Виджет погоды Webflow

Создайте свой виджет погоды
Встроить погоду в Webflow с помощью виджета Elfsight
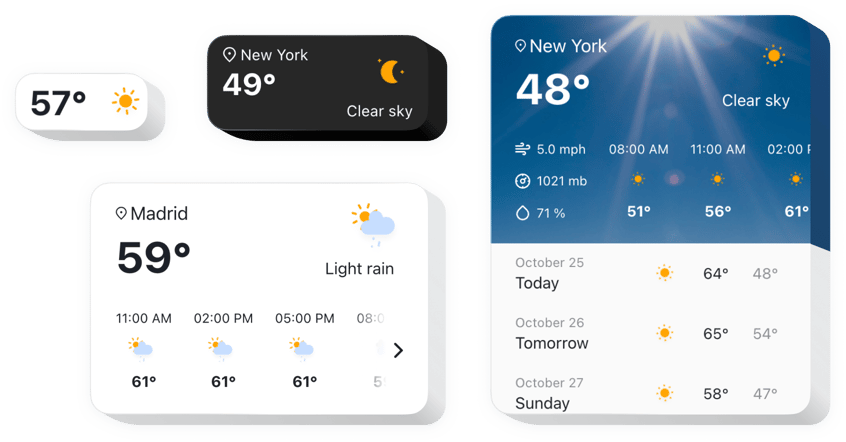
Elfsight Weather — это простой и адаптивный виджет веб-сайта для отображения вверх- текущая погодная ситуация для выбранного региона. Введите местоположение по имени, почтовому индексу или координатам. Аудитория сайта будет проверять температуру, давление, влажность и активную погоду. Вы также можете отображать почасовой или дневной прогноз. Виджет также содержит тематические фоновые изображения и возможность раскрашивать фон в свои цвета.
Сделайте так, чтобы клиентам было удобно организовывать мероприятия на свежем воздухе, чтобы прогноз погоды всегда был под рукой!
Проверьте все функциональные характеристики виджета погоды. Они доступны прямо в редакторе и помогут вам сформировать виджет в соответствии с вашими потребностями.
- Три способа ввода местоположения: по имени, почтовому индексу или координатам;
- Включено более 30 языков для отображения данных о погоде на языке вашей аудитории;
- Пять типов конфигурации виджета для разных вариантов использования;
- Возможность отображения ежедневного прогноза на будущую неделю с датами;
- Демонстрация почасового прогноза на ближайшие двенадцать часов.
Как встроить виджет погоды в Webflow?
Чтобы добавить плагин, просто следуйте инструкциям ниже.
- Создайте свой собственный плагин погоды.
Используя наш бесплатный редактор, создайте плагин с индивидуальным дизайном и функциональными особенностями. - Скопируйте личный код, чтобы отобразить плагин.
После того, как вы настроили виджет, вы получите свой личный код из всплывающего уведомления в Elfsight Apps. Скопируйте код для дальнейшего использования. - Опубликуйте плагин на своем веб-сайте Webflow.
Найдите место для размещения плагина и добавьте туда скопированный код. Примените результаты. - Встраивание прошло успешно!
Перейдите на веб-страницу, чтобы увидеть свою работу.
Не стесняйтесь обращаться в службу поддержки наших клиентов, если вам нужна помощь или у вас есть вопросы. Мы будем рады помочь с каждым запросом.
Как можно добавить погоду на мой сайт Webflow, не имея знаний в области кодирования?
Компания Elfsight представляет SaaS-решение, которое позволяет пользователям самостоятельно создавать раздел погоды, узнайте, насколько несложным является этот процесс: перейдите к онлайн-демонстрации, чтобы создать раздел «Погода», который вы хотели бы встроить на свою домашнюю страницу Webflow. Выберите один из готовых шаблонов и настройте параметры погоды, измените макет и цвета и обновите свой контент без необходимости кодирования. Сохраните настройки, которые вы сделали в Weather, и получите установочный код, который можно будет легко включить на веб-страницу Webflow, не покупая платный план. Используя наш простой редактор, каждый веб-пользователь может установить плагин Weather и просто вставить его на свой веб-сайт Webflow. Вам не нужно приобретать платный план или раскрывать данные своей карты, чтобы получить доступ к нашему сервису. Если у вас возникнут какие-либо проблемы, не стесняйтесь обращаться в нашу службу технической поддержки.
