Аддон временной шкалы для OpenCart

Создайте дополнение Timeline для PrestaShop
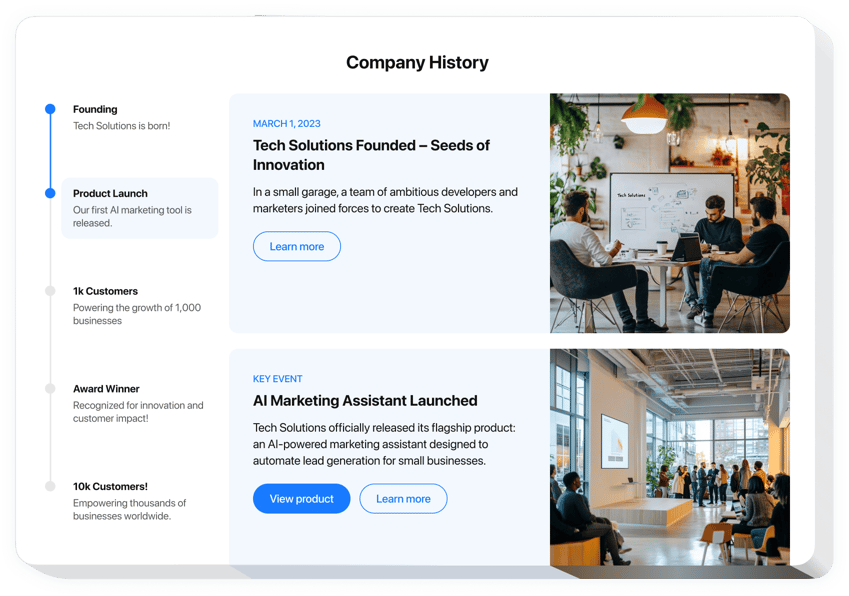
Расширение «Хронология» для OpenCart
Сделайте ваш сайт на OpenCart более привлекательным и интерактивным с помощью настраиваемой хронологии. Хотите ли вы показать историю своей компании, выделить этапы разработки продукта или отслеживать вехи проекта, виджет «Хронология» от Elfsight для OpenCart позволяет легко создать потрясающую, адаптивную хронологию. Без необходимости кодирования вы можете легко построить визуальную дорожную карту, которая увлечет посетителей и удержит их внимание.
- Создавайте интерактивные хронологии без кода
Разработайте и настройте свою хронологию за считанные минуты без каких-либо навыков программирования. Запустите интерактивную хронологию мгновенно и вовлеките свою аудиторию с минимальными усилиями. - Расширенные возможности настройки
Персонализируйте макет, цвета, шрифты и многое другое, чтобы ваша хронология соответствовала стилю и брендингу вашего сайта. - Простой процесс встраивания
Легко добавьте настроенную хронологию на свой сайт OpenCart с помощью простого HTML-кода — технический опыт не требуется. - Отзывчивая поддержка клиентов
Наша специализированная служба поддержки всегда готова помочь вам с настройкой и устранением неполадок, гарантируя безупречную работу вашей хронологии на вашем сайте.
Попробуйте виджет «Хронология» от Elfsight, чтобы создать интерактивный, визуально привлекательный опыт для ваших посетителей!
Что вы можете сделать с хронологией OpenCart
- Визуально вовлекайте посетителей
Представляйте свои вехи, достижения и события в динамичном, визуальном формате. Хронология — это интерактивный способ увлечь вашу аудиторию и вдохновить ее на изучение большего количества вашего контента. - Отслеживайте прогресс и ключевые события
Отображайте прогресс вашей компании, ключевые события или вехи проекта в четком, хронологическом формате. Эта хронология помогает посетителям следить за вашим путем и оставаться в курсе развития вашего бизнеса. - Выделяйте значимые вехи
Продемонстрируйте свои самые важные достижения в чистом, легко читаемом макете, который привлекает внимание и побуждает посетителей взаимодействовать с вашим контентом.
Изучите редактор, чтобы увидеть все функции виджета «Хронология».
Как встроить хронологию на OpenCart
Добавление расширения «Хронология» на ваш сайт OpenCart легко и не требует знаний кодирования. Выполните следующие простые шаги:
- Создайте свою пользовательскую хронологию OpenCart
Начните с выбора шаблона в нашем редакторе. Настройте его, регулируя макет, добавляя вехи и настраивая дизайн, чтобы он соответствовал внешнему виду вашего сайта. - Получите свой уникальный код для встраивания
После завершения настройки вашей хронологии вам будет предоставлен уникальный HTML-код. Скопируйте этот код для использования на вашем сайте. - Встройте код на ваш сайт OpenCart
Вставьте HTML-код в соответствующий раздел вашей страницы OpenCart. Сохраните изменения, и ваша интерактивная хронология будет опубликована на вашем сайте! - Наслаждайтесь вашей новой интерактивной хронологией!
Посетите свой сайт, чтобы увидеть хронологию в действии и начать вовлекать посетителей интерактивным и визуально привлекательным опытом.
Для получения более подробных инструкций ознакомьтесь с нашим руководством по добавлению хронологии на ваш сайт.
Является ли расширение Хронология для OpenCart бесплатным?
Нужны ли мне навыки кодирования для использования виджета Хронология для OpenCart?
Как создать интерактивную хронологию для OpenCart?
Какие типы хронологий можно создать для OpenCart?
- История компании: Продемонстрируйте рост и достижения вашей компании с течением времени.
- Разработка продукта: Отслеживайте путь вашего продукта от концепции до выпуска.
- Хронология проекта: Отображайте различные этапы ваших проектов или кампаний.
- Расписание событий: Представляйте хронологии событий, запусков продуктов или конференций.
