Плагин портфолио WooCommerce

Создайте приложение «Портфолио»
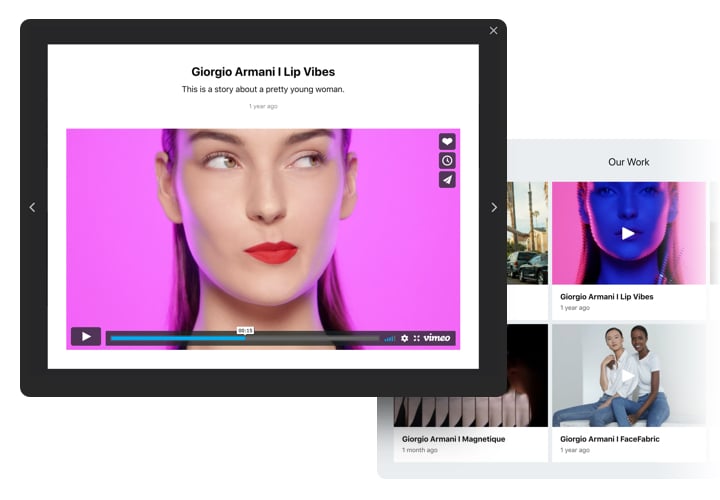
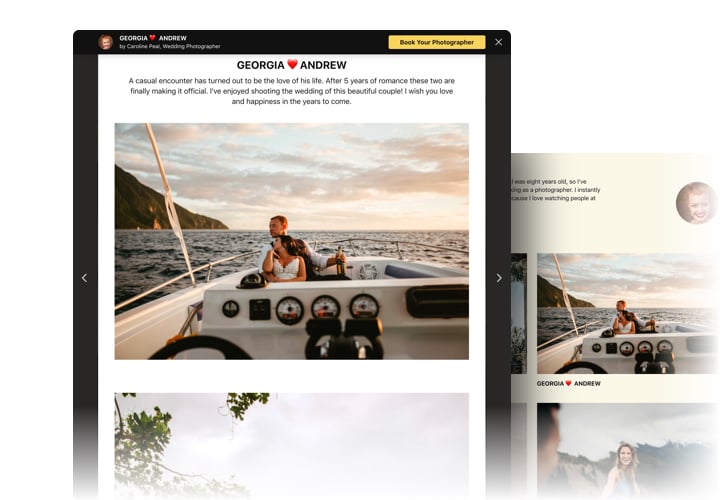
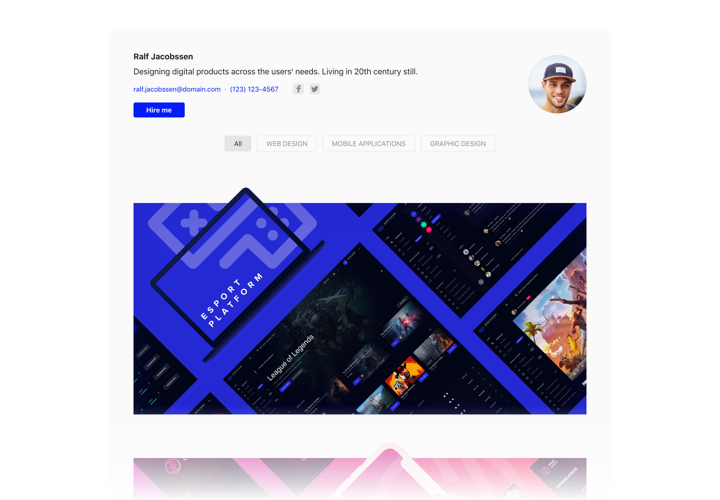
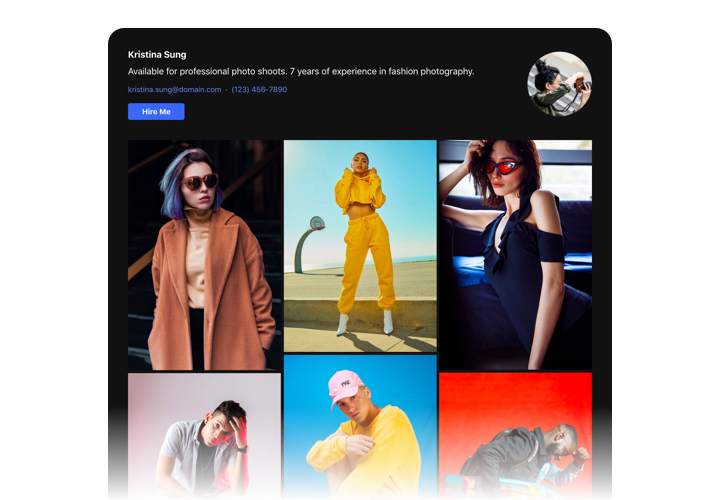
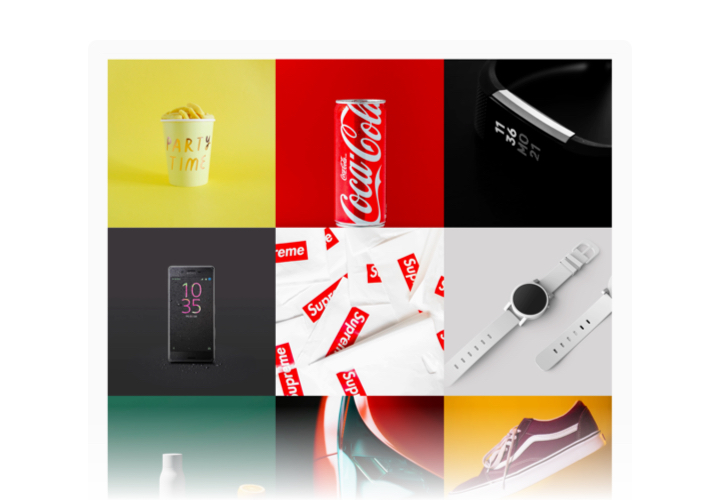
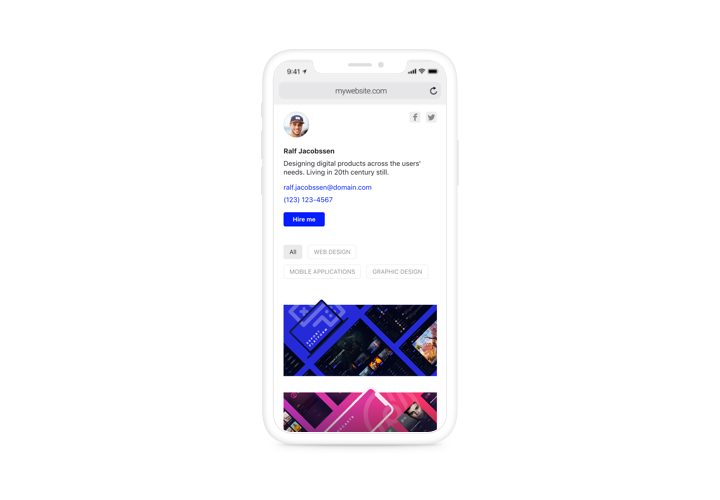
Screenshots
Описание
Виджет Elfsight Portfolio создан, чтобы помочь каждому пользователю, которому необходимо опубликовать свое потрясающее портфолио на веб-сайте и получить больше новые клиенты. С помощью виджета вы сможете показывать коллекции фотографий, видеозаписей, рисунков и другого контента проекта. Каждый файл проекта может сопровождаться подробным описанием и датой. Вы можете привязывать проекты к веб-сайтам и разделять проекты на группы. Пользователи веб-сайта проверят ваше портфолио, нажмут на каждый проект и просматривают все изображения и видеозаписи прямо на вашей домашней странице. В заголовке виджета указано ваше имя, фотография и контактные данные, что облегчает с вами связь. Активная кнопка приведет людей на страницу заказа и поможет вам расширить объем продаж.
Как мне встроить портфолио в мою WooCommerce?
Создание инструмента осуществляется на страницах Elfsight и вам не нужно изучать кодирование. Воспользуйтесь нашей активной демо-версией, чтобы создать свой собственный инструмент, получить код и внедрить его на свой веб-сайт.
Лучшие примеры использования интеграции портфолио веб-сайтов с изображениями
У нас есть множество вариантов персонализации: полноразмерные виджеты для вставки в область контента , плавающие плагины с возможностями прокрутки, макеты нижнего колонтитула, заголовка и все варианты вертикальных возможностей для боковых панелей и меню сайта.
Есть ли возможность создать портфолио галереи или слайдера с помощью вашего редактора?
Вы можете создавать любые изменения виджета. В редакторе доступно множество макетов, и все их можно легко настроить так, как вам нужно.
Функции
Чтобы получить четкое представление о виджете, ознакомьтесь со списком основных черты. Они делают наш виджет максимально эффективным для вас:
- Показывает любое количество проектов и добавляет их названия;
- Создавайте группы и назначайте к ним проекты.
- Укажите, какие данные показывать во всплывающем окне и при наведении;
- Возможность добавлять тексты и даты к файлам в проекте.
- Кнопка призыва к действию в заголовке виджета и во всплывающем окне перенаправляет клиентов на любой веб-сайт.
Чтобы ознакомиться с полным списком функций, посмотрите нашу демонстрацию
Как добавить портфолио на мой веб-сайт WooCommerce?
Просто выполните несколько шагов, описанных ниже, чтобы активировать инструмент.
- Откройте наш бесплатный конфигуратор и начните формировать свой виджет.
Найдите предпочтительный дизайн и характеристики инструмента и сохраните изменения. - Скопируйте свой уникальный код, отображаемый в специальной форме в приложениях Elfsight.
Сразу после завершения генерации вашего плагина скопируйте персональный код в появившееся поле и сохраните его для дальнейшего использования. - Начните использовать виджет на своем сайте WooCommerce.
Добавьте скопированный ранее код на свой веб-сайт и примените улучшения. - Готово! Настройка полностью завершена.
Перейдите на свой веб-сайт, чтобы проверить, как работает виджет.
При возникновении вопросов или столкновении с какими-либо препятствиями без колебаний обращайтесь в нашу службу поддержки клиентов. Наши сотрудники будут рады решить все проблемы, которые могут возникнуть у вас с виджетом.