iFrame Live-Chat-Widget

Erstellen Sie Ihr All-in-One-Chat-Widget
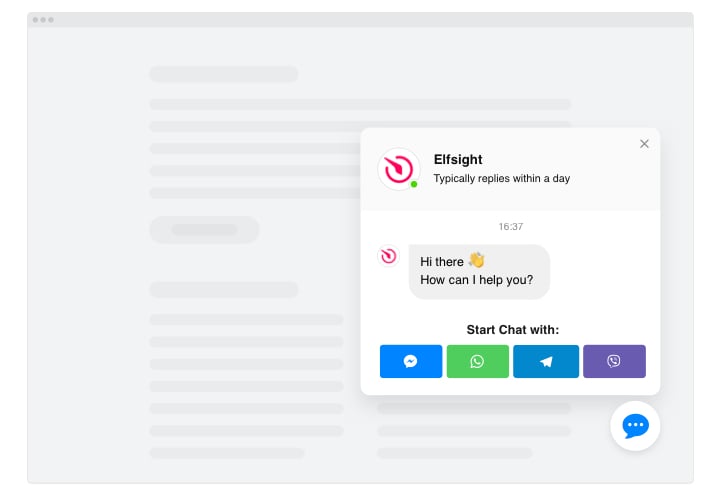
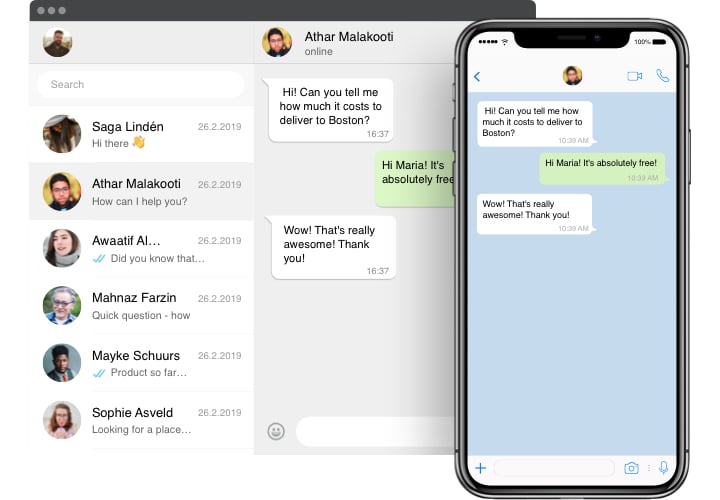
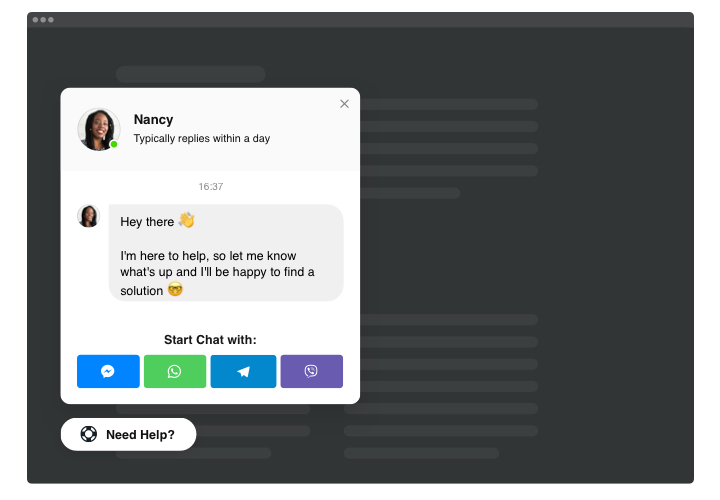
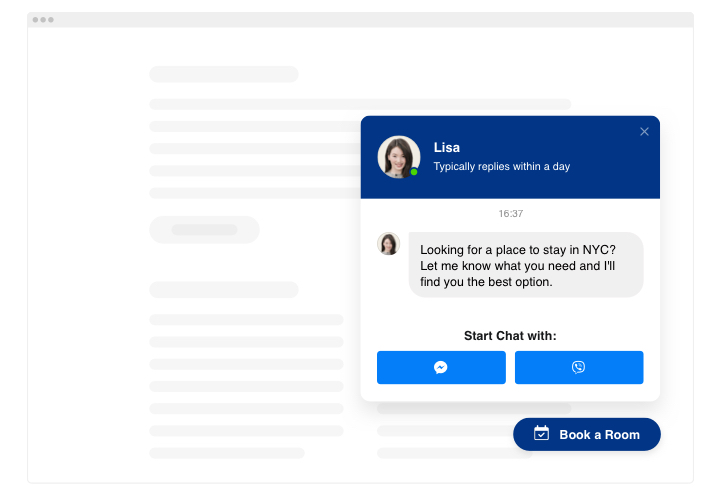
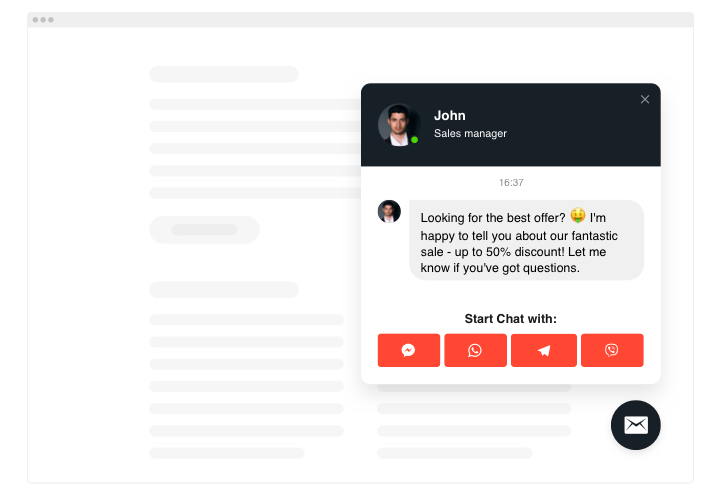
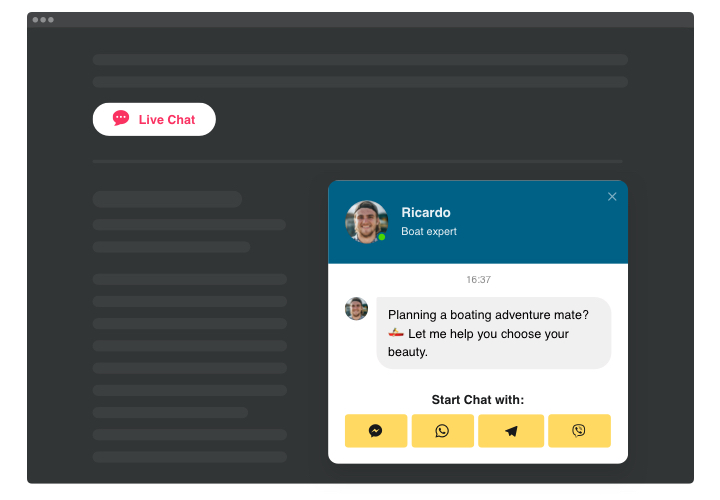
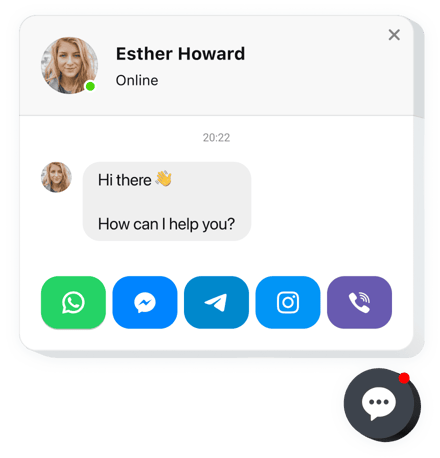
Screenshots
All-in-One-Chat auf iFrame mit dem Elfsight-Widget einbetten
Elfsight All-in-One-Chat-Box ist Eine der praktischsten Möglichkeiten für Website-Besucher, Sie zu kontaktieren und Unterstützung von Ihnen zu erhalten. Bleiben Sie rund um die Uhr in allen gängigen Messengern live verfügbar. Integrieren Sie das Widget in Ihre Website und stellen Sie es so ein, dass es auf ausgewählten Seiten oder für bestimmte Besuchergruppen angezeigt wird, weisen Sie Auslöser für den Chat-Start zu, schreiben Sie Ihre eigene Willkommensnachricht, wählen Sie Symbole aus und nutzen Sie weitere Funktionen. Mit dem aktiven Plugin bleiben Sie jederzeit und an jedem Ort für Besucher erreichbar.
Generieren Sie Leads durch persönliche Kontakte
Wir bieten praktische und unkomplizierte Funktionen, sehen Sie sich einige davon an:
- Integrieren Sie das All-in-One-Chat-Messenger-Widget auf Ihrer Seite, um mit Benutzern zu chatten.
- 3 Varianten der Chat-Position: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster.
- Eine Sammlung von Blasensymbolen zur Auswahl.
- Formbarer Chat-Titel mit Seitenlogo, Name und Bildunterschrift.
- Seitenbild standardmäßig aus der Sammlung auswählen oder Laden Sie Ihr eigenes Bild hoch.
Sie können jetzt die volle Funktionalität des Widgets in der Demo erkunden
Wie kann ich die Live-Chat-Box zu meiner iFrame-Website hinzufügen?
Befolgen Sie einfach die folgenden Schritte, um das Plugin einzubetten.
- Starten Sie unseren kostenlosen Editor und beginnen Sie mit der Erstellung Ihres individuellen Instruments.
Finden Sie das passende Layout und die Funktionalität des Plugins und speichern Sie die Änderungen. - Kopieren Sie den eindeutigen Code, der im angezeigt wird Witwe bei Elfsight Apps.
Sobald die Anpassung Ihres persönlichen Plugins abgeschlossen ist, kopieren Sie den exklusiven Code im erscheinenden Popup und speichern Sie ihn für zukünftige Gelegenheiten. - Geben Sie ein Verwenden des Widgets auf der iFrame-Webseite.
Betten Sie den kürzlich gespeicherten Code in Ihre Seite ein und wenden Sie die Korrekturen an. - Fertig! Die Einrichtung ist vollständig abgeschlossen.
Besuchen Sie Ihre Website, um sich die Funktionsweise des Tools anzusehen.
Wenn Sie auf Probleme stoßen, zögern Sie nicht, sich zu bewerben Unser Support-Team. Unsere Spezialisten lösen gerne alle Probleme, die Sie mit dem Widget haben könnten.
Wie füge ich All-in-One-Chat ohne Programmierkenntnisse zu meiner iFrame-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie einen All-in-One-Chat erstellen können Wenn Sie das Widget selbst erstellen, sehen Sie, wie einfach der Vorgang ist: Erstellen Sie direkt im Online-Editor ein All-in-One-Chat-Widget, das Sie gerne auf Ihrer iFrame-Website sehen möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die All-in-One-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den All-in-One-Chat und kopieren Sie seinen Installationscode, den Sie problemlos in Ihre iFrame-Website einbetten können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein All-in-One-Chat-Widget erstellen und es einfach in seine iFrame-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.