Видеогалерея Webflow Vimeo

Создайте виджет галереи Vimeo
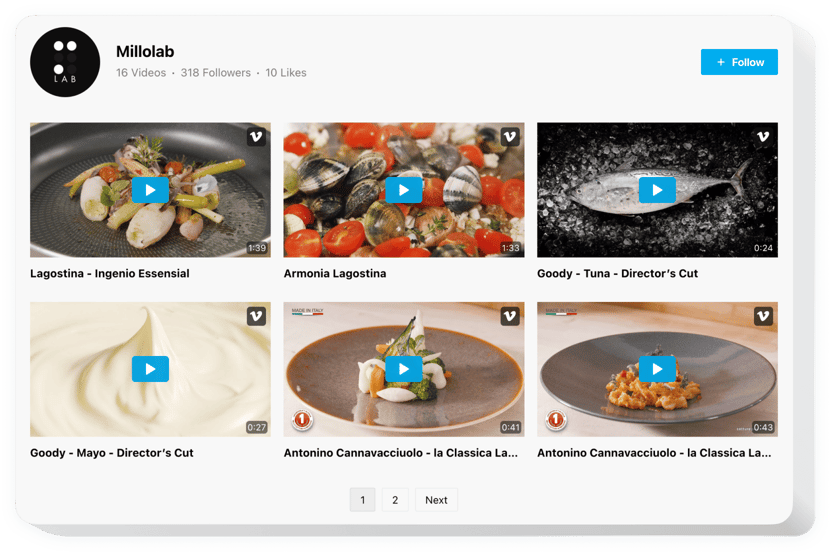
Встроить Vimeo Gallery в Webflow с помощью виджета Elfsight
Elfsight Vimeo Gallery — это несложный инструмент для тех, кто хочет добавить Vimeo-контент на сайте. Вы можете создавать списки воспроизведения видео, отображать каналы и находить лучший видеоконтент для своей галереи и других ресурсов. Виджет предлагает несколько вариантов дизайна, которые помогут организовать интерфейс для разных случаев. Готовые макеты позволят оптимально расположить контент; Несколько режимов воспроизведения сделают просмотр видео комфортным при любой раскладке. Используя гибкий заголовок, анонсируйте свой канал и увеличивайте число подписчиков. Elfsight Vimeo Gallery станет простым способом не только повысить вовлеченность, но и продвинуть ваш бизнес.
Где я могу добавить это
Галерею Vimeo можно разместить на любой из ваших веб-страниц. Если внедрить его в шаблон сайта, виджет появится на всех страницах.
Какие преимущества мне это даст?
Как встроить галерею Vimeo?
Это займет всего три минуты пора начать использовать виджет. Это чрезвычайно быстро, бесплатно и без кодирования.
Вы можете вставить галерею Vimeo на веб-страницу через наш сервис. Просто выполните инструкции на этой странице.
Основные функции виджета «Галерея Vimeo»
Чтобы лучше понять виджет, ознакомьтесь со списком основных функций. Они делают виджет по-настоящему эффективным для вашего веб-сайта:
- Встраивание выбранных макетов для различных темпов видео: сетка, список воспроизведения, слайдер;
- Семь переключаемых деталей заголовка: имя, статистика, описание, кнопка «Подписаться», изображение профиля;
- Четыре готовых к использованию режима воспроизведения: всплывающее окно, проигрыватель, встроенный или на Vimeo;
- Три варианта после окончания видео: воспроизвести следующее, повторить, нет;
Вот как чтобы встроить видео Vimeo на свой веб-сайт Webflow
Описанные ниже шаги — единственное, что вам нужно для отображения.
- Создайте свой персонализированный виджет Vimeo
В нашем бесплатном редакторе настройте плагин с предпочтительным макетом и функциональными характеристиками. - Скопируйте отдельный код, чтобы интегрировать виджет
После того, как вы сгенерировали плагин, вы получите код установки из всплывающего окна в Elfsight Apps. Скопируйте код. - Интегрируйте виджет на свой сайт Webflow.
Выберите область, в которой вы хотите отобразить плагин, и добавьте туда скопированный код. Примените результаты. - Готово!
Войдите на свою страницу, чтобы увидеть свой плагин.
Все еще есть кое-что, что вызывает у тебя неуверенность? Или возникли проблемы? Просто напишите запрос в нашу службу поддержки, и мы решим любой вопрос.
