Плагин таблицы цен WooCommerce

Создайте приложение «Таблица цен»
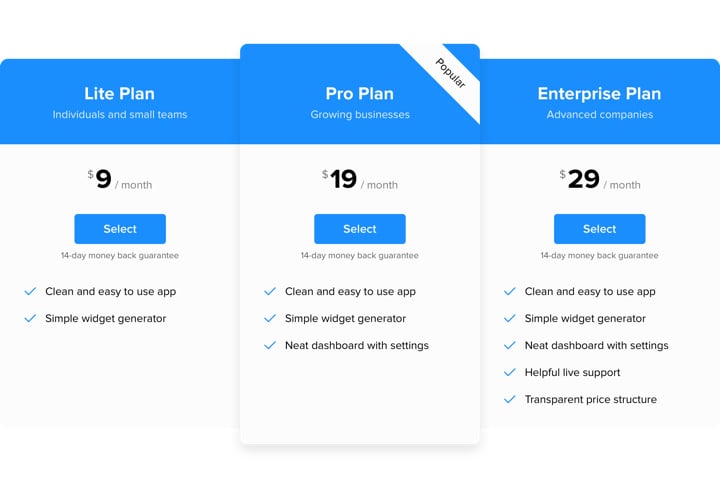
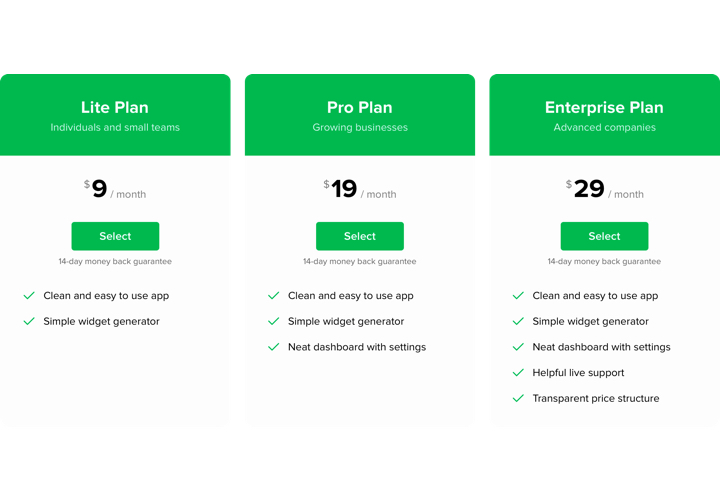
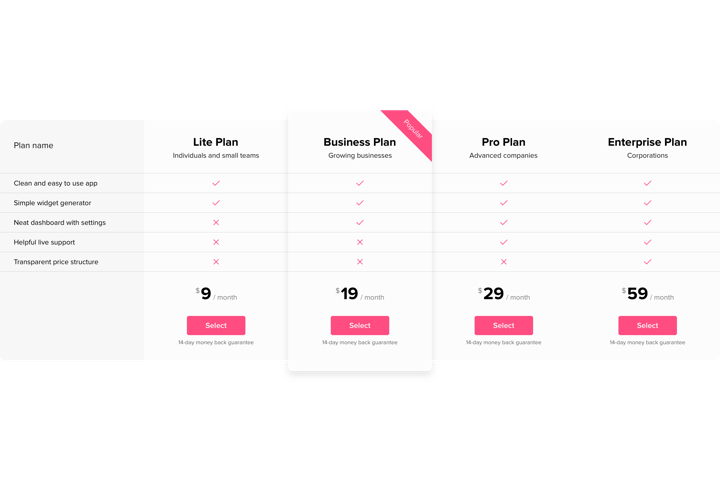
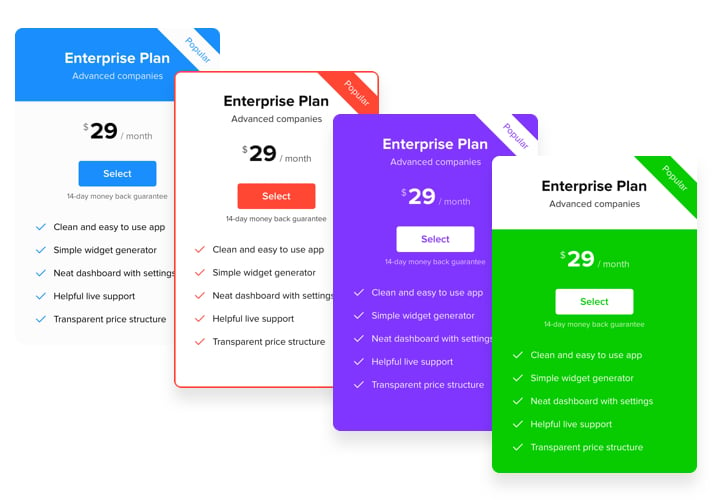
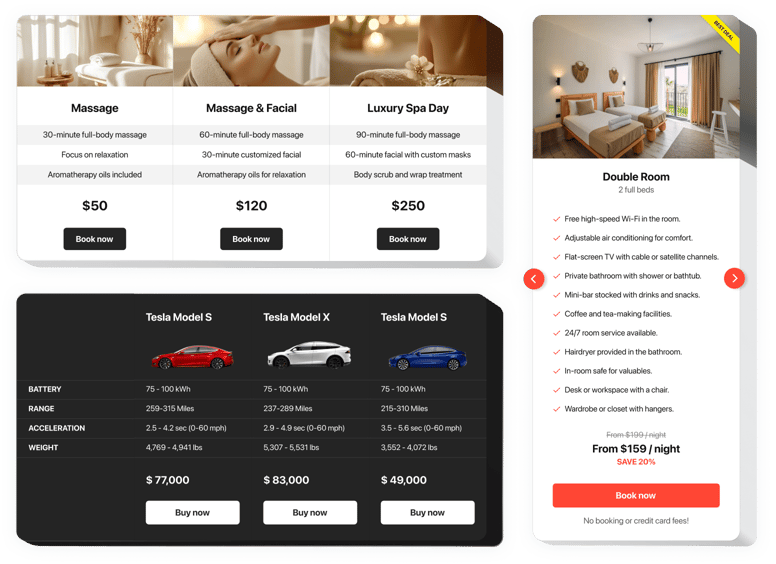
Screenshots
Описание
Ценообразование играет одну из основных ролей в мотивации клиентов к покупке. Наш плагин не только помогает пользователям сайта быстро просматривать и проверять различные тарифы. Это также помогает повысить конверсию за счет использования новейших методов проектирования и настройки.
Поднимите продажи своего веб-сайта на новый уровень, используя разумное ценообразование.
Как я могу встроить таблицу цен на сайт WooCommerce?
Создание инструмента происходит на страницах Elfsight и вам не нужно кодировать. Посетите демо-версию, чтобы сформировать свой инструмент, получить код и внедрить его на свой веб-сайт.
Лучшие способы использования интеграции таблицы цен с веб-сайтом
Мы предоставим вам множество возможностей настройки: полноразмерные виджеты для добавления в область контента, плавающие плагины для возможностей прокрутки, макеты нижнего колонтитула, заголовка и все варианты вертикальных возможностей для боковых панелей и меню.
Есть ли возможность создать таблицу цен на Grid или тарифные планы с помощью вашего редактора?
Вы можете создавать любые виджеты вариации. В редакторе можно использовать множество макетов, и все их можно легко настроить по своему усмотрению.
Ключевые функции виджета содержат
- Привлечь больше клиентов;
- Пусть пользователи завершают покупку;
- Мгновенная и эффективная настройка;
- Создание плагина всего за 80 секунд;
- Расскажите о своих тарифных планах;
- Сделайте свои цены привлекательными для пользователей.
Вы можете почувствовать, когда виджет предлагает, используя демо-версию
Как мне создать таблицу цен для моего веб-сайта WooCommerce?
Просто выполните действия, представленные ниже, чтобы активировать этот инструмент.
- Управляя нашим бесплатным конфигуратором, начните создавать свой собственный инструмент.
Выберите индивидуальный внешний вид и характеристики виджета и сохраните изменения. - Получите появившийся персональный код в специальной форме в Elfsight Apps.
Когда настройка вашего плагина будет завершена, скопируйте личный код в появившемся всплывающем окне и сохраните его для дальнейшего использования. - Начать применение виджета на веб-сайте WooCommerce.
Внедрите скопированный ранее код на свою страницу и примените изменения. - Установка полностью выполнена.
Посетите свой сайт, чтобы проверить работу инструмента.
Если у вас возникнут вопросы или возникнут какие-либо сложности, без колебаний обратитесь в нашу службу поддержки. Наши люди готовы решить все трудности, которые могут возникнуть у вас с виджетом.