Виджет портфолио Webnode

Создайте виджет своего портфолио
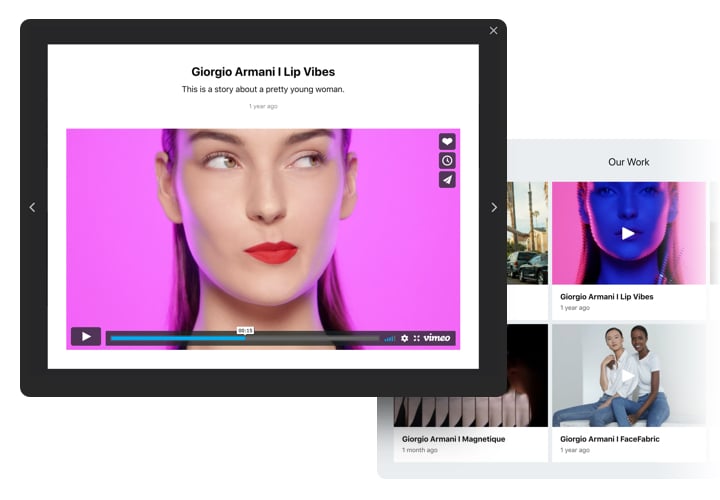
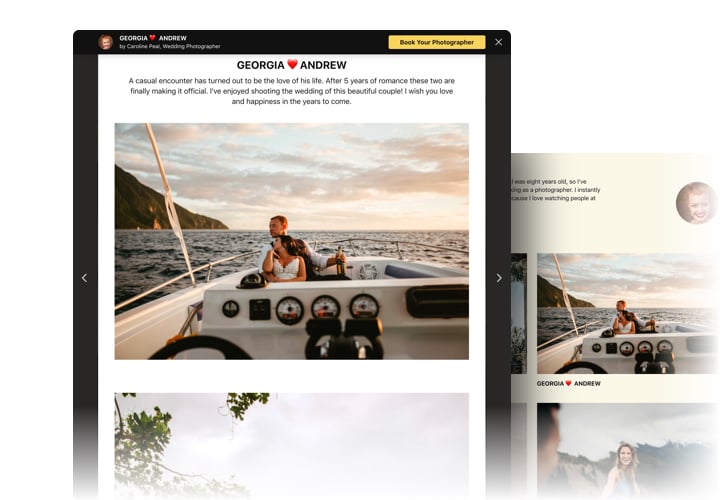
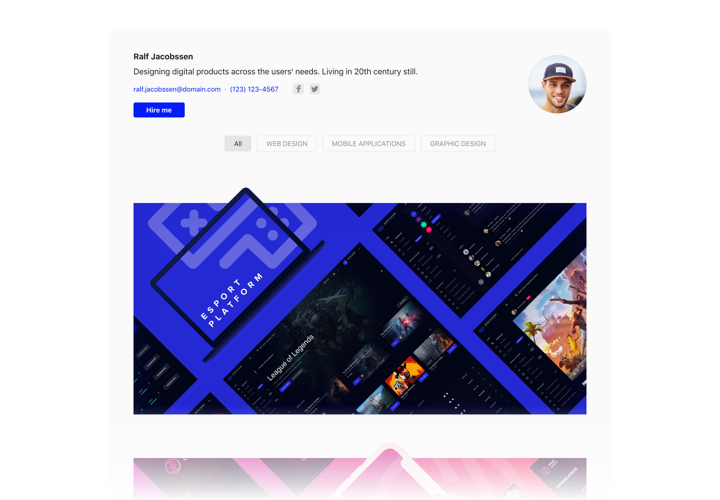
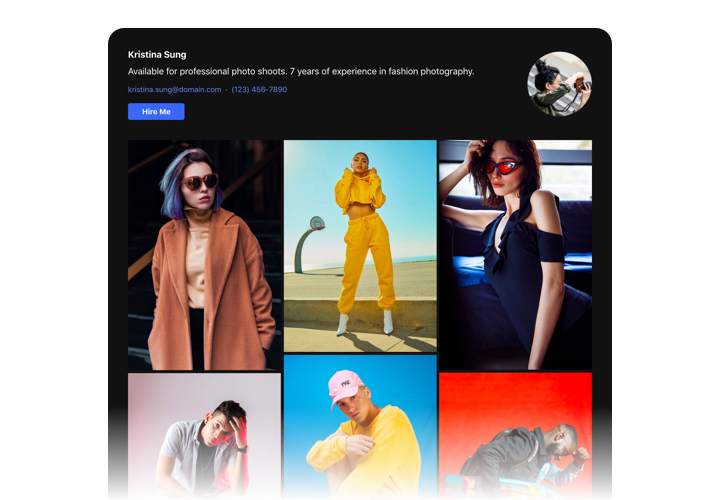
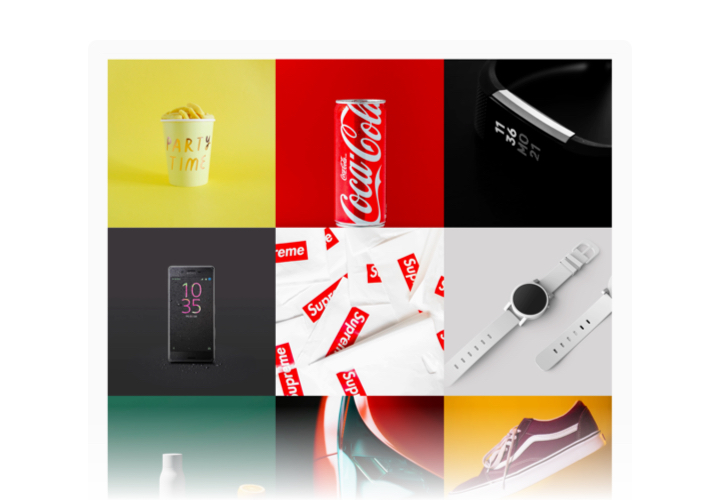
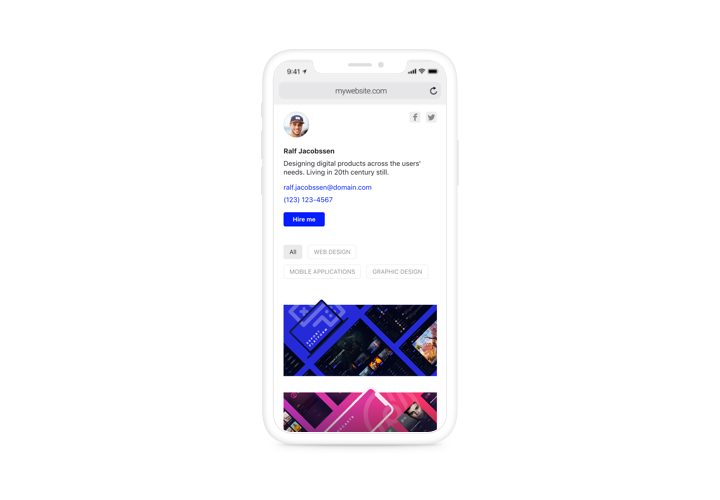
Screenshots
Описание
Elfsight Portfolio создан, чтобы помочь всем, кто заинтересован в публикации своей активной библиотеки на веб-сайте и получить больше новые заказы. С помощью этого виджета вы можете отправлять коллекции фотографий, видео, дизайнов и другого контента проекта. Каждый файл проекта может сопровождаться полным текстом и датой. У вас есть возможность связывать проекты с их веб-сайтами и создавать категории проектов. Пользователи будут видеть ваше портфолио, нажимать на каждое портфолио и просматривать все работы прямо на вашей домашней странице. В шапке будет отображаться ваше имя, фотография и контактные данные, что позволит легко связаться с вами. Кнопка CTA приведет клиентов на страницу заказа и поможет вам расширить уровень продаж.
Где на моем сайте я могу вставить этот виджет?
Виджет может отображаться на любой странице вашего сайта, а также на всех страницах.
Какая мне польза от его использования?
Впечатляющая коллекция ваших материалов продемонстрирует аудитории все ваши выдающиеся навыки и таланты. Это заставит их желать того же, а у вас появятся новые клиенты.
Что мне нужно, чтобы вставить портфолио на мой веб-сайт Webnode?
Процесс интеграции очень быстрый, бесплатный и не требует кодирования. Вы можете разместить виджет на своем сайте прямо через наш сервис. Для этого следуйте инструкциям ниже на этой странице.
Функции
Чтобы лучше познакомиться с виджетом, просмотрите список основных функции. Они делают этот виджет невероятно эффективным для вашего продвижения:
- Установите любое количество проектов с заголовками;
- Создавайте группы и разделяйте по ним проекты.
- Решите, какие данные показывать во всплывающем окне и при наведении;
- Возможность добавлять описания и назначать даты для всех работ в проекте.
- Активная кнопка в шапке и во всплывающем окне перенаправляет пользователей на любой сайт или страницу.
Чтобы узнать обо всех функциях, посмотрите нашу интерактивную демонстрацию
Как добавить портфолио в мой сайт Webnode?
Чтобы встроить плагин, просто следуйте приведенным ниже инструкциям.
- Воспользуйтесь нашей бесплатной демоверсией и начните создавать свой персонализированный инструмент.
Укажите предпочтительный дизайн и функциональность виджета и примените изменения. - Скопируйте уникальный код, который появится в окне приложений Elfsight.
Как только настройка вашего личного инструмента будет завершена, скопируйте личный код из появившегося всплывающего окна и сохраните его для дальнейшего использования. - Начните применение инструмента на веб-сайте Webnode.
Введите недавно сохраненный код на своей странице и сохраните исправления. - Готово! Встраивание успешно выполнено.
Посетите свою страницу, чтобы проверить, как работает плагин.
Если у вас возникнут проблемы, свяжитесь с нашей службой поддержки клиентов. Наши сотрудники будут рады помочь вам решить все проблемы, которые могут возникнуть у вас с продуктом.