Vorher-Nachher-Slider für Drupal

Erstellen Sie Ihr Vorher-Nachher-Slider-Modul
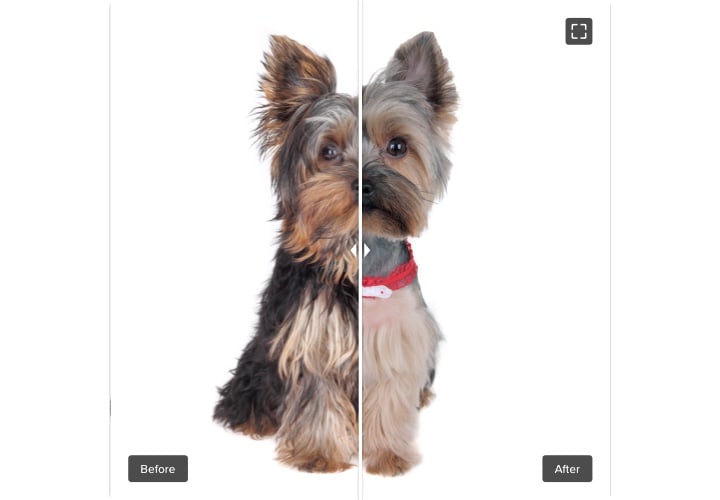
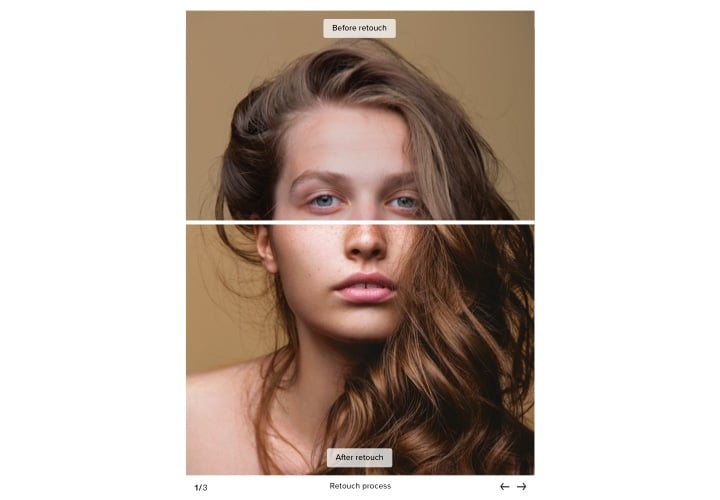
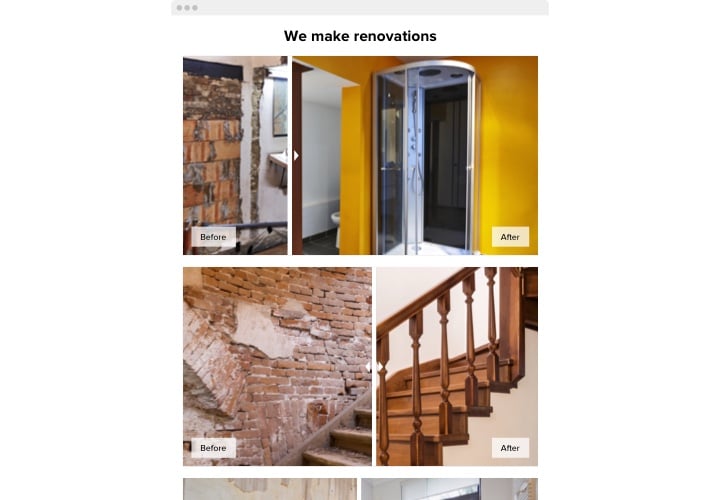
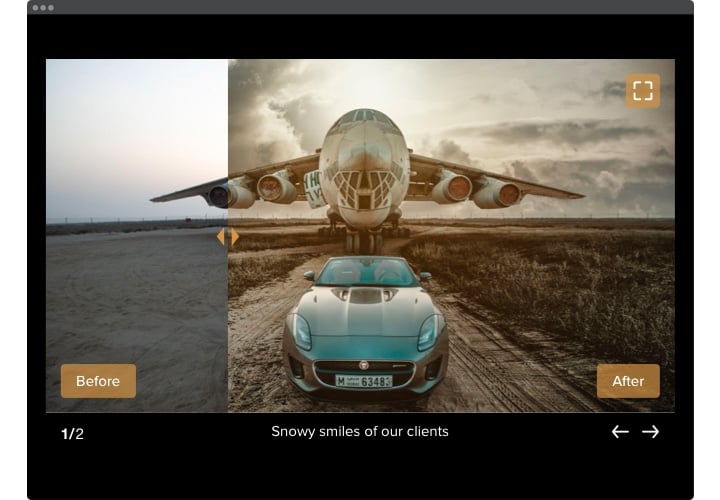
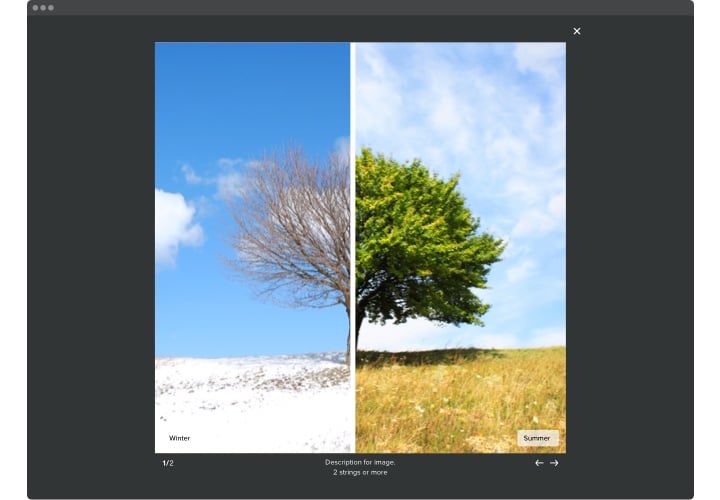
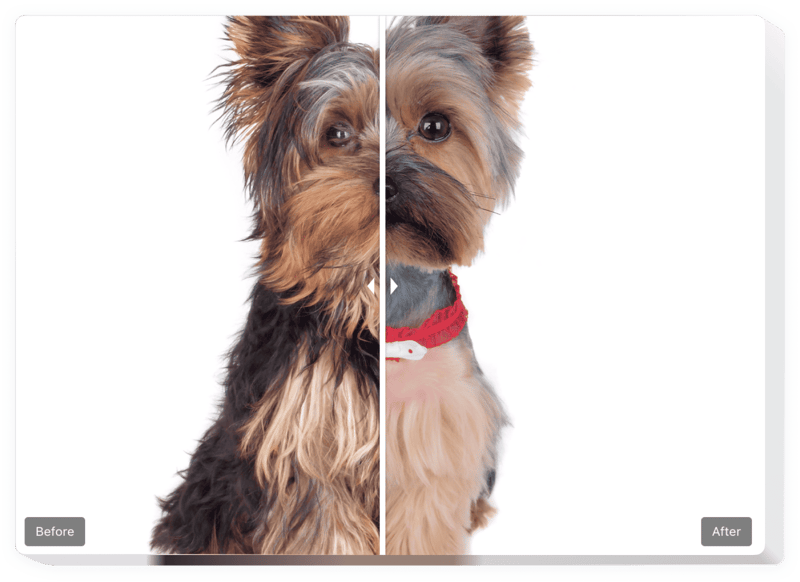
Screenshots
Beschreibung
Mit dem Vorher-Nachher-Slider von Elfsight können Sie faszinierende Verkaufsbilder für Ihre Website veröffentlichen. Benutzer haben die Möglichkeit, alle Auswirkungen der von Ihnen eingeführten Produkte oder Dienstleistungen zu überprüfen. Laden Sie einfach Vorher- und Nachher-Fotos in den Vorher- und Nachher-Slider für Drupal hoch und sie werden mit einer beweglichen Trennwand angezeigt, um einen Vergleich zu ermöglichen. Sie können eine unbegrenzte Anzahl von Fotopaaren veröffentlichen, jedes mit einer eigenen Bildunterschrift. Die Schiebeausrichtung kann horizontal oder vertikal sein, und Sie können das am besten geeignete Bildverhältnis frei wählen. Ihre Besucher werden einem Kauf nicht entgehen, wenn sie erst einmal die tatsächliche Wirksamkeit kennengelernt haben| Ihrer Produkte!
Holen Sie sich das Beste aus dem Vorherigen & Nach dem Schieberegler erreichen Sie Ihre E-Commerce-Höhepunkte mit weniger Aufwand!
Dies sind nur einige der wertvollen Widget-Funktionen:
- Fügen Sie eine beliebige Anzahl von Vorher und Nachher hinzu Bildsätze
- Schreiben Sie Beschriftungen mit Textformatierung auf jede Folie
- Zwei gebrauchsfertige Layouts: Liste und Karussell
- Horizontale oder vertikale Ausrichtung der Trennlinie
- Klicken und ziehen oder einfach mit der Maus bewegen, um die Trennlinie zu verschieben
- Auf Touchscreens wischen
Nur prüfen Sehen Sie sich diese Demo an, um einen vollständigen Überblick zu erhalten
Wie bette ich den Vorher-Nachher-Slider in mein Drupal ein?
Befolgen Sie einfach die folgenden Richtlinien, um das Plugin auf Drupal zu aktivieren.
- Führen Sie unseren kostenlosen Editor aus und beginnen Sie mit der Gestaltung Ihres maßgeschneiderten Plugins Vorher-Nachher-Slider-Modul.
Geben Sie das ausgewählte Layout und die Funktionen des Tools an und speichern Sie die Änderungen. - Lassen Sie sich Ihren individuellen Code in der Box von Elfsight Apps anzeigen.
Nachdem die Generierung Ihres Moduls abgeschlossen ist, kopieren Sie den persönlichen Code in das erscheinende Feld und speichern Sie ihn für die zukünftige Verwendung. - Initiieren Sie den Einsatz des Tools auf Ihrer Drupal-Site.
Fügen Sie den kürzlich kopierten Code in Ihre Website ein und speichern Sie die Korrekturen. - Du bist fertig! Die Integration ist vollständig abgeschlossen.
Besuchen Sie Ihre Website, um einen Blick auf die Funktionsweise des Tools zu werfen.
Wenn Sie auf Anfragen stoßen oder auf Probleme stoßen, zögern Sie nicht, unseren Support-Mitarbeitern zu schreiben. Unsere Berater beantworten gerne alle Fragen, die Sie zum Produkt haben.
Wie füge ich ohne Programmierkenntnisse einen Vorher- und Nachher-Schieberegler zu meiner Drupal-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Vorher- und Nachher-Schieberegler-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Erstellen Sie direkt im Online-Editor ein Vorher-Nachher-Schieberegler-Widget, das Sie gerne auf Ihrer Drupal-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Einstellungen des Vorher- und Nachher-Schiebereglers an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den Vorher-Nachher-Schieberegler und kopieren Sie den Installationscode, den Sie einfach in Ihre Drupal-Website einbetten können, ohne eine kostenpflichtige Version zu kaufen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Vorher-Nachher-Slider-Widget erstellen und es einfach in seine Drupal-Website einbetten. Um auf den Service zuzugreifen, müssen Sie weder bezahlen noch Ihre Kartendaten eingeben. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.