HTML-Live-Chat-Boxcode

Erstellen Sie Ihr All-in-One-Chat-Widget
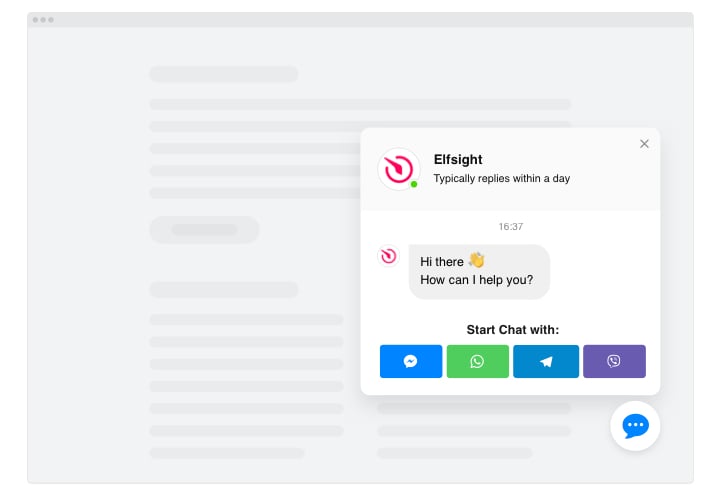
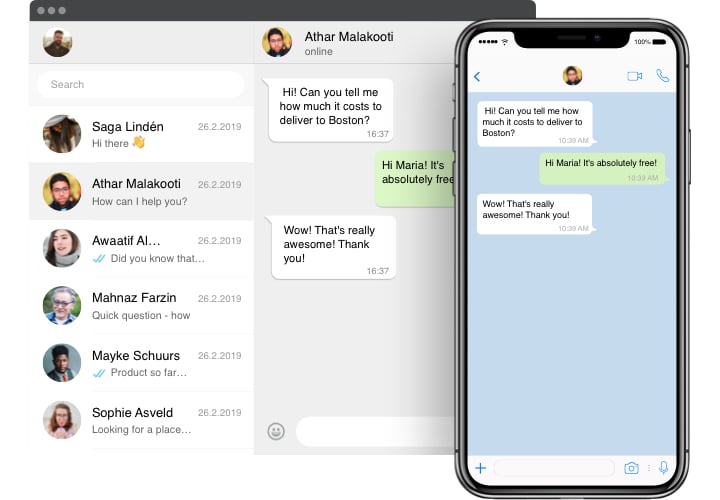
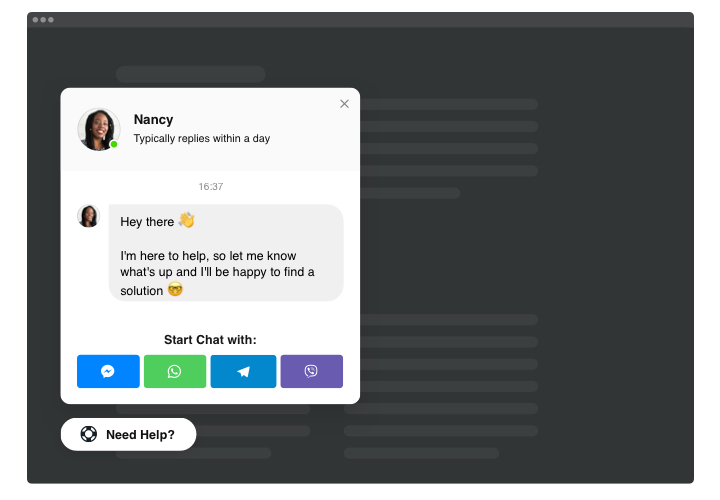
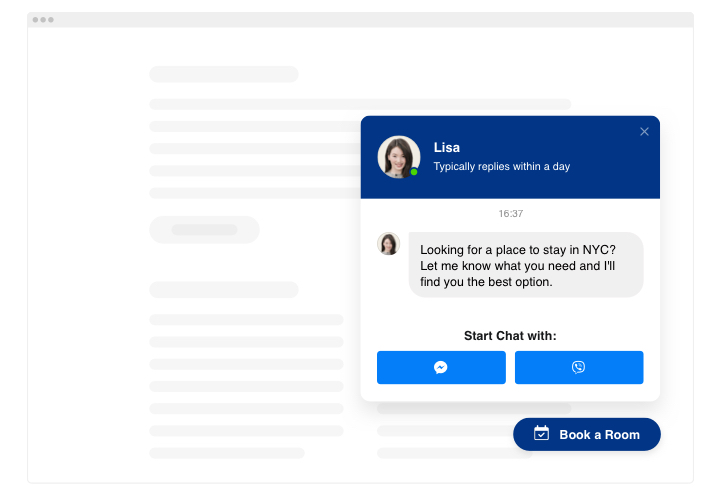
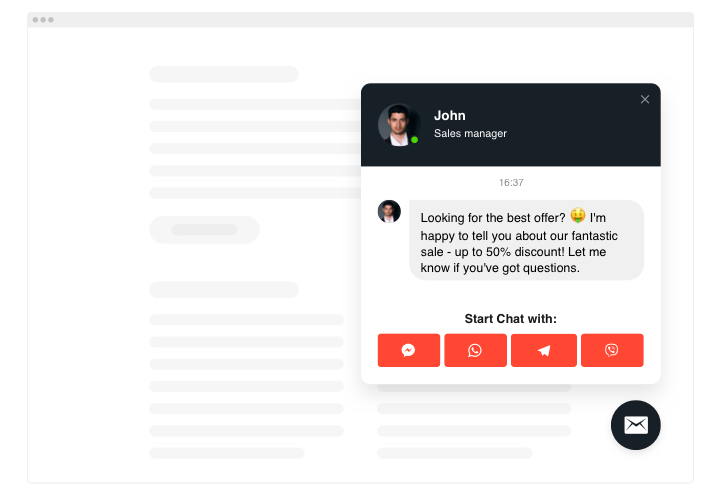
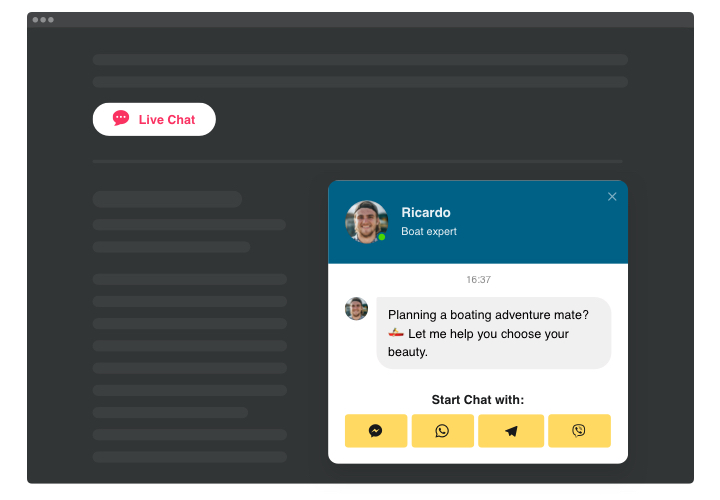
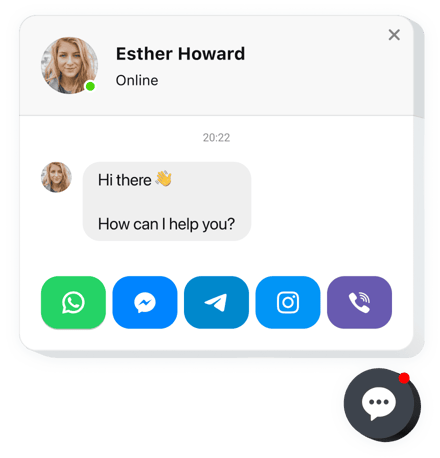
Screenshots
Beschreibung
All-in-One-Chat-Box von Elfsight ist eine der schnellsten Möglichkeiten für Benutzer, Sie anzusprechen Antworten auf ihre Fragen erhalten. Sie bleiben in allen gängigen Messengern online verfügbar. Integrieren Sie das Tool auf Ihrer Seite und stellen Sie es so ein, dass es auf bestimmten Seiten oder für bestimmte Zielgruppen angezeigt wird, weisen Sie Start-Chat-Aktivatoren zu, schreiben Sie Ihren eigenen Begrüßungstext, wählen Sie Symbole aus und vieles mehr. Mit dem Widget auf Ihrer Seite bleiben Sie jederzeit und von überall für Besucher erreichbar.
Seien Sie leicht zu erreichen und reagieren Sie schnell, steigern Sie Ihre Käufe durch Beratung
Das Widget ist leistungsstark und einfache Funktionen, sehen Sie sich einige davon an:
- Integrieren Sie den All-in-One-Chat-Messenger-Code auf Ihrer Seite, um mit Benutzern zu chatten.
- 3 Varianten der Chat-Position: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster.
- Eine Sammlung von Blasensymbolen zur Auswahl.
- Flexibler Chat-Header mit Seitenbild, Name und Untertitel.
- Sie können das Seitenbild standardmäßig aus unserer Bibliothek auswählen oder ein benutzerdefiniertes Bild hochladen.
Wie füge ich Live-Chat-Box-Code zu meiner HTML-Website hinzu?
Befolgen Sie einfach die unten aufgeführten Schritte, um das Plugin einzubetten.
- Starten Sie unseren kostenlosen Editor und beginnen Sie mit der Erstellung Ihres individuellen Widgets.
Geben Sie die bevorzugte Schnittstelle und die Parameter des Widgets an und speichern Sie die Änderungen. - Erhalten Sie Ihren individuellen Code, der im Feld auf Elfsight Apps angezeigt wird.
Wenn die Einrichtung Ihres Tools abgeschlossen ist, kopieren Sie den persönlichen Code im angezeigten Popup und speichern Sie ihn zur späteren Verwendung. - Beginnen Sie mit der Verwendung des Widgets auf Ihrer HTML-Homepage.
Implementieren Sie den Code, den Sie kürzlich kopiert haben, in Ihre Homepage und speichern Sie die Korrekturen. - Fertig! Die Einbettung wurde erfolgreich abgeschlossen.
Besuchen Sie Ihre Seite, um zu sehen, wie das Tool funktioniert.
Sollten Probleme auftreten, wenden Sie sich bitte an unser Support-Team. Unsere Berater helfen Ihnen gerne bei allen Fragen rund um das Produkt weiter.
Wie kann ich All-in-one Chat ohne Programmierkenntnisse zu meiner HTML-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein All-in-One-Chat-Widget erstellen können. Sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein All-in-One-Chat-Widget zu erstellen, das Sie möchten siehe auf Ihrer HTML-Website. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die All-in-One-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den All-in-One-Chat und kopieren Sie seinen Installationscode, den Sie problemlos in Ihre HTML-Website einbetten können, ohne eine kostenpflichtige Version kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein All-in-One-Chat-Widget erstellen und es einfach in seine HTML-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.