
Erstellen Sie Ihr ADA-Compliance-Plugin
ADA-Compliance mit einem Elfsight-Plugin in jQuery integrieren
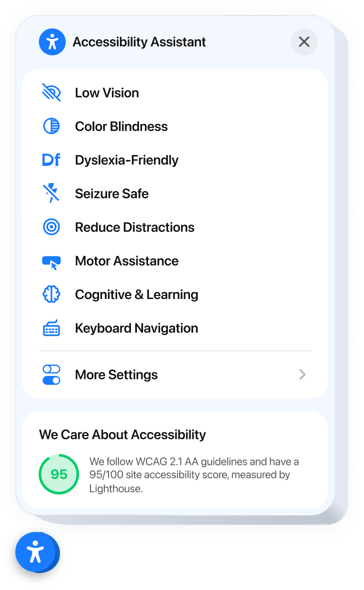
Das ADA-Compliance-Plugin gewährleistet eine benutzerfreundliche Erfahrung für Besucher aller Fähigkeiten, indem es wichtige Barrierefreiheitsstandards erfüllt. Ausgestattet mit einer Reihe integrierter unterstützender Barrierefreiheitsmodi passt es Layout und Inhalte automatisch an Nutzer mit Seh-, Fokus- oder motorischen Einschränkungen an. Es funktioniert nahtlos, ohne dass benutzerdefinierter Code oder Designänderungen erforderlich sind. Jede Voreinstellung bietet eine durchdachte Kombination von Usability-Upgrades, um die Zugänglichkeit Ihrer aktuellen Inhalte zu verbessern und den Benutzerkomfort zu erhöhen.
Das Plugin verfügt außerdem über ein automatisiertes Scan-Tool, um Barrierefreiheitsprobleme aufzudecken und die Ergebnisse in Echtzeit in der Plugin-Oberfläche anzuzeigen. Sie können einen umfassenden Barrierefreiheitsbericht exportieren und Ihren Compliance-Score öffentlich anzeigen, um Glaubwürdigkeit und Vertrauen zu schaffen. Die vollständige Lokalisierung unterstützt die inklusive Einbindung von Nutzern in unterschiedlichen sprachlichen und regionalen Umgebungen.
Integrieren Sie unser ADA-Compliance-Plugin in Ihre jQuery-Website, um Ihr Engagement für bewährte Verfahren zur Barrierefreiheit zu demonstrieren!
Das Plugin bietet praktische und einfache Funktionen. Hier einige davon:
- Vorgefertigte Modi für 8 Benutzerszenarien. Personen mit unterschiedlichen Beeinträchtigungen können einen idealen Barrierefreiheitsmodus auswählen, um einfach und sicher auf Ihrer Website zu navigieren.
- Optimieren Sie die Website-Einstellungen zur Anzeige von Inhalten. Das Plugin enthält Anpassungsoptionen zur Verbesserung der Textklarheit, der Site-Navigation und des Farbkontrasts.
- Integrierter Barrierefreiheits-Checker. Bewerten Sie Ihre Website mühelos, um Lücken zu identifizieren und sie für eine bessere Barrierefreiheit zu verbessern.
- Vertrauenssiegel mit Barrierefreiheitsbewertung. Präsentieren Sie Ihre Audit-Ergebnisse, um Ihr Engagement für die Einhaltung der Barrierefreiheit zu demonstrieren.
- Präzise Lokalisierung. Das Plugin wurde für 76 Länder übersetzt und lokalisiert, um sowohl Konformität als auch internationale Verfügbarkeit zu gewährleisten.
Wie binde ich ADA-Konformität in meine jQuery-Website ein?
Hier finden Sie diese einfache Anleitung, um das Plugin auf Ihrer jQuery-Website zu integrieren. Es dauert nur wenige Minuten und erfordert keine Programmierung.
- Erstellen Sie Ihr persönliches ADA-Konformitäts-Plugin
Beginnen Sie mit einer beliebigen Vorlage im Editor, arbeiten Sie mit den darin enthaltenen benutzerfreundlichen Elementen und passen Sie das Plugin an Ihren gewünschten Stil und Ihre gewünschten Einstellungen an. - Erhalten Sie den persönlichen Code zum Einbetten des Plugins
Sobald Sie mit der Erstellung des Plugins fertig sind, erhalten Sie einen individuellen HTML-Code in Ihrem Dashboard. Kopieren Sie den Code, der alle Informationen zu Ihren Einstellungen enthält. - Präsentieren Sie das Plugin auf Ihrer jQuery-Website
Wählen Sie die Bereiche Ihrer Website aus, in denen Sie die ADA-Konformität präsentieren möchten, und fügen Sie den Code dort ein. Speichern Sie die Änderungen.
Das war’s! Sehen Sie sich nun an, wie das Plugin auf Ihrer Website funktioniert.
Sollten beim Einbetten des Plugins in Ihre Website Probleme auftreten, wenden Sie sich bitte an unser Hilfecenter. Wir zeigen Ihnen gerne, wie Sie Ihre Barrierefreiheitslösung hinzufügen und anpassen.
