Widget zur iFrame-Altersüberprüfung

Erstellen Sie Ihr Altersverifizierungs-Widget
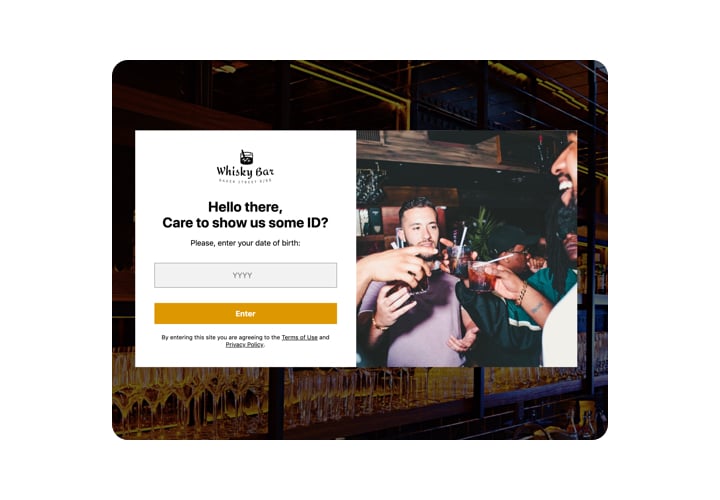
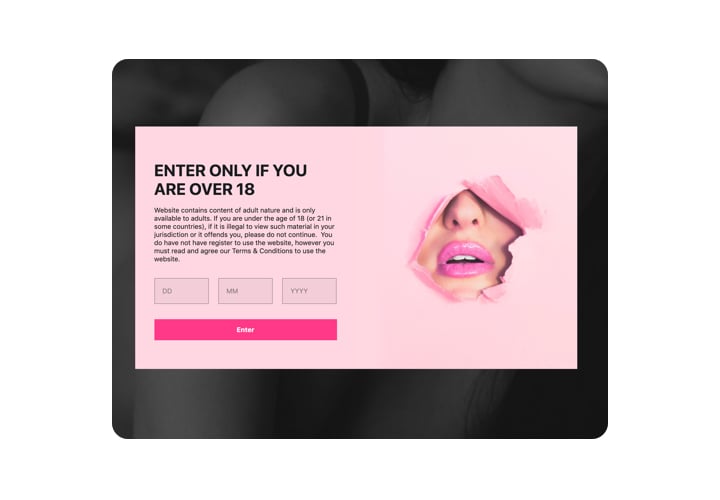
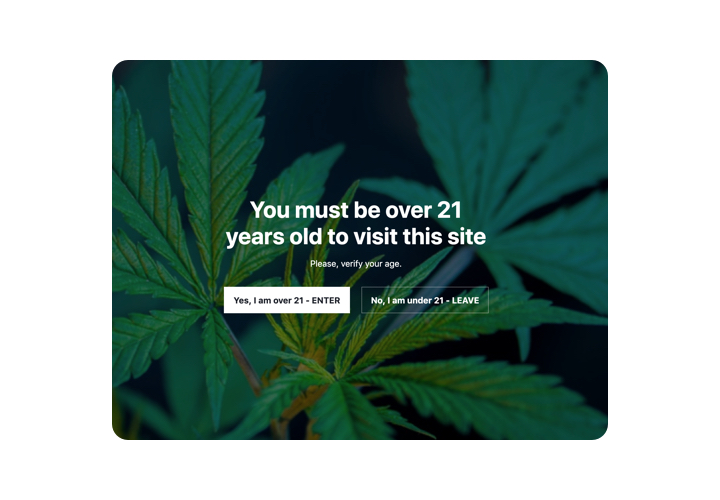
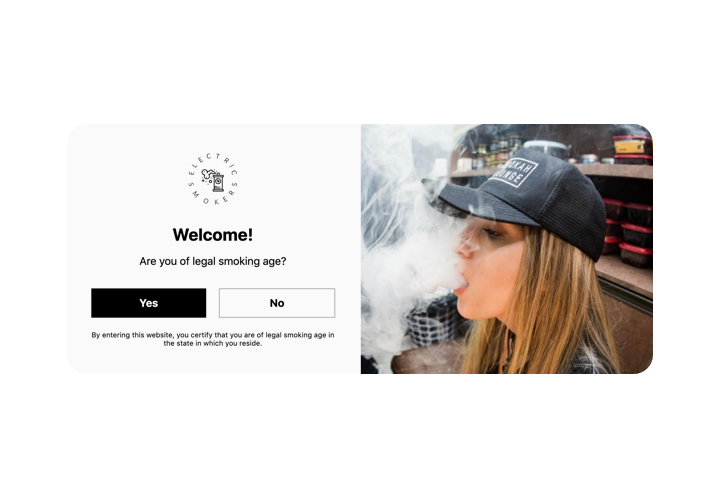
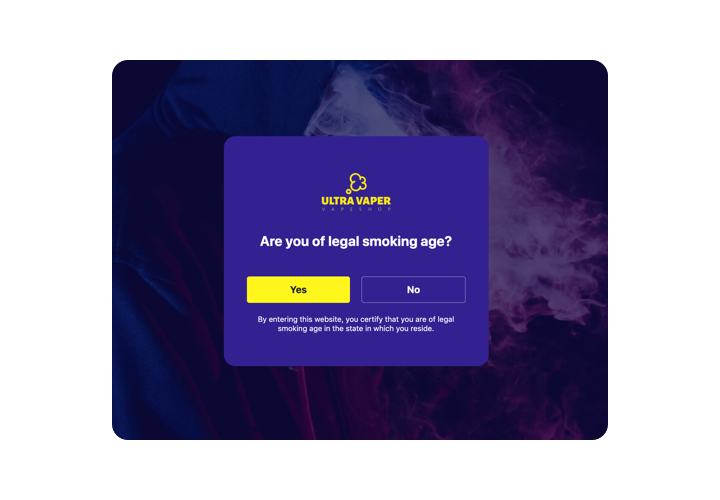
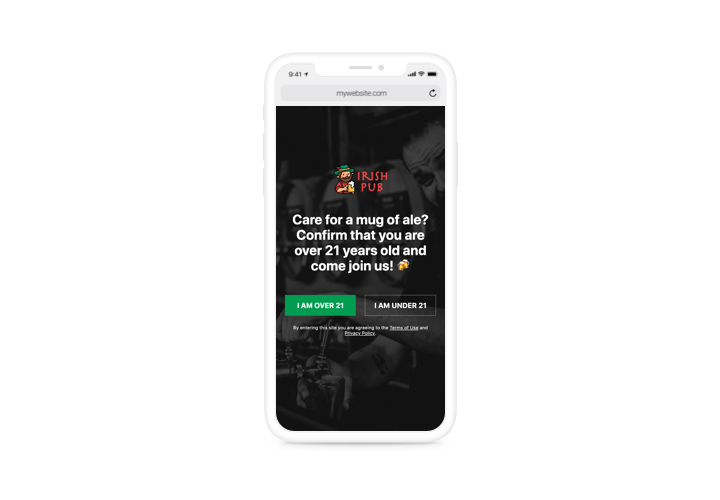
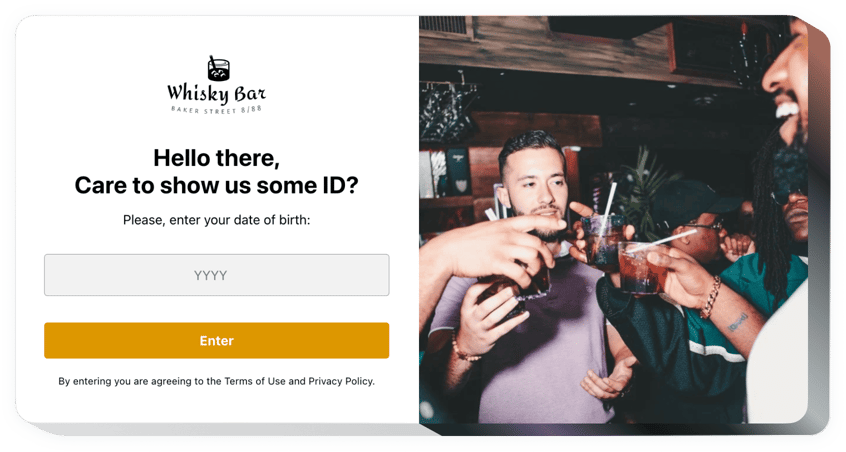
Screenshots
Altersüberprüfung in iFrame mit dem Elfsight-Widget einbetten
Das Elfsight-Altersüberprüfungs-Widget ist die einfachste Methode zum Konfigurieren eines Sofortfensters Dabei wird nach dem Alter eines Website-Besuchers gefragt. Das Widget wird dazu beitragen, altersempfindliches Material für volljährige Benutzer zugänglich zu machen und es vor minderjährigen Zuschauern zu verbergen. Sie können die Altersgrenze festlegen, das Überprüfungsformat definieren, das Popup auf allen oder nur auf bestimmten Seiten einführen und das Szenario auswählen. Das Erscheinungsbild lässt sich leicht mit übermalbaren Elementen und der Funktion zum Hinzufügen benutzerdefinierter Bilder anpassen.
Ihre praktischste Möglichkeit, das Fenster zur Altersüberprüfung auf Ihrer Website anzuzeigen
Hauptfunktionen des Altersverifizierungs-Widgets
Sehen Sie sich die Liste der wichtigsten Bilder des Widgets an. Sie machen es absolut verblüffend:
- Wählen Sie eine von drei Überprüfungsmethoden: Fragen Sie nach dem vollständigen Geburtsdatum, nur nach dem Geburtsjahr oder einer Frage mit den Optionen „Ja“ und „Nein“;
- Die Option, Besucher für einen beliebigen Zeitraum zu erinnern;
- Zwei mögliche Szenarien für abgeschreckte Benutzer: einen Text anzeigen oder einen Benutzer auf eine andere Seite oder Website umleiten;
- Beliebiges hochladen Bild, das im Überprüfungs-Popup angezeigt werden soll;
- Stellen Sie zusätzliche Informationen mit Links unter der Bestätigungsschaltfläche bereit.
So fügen Sie die Altersüberprüfung zur iFrame-Website hinzu
Aktivieren Sie das Widget, indem Sie einfach die folgenden Schritte ausführen.
- Erstellen Sie Ihr personalisiertes Age-Plugin
Erstellen Sie mithilfe unserer kostenlosen Demo ein Plugin mit einer bevorzugten Zusammensetzung und funktionalen Merkmalen. - Holen Sie sich den persönlichen Code zum Einbetten des Plugins
Nachdem Sie Ihr Widget erstellt haben, erhalten Sie den eindeutigen Code aus der angezeigten Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code. - Betten Sie das Plugin in Ihre iFrame-Website ein
Definieren Sie den Ort, an dem Sie das Plugin anzeigen möchten, und fügen Sie dort den kopierten Code ein. Wenden Sie die Ergebnisse an. - Du bist fertig!
Gehen Sie zu Ihrer Seite, um Ihre Bestätigung anzuzeigen.
Unser Kundensupport-Team wird eine individuelle Lösung für Ihre Probleme finden, falls Sie welche haben. Fühlen Sie sich frei uns zu kontaktieren!
Wie kann ich ohne Programmierkenntnisse eine Altersverifizierung zu meiner iFrame-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein Altersverifizierungs-Widget erstellen können. Sehen Sie, wie einfach das ist Der Prozess ist: Arbeiten Sie direkt im Online-Editor, um ein Altersverifizierungs-Widget zu erstellen, das Sie auf Ihrer iFrame-Website sehen möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Einstellungen zur Altersüberprüfung an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie die Altersverifizierung und kopieren Sie den Installationscode, den Sie mühelos in Ihre iFrame-Website einbetten können, ohne einen kostenpflichtigen Plan kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein Altersverifizierungs-Widget erstellen und es einfach in seine iFrame-Website einbetten. Um auf den Service zuzugreifen, müssen Sie weder bezahlen noch Ihre Kartendaten eingeben. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.