iFrame Audio Player-Widget

Erstellen Sie Ihr Audio-Player-Widget
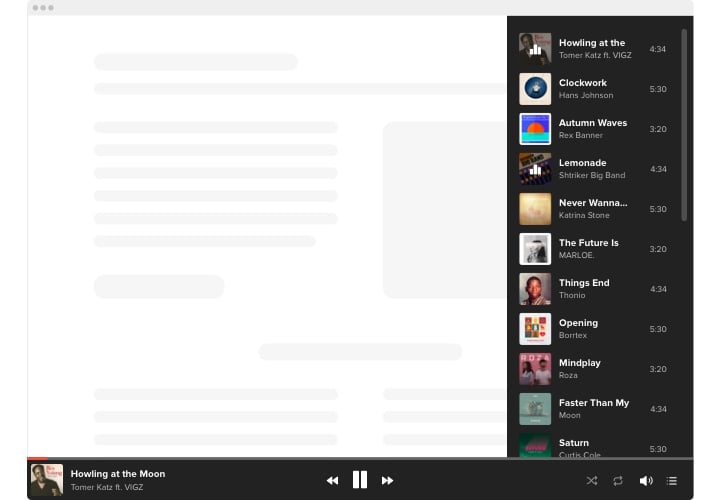
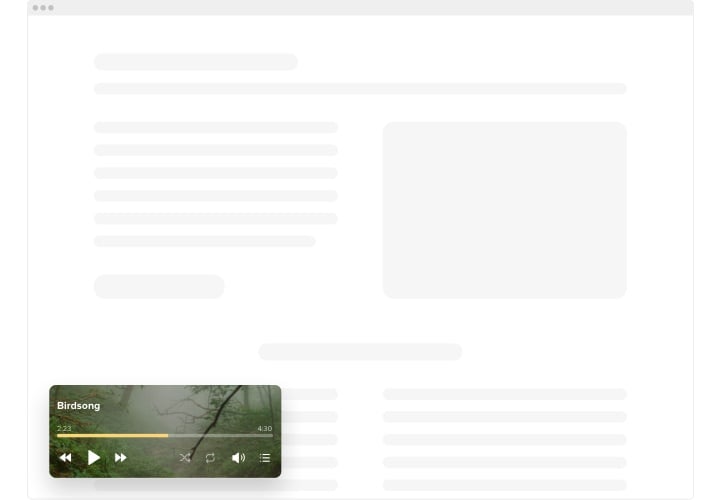
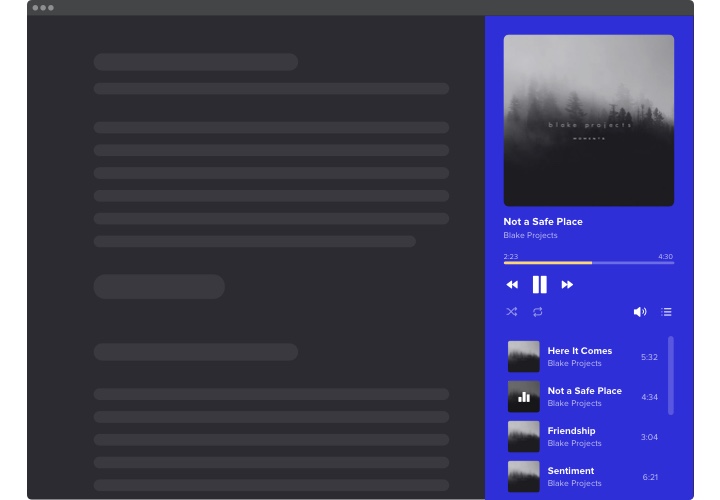
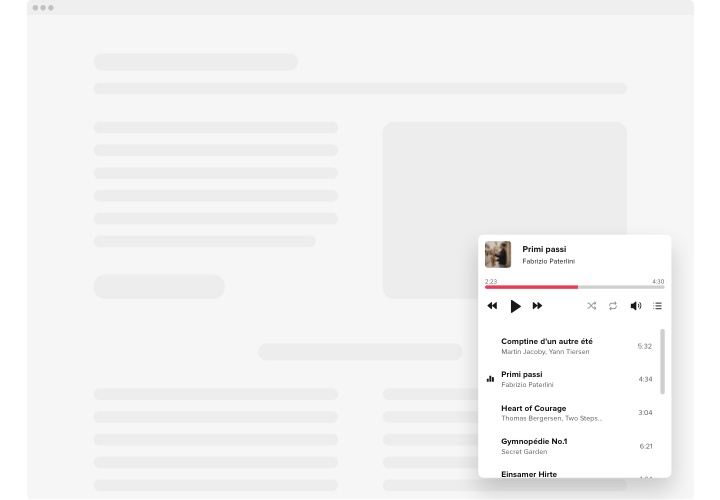
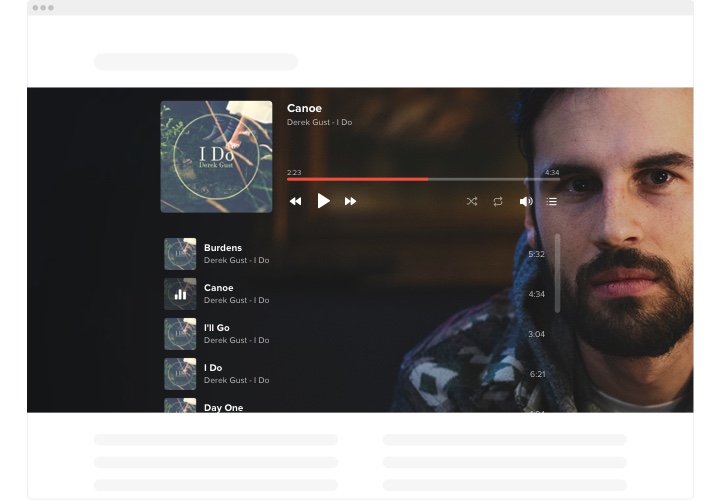
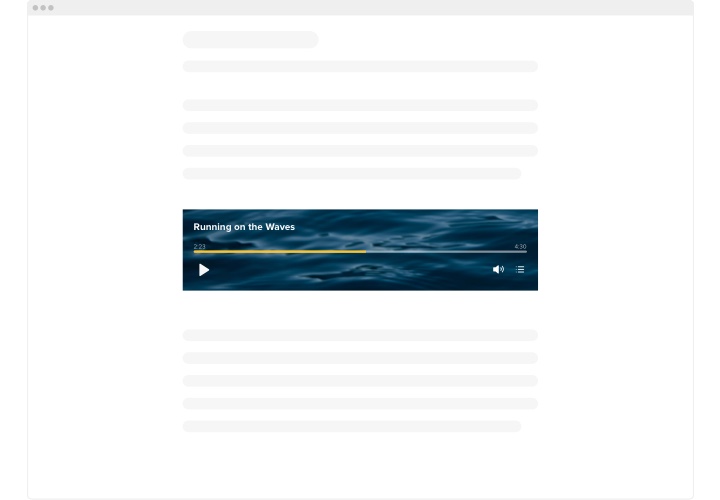
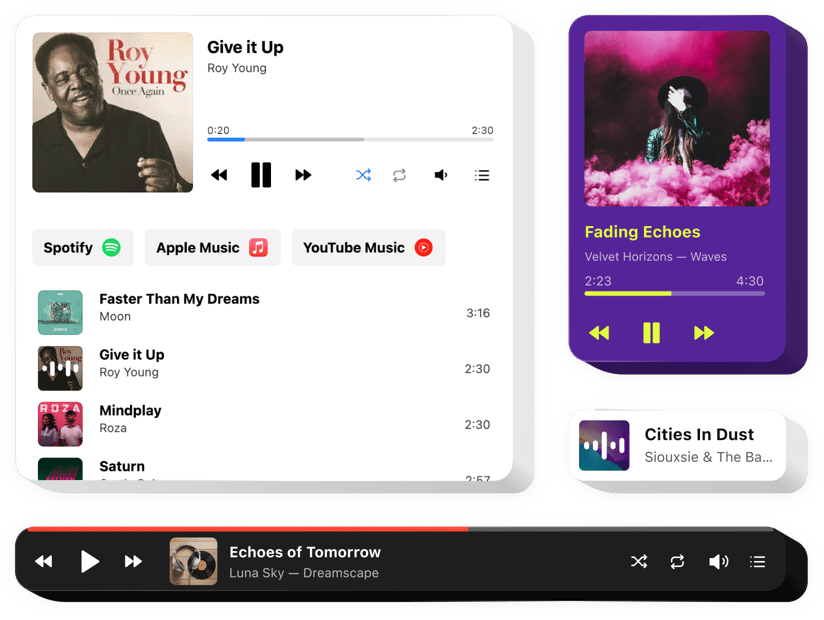
Screenshots
Audio Player mit dem Elfsight-Widget in iFrame einbetten
Elfsight Music Player ist ein einfaches Widget für iFrame-Websites, mit dem Sie dies tun können Streamen Sie Audiotitel direkt auf Ihrer Homepage. Das Tool ist enorm anpassbar: Sie können die Platzierung ändern, es an einer beliebigen Stelle auf der Seite platzieren, seine Größe ändern, den Hintergrund und alle anderen Teile neu streichen, um es mit dem Layout Ihrer Website zu vermischen, ein dunkles Farbschema verwenden, Cover anzeigen und demonstrieren oder verbergen vier zusätzliche Player-Komponenten, zum Beispiel Fortschrittsbalken, Überschrift und andere. Laden Sie so viele Titel hoch, wie Sie möchten, um Ihre Besucher anzusprechen, schalten Sie die automatische Wiedergabe ein und haben Sie keinen Zweifel – Ihre Besucher werden Ihre Website nicht so schnell verlassen!
Mit dem Elfsight Audio-Widget erreichen Sie schnellere Ergebnisse Unternehmenswachstum und Umsatzsteigerung.
Das Widget bietet praktische und unkomplizierte Funktionen, sehen Sie sich einige davon an:
- Verschiedene Farbvarianten
- Dunkles/helles Farbthema
- Responsives Design
- 2 Layouts anwendbar
- Eine Möglichkeit, ein Hintergrundbild hinzuzufügen
Schauen Sie sich einfach diese Demo an, um zu sehen, was das Widget wert ist
Wie kann ich Music Player zu meiner iFrame-Website hinzufügen?
Führen Sie einfach die unten beschriebenen Schritte aus, um das Tool zu integrieren.
- Verwenden Sie unsere kostenlose Demo und Beginnen Sie mit der Gestaltung Ihres maßgeschneiderten Widgets.
Bestimmen Sie das geeignete Layout und die Optionen des Tools und wenden Sie die Änderungen an. - Kopieren Sie Ihren individuellen Code, der in der Box auf Elfsight angezeigt wird Apps
Sobald die Einrichtung Ihres Tools abgeschlossen ist, kopieren Sie den persönlichen Code im angezeigten Popup und speichern Sie ihn für eine spätere Gelegenheit. - Beginnen Sie mit der Verwendung des Audios Widget auf Ihrer iFrame-Site
Fügen Sie den kürzlich kopierten Code in Ihre Homepage ein und speichern Sie die Änderungen. - Die Einrichtung ist vollständig abgeschlossen
Gehen Sie zu Ihrer Site um die Arbeit des Widgets anzuzeigen.
Wenn Sie Fragen haben oder auf Hindernisse stoßen, scheuen Sie sich nicht, die Hilfe unseres Support-Teams in Anspruch zu nehmen. Unsere Mitarbeiter helfen Ihnen gerne bei allen Problemen, die Sie möglicherweise mit dem Produkt haben.