlos in Ihre Squarespace-Website einfügen können, ohne ein kostenpflichtiges Abonnement zu kaufen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Vorher-Nachher-Slider-Widget erstellen und es ganz einfach in seine Squarespace-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.