Webnode Live-Chat-Widget

Erstellen Sie Ihr All-in-One-Chat-Widget
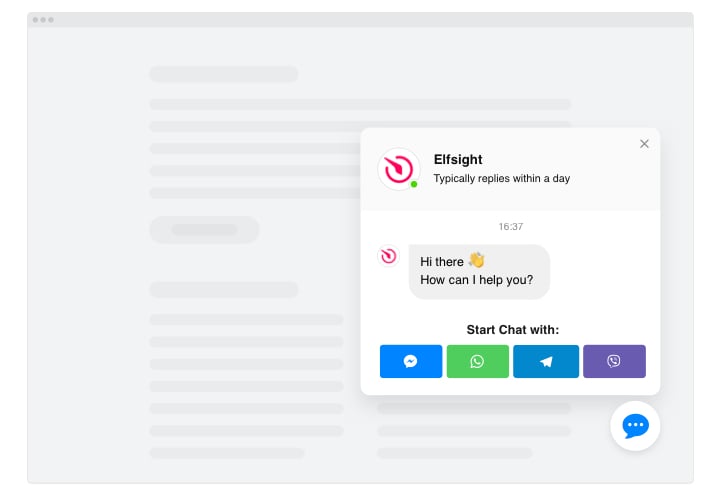
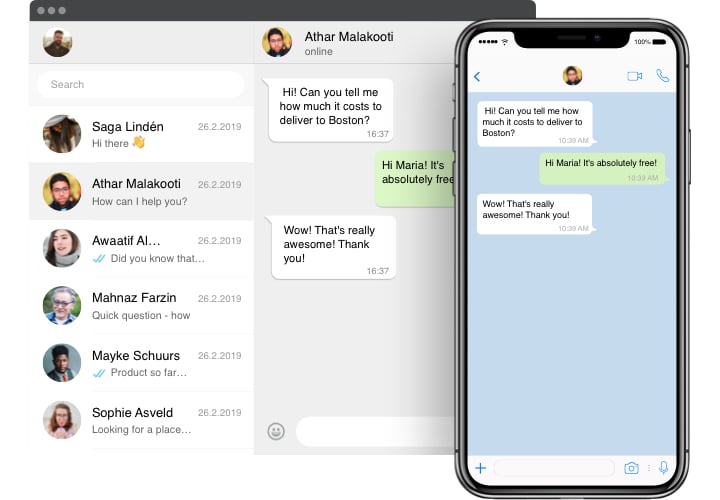
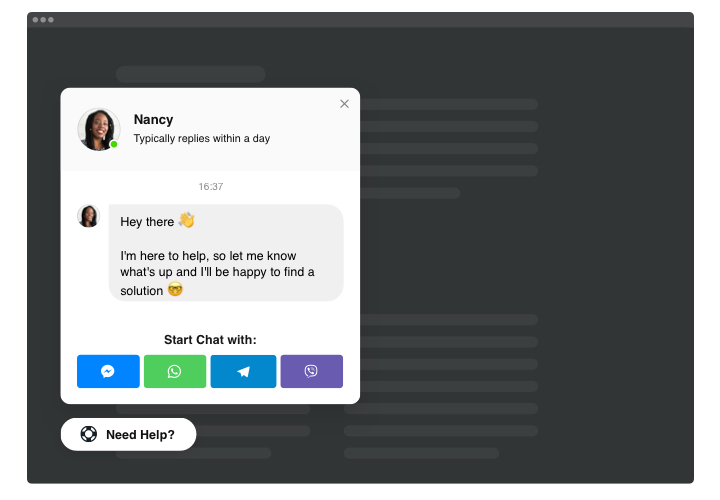
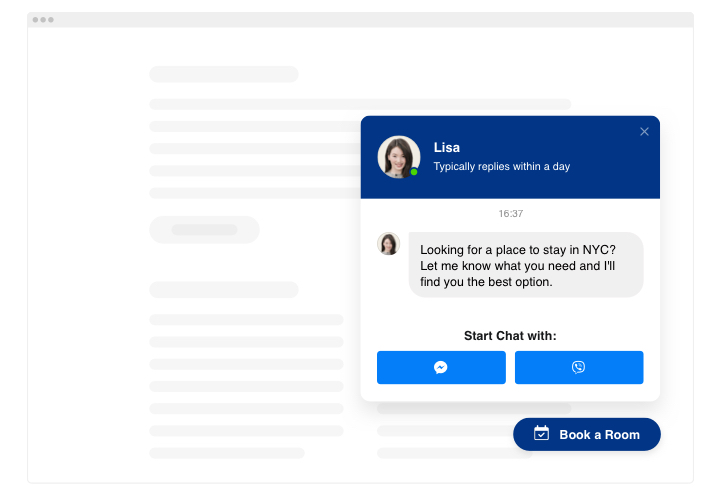
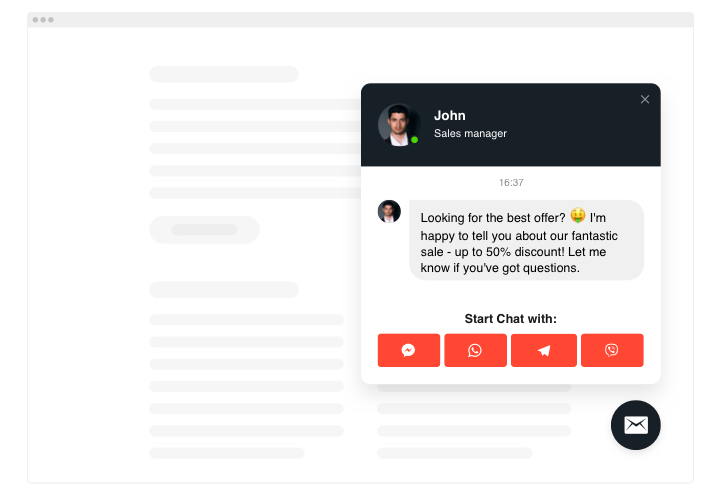
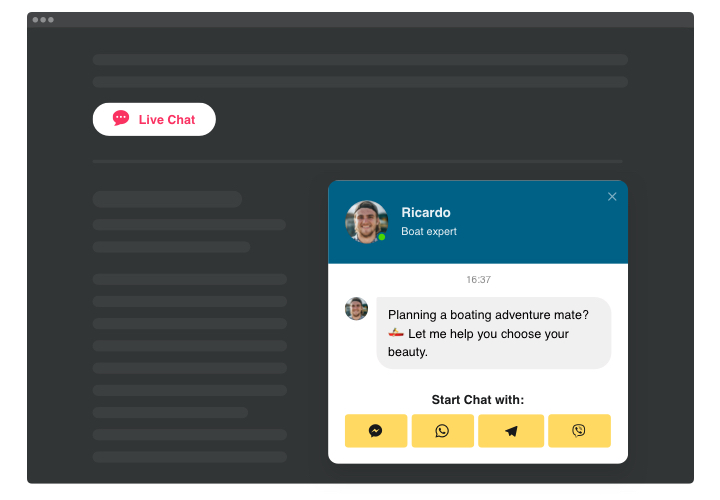
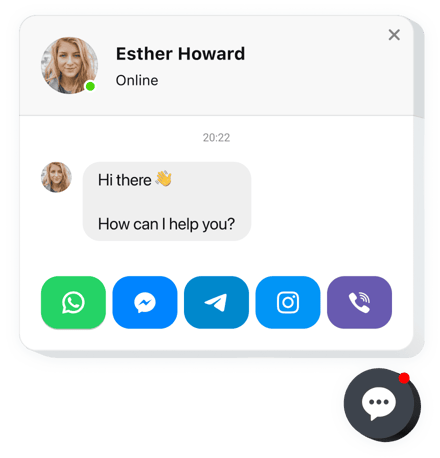
Screenshots
Beschreibung
All-in-One Chat Box von Elfsight ist eines der praktischsten Tools, mit denen Menschen Sie ansprechen können ihre Fragen klären lassen. Bleiben Sie rund um die Uhr in allen gängigen Messengern live verfügbar. Integrieren Sie das Widget auf Ihrer Seite und es kann nur auf bestimmten Seiten oder für separate Zielgruppenkategorien aktiv sein, weisen Sie Chat-Startauslöser zu, verfassen Sie Ihre eigene Willkommensnachricht, legen Sie Symbole fest und vieles mehr. Mit dem Widget auf Ihrer Website bleiben Sie für Besucher jederzeit und von überall aus erreichbar.
Bleiben Sie einfach zu erreichen und reagieren Sie schnell, verbessern Sie Einkäufe durch Beratung
Sehen Sie sich die Liste an einer der leistungsstärksten Funktionen:
- Fügen Sie den All-in-One-Online-Chat-Messenger auf Ihrer Website hinzu, um mit Benutzern zu chatten.
- 3 Varianten der Chat-Position: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster.
- Eine Bibliothek mit Blasensymbolen zur Auswahl.
- Formbarer Chat-Header mit Seitenbild, Name und Bildunterschrift.
- Sie können das Seitenbild standardmäßig aus unserer Sammlung auswählen oder Ihr eigenes Bild hochladen.
Schauen Sie sich einfach diese Demo an, um einen vollständigen Überblick zu erhalten
Wie kann ich All-in-One-Live-Chat auf meiner %platforma%-Website hinzufügen?
Führen Sie einfach die unten beschriebenen Schritte aus, um mit der Arbeit mit dem Widget zu beginnen.
- Nutzen Sie unseren kostenlosen Editor und beginnen Sie mit der Erstellung Ihres maßgeschneiderten Plugins.
Wählen Sie das gewünschte Design und die gewünschten Optionen des Widgets und speichern Sie die Korrekturen. - Erwerben Sie den individuellen Code, der im speziellen Formular auf Elfsight Apps angezeigt wird.
Sobald die Einrichtung Ihres Tools abgeschlossen ist, kopieren Sie den persönlichen Code aus dem erscheinenden Popup und bewahren Sie ihn für zukünftige Gelegenheiten auf. - Beginnen Sie mit der Verwendung des Plugins auf der Webnode-Webseite.
Betten Sie den Code, den Sie kürzlich kopiert haben, in Ihre Website ein und speichern Sie die Änderungen. - Fertig! Die Einbettung ist vollständig beendet.
Besuchen Sie Ihre Webseite, um zu sehen, wie die Online-Chatbox funktioniert.
Wenn Sie mit Anfragen konfrontiert werden oder auf Probleme stoßen, wenden Sie sich bitte an unser Support-Team. Unsere Berater sind bestrebt, alle Schwierigkeiten zu lösen, die Sie möglicherweise mit dem Widget haben.
Wie kann ich All-in-One-Chat ohne Programmierkenntnisse zu meiner Webnode-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie einen All-in-One-Chat erstellen können Chat-Widget selbst, sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein All-in-One-Chat-Widget zu erstellen, das Sie gerne auf Ihrer Prestashop-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die All-in-One-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den All-in-One-Chat und kopieren Sie seinen Installationscode, den Sie problemlos in Ihre Prestashop-Website einbetten können, ohne ein kostenpflichtiges Abonnement zu kaufen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein All-in-One-Chat-Widget erstellen und es einfach in seine Prestashop-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.