Онлайн-чат Webflow WhatsApp

Создайте виджет чата WhatsApp
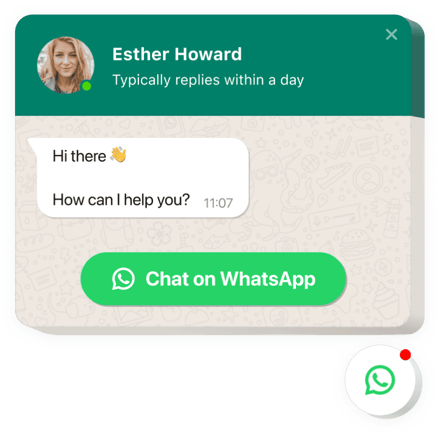
Встроить чат WhatsApp с виджетом Elfsight
Виджет Whatsapp от Elfsight — это простой вариант, позволяющий людям вашего сайта связаться с вами и получить ответы на свои вопросы. Вы всегда можете оставаться доступными онлайн для клиентов в их удобном мессенджере. Вставьте чат в магазин и выберите его для отображения на определенных страницах или для определенных типов клиентов, установите триггеры запуска чата, составьте свое личное приветственное сообщение, выберите значки и сделайте многое другое. С помощью чата Webflow, встроенного в веб-сайт, вы будете общаться со своими зрителями в любое время и независимо от вашего местоположения.
Где на моем сайте я могу установить виджет
Чат WhatsApp может отображаться на всех страницах вашего сайта или только на определенных страницах. Также есть возможность исключить определенные страницы, на которых вам не нужен чат.
Каковы преимущества этого виджета для меня?
Это позволит больше пользователям связаться с вами со своими вопросами или проблемами. Таким образом, вы можете увеличить количество потенциальных клиентов и продаж. Еще одним преимуществом является то, что немедленные ответы и персонализированный подход повысят качество ваших отношений с клиентами.
Как я могу разместить WhatsApp на своем веб-сайте?
Это займет пару минут времени, чтобы начать пользоваться виджетом. Встраивание происходит очень быстро, бесплатно и без кодирования.
В нашем сервисе есть возможность добавить виджет на сайт. Для этого ознакомьтесь с инструкциями ниже на этой странице.
Основные функции виджета чата WhatsApp
Чтобы сформировать четкое представление о Live CAHT, посмотрите список основных функций. Они делают наш виджет невероятно эффективным для вашего сайта:
- Установите на своем сайте мессенджер WhatsApp для общения с пользователями;
- Отвечайте прямо из своей учетной записи WhatsApp;
- Три типа макета виджета: плавающий пузырь, встроенный пузырь и встроенное окно чата;
- Изучите коллекцию пузырьковых значков на выбор;
- Введите свой личный текст в чате.
Познакомьтесь со всеми функциями в нашей интерактивной демонстрации
Как добавить онлайн-чат WhatsApp на свой веб-сайт Webflow
Эти несколько шагов — единственное, что вам нужно для установки виджета на вашем сайте. Это займет всего пару минут вашего времени, и вам не придется программировать.
- Создайте свой личный виджет WhatsApp
С помощью средств нашей бесплатной демо-версии создайте плагин с выбранным дизайном и функциональностью. - Скопируйте индивидуальный код для отображения виджета
После того как вы настроите свой плагин, вы получите уникальный код из появившегося уведомления в Elfsight Apps. Скопируйте код. - Добавьте виджет на свой веб-сайт
Выберите область, в которую вы хотите интегрировать плагин, и вставьте туда сохраненный код. Опубликуйте результаты. - Установка прошла успешно!
Перейдите на сайт, чтобы просмотреть свою работу.
Все еще сомневаетесь? Или есть вопросы? Просто направьте запрос в нашу службу поддержки клиентов, и мы поможем решить любую проблему.
Как я могу добавить чат WhatsApp в свой Webflow без навыков программирования?
Компания Elfsight предоставляет SaaS-решение, позволяющее людям самостоятельно создавать приложение чата WhatsApp, см. простые инструкции:
- Перейдите в онлайн-редактор, чтобы создать приложение чата WhatsApp, которое вы хотели бы добавить на свою веб-страницу Webflow.
- Выберите один из готовых шаблонов и адаптируйте настройки чата WhatsApp, добавьте свой контент, измените макет и цвета без каких-либо навыков программирования.
- Сохраните чат WhatsApp и получите код виджета для установки, который вы можете просто добавить на любой веб-сайт Webflow, используя бесплатный план.
С помощью простого редактора каждый пользователь Интернета может создать раздел чата WhatsApp и легко встроить его на свою веб-страницу Webflow. Для доступа к услуге не нужно платить или раскрывать данные своей карты. Если у вас возникнут какие-либо проблемы на каком-либо этапе, не стесняйтесь обращаться к нашей службе поддержки.
