Плагин всплывающих окон WordPress

Создайте свой плагин всплывающих окон
Описание
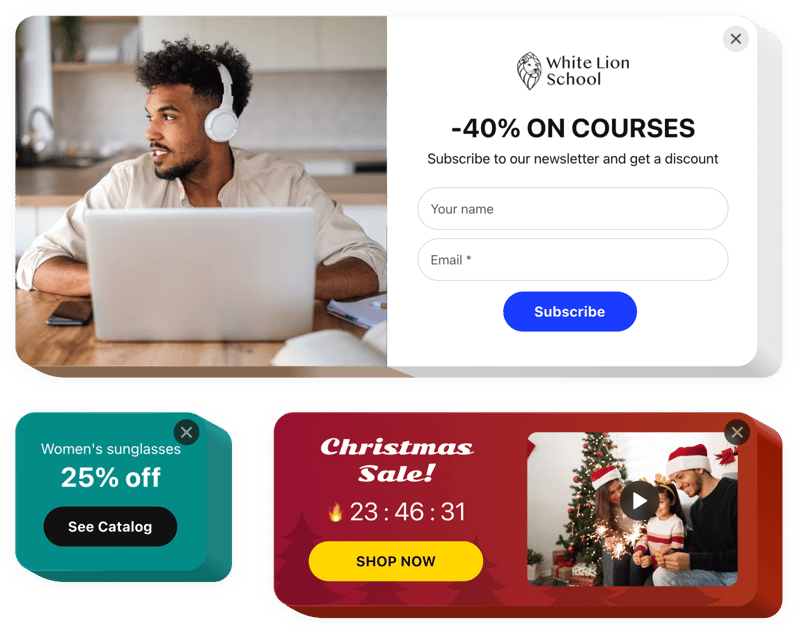
Применяя плагин Elfsight Popup, каждый может создавать персонализированные модальные окна всех видов и размещать их на веб-сайте WordPress. бесплатно. Создайте наиболее подходящее всплывающее окно, выбирая элементы из множества встроенных. Изменить стиль и расположение; выберите активирующий триггер и отрегулируйте время, чтобы добиться большей эффективности всплывающих окон. Попапы различных типов позволяют пользователям подписаться на рассылку, узнавать о ваших товарах и услугах, копировать купоны, узнавать о распродажах и специальных предложениях, оставаться в курсе важных событий на вашем сайте и многое другое.
Создатель всплывающих окон WordPress поможет вам зарабатывать больше, рекламировать предстоящие мероприятия, получать отзывы и подписки и многое другое.
Как я могу добавить всплывающее окно на свой веб-сайт WordPress?
Создание виджета происходит на веб-сайте Elfsight, и вам не нужно изучать кодирование и использовать конструктор всплывающих окон WordPress. Примените нашу активную демо-версию, чтобы создать собственную всплывающую форму, получите код и вставьте его на свой веб-сайт.
Лучшие способы использования интеграции всплывающих окон с баннерами
Мы предлагаем множество возможностей настройки в Popup Builder. Есть полноценные виджеты для вставки в область контента, плавающие плагины с возможностью прокрутки, макеты нижнего колонтитула вашего сайта, шапки и всевозможные вертикальные возможности для боковых панелей и меню.
Могу ли я создать информационный бюллетень или всплывающее окно с предложениями с помощью редактора?
Вы можете вносить любые изменения в плагин WordPress Popup. В конструкторе всплывающих окон в вашем распоряжении множество макетов, и все их можно легко персонализировать по своему усмотрению.
Какие триггеры доступны для всплывающих окон открытие?
У вас есть возможность сделать так, чтобы всплывающее окно WordPress появлялось при нажатии, когда пользователь собирается выйти или просто при загрузке страницы. Вы можете сделать так, чтобы всплывающее окно появлялось через определенное время на сайте или после того, как человек прокрутил определенный процент контента. Наконец, вы можете разместить призыв к действию для открытия всплывающего окна в WordPress.
Основные функции плагина Popup
Ознакомьтесь со всеми функциональными возможностями виджета. Вы можете управлять ими прямо в конструкторе, и они помогут вам сформировать виджет специально для вашего случая использования.
- 12 доступных блоков для создания всплывающего окна
- 5 готовых -использовать макеты всплывающих окон для различных случаев.
- Размещайте кнопки для перенаправления пользователей на любую страницу WordPress.
- Загрузка изображения для фона плагина.
- Всплывающее окно может быть активируется после определенного времени, проведенного на странице, или процента прокрутки.
- Триггеры всплывающих окон: нажатие на элемент или прокрутка до него
Как добавить плагин Popup на веб-сайт WordPress?
Просто следуйте инструкциям ниже, чтобы активировать виджет в WordPress.
- Запустите наш бесплатный конструктор всплывающих окон и начните создавать свой уникальный плагин.
Укажите желаемый внешний вид и функции инструмента и примените исправления. - Скопируйте индивидуальный код, показанный в модальном окне приложений Elfsight.
После завершения настройки вашего личного плагина Popup скопируйте эксклюзивный код в появившемся окне и сохраните его для дальнейшего использования. - Начать использование плагина на сайте WordPress.
Разместите код плагина WordPress Popup на свой веб-сайт и примените исправления. - Установка успешно завершена.
Перейдите на свой сайт WordPress, чтобы посмотреть, как работает этот инструмент.
Не стесняйтесь обращаться в нашу службу поддержки, если вам понадобится помощь с установкой WordPress. Мы будем рады помочь по каждому запросу.
