Плагин всплывающих окон WooCommerce

Создайте свое всплывающее приложение
Описание
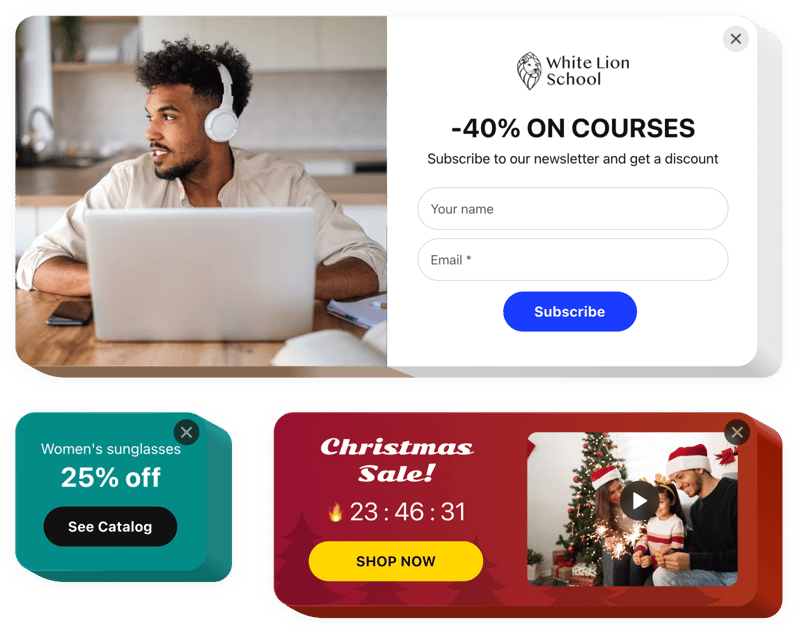
С помощью плагина Elfsight Popup каждый может создать собственное всплывающее окно для любых целей и покажите это на их веб-странице WooCommerce. Создайте наиболее подходящее всплывающее окно, используя различные элементы. Установите идеальный интерфейс и размещение; назначьте триггер открытия и найдите правильную частоту для достижения своих целей. Всплывающие окна различных типов позволяют пользователям подписываться на рассылку, узнавать о ваших продуктах, использовать купоны на скидку, принимать участие в распродажах и специальных предложениях, получать уведомления о предстоящих событиях на вашем сайте и многое другое.
Всплывающие окна помогают продавать быстрее, рекламировать запланированные мероприятия, получать отзывы и потенциальных клиентов и многое другое.
Как я могу встроить всплывающее окно на свой веб-сайт WooCommerce?
Создание инструмента происходит на сайте Elfsight, и вам не нужно изучать программирование. Используйте нашу живую демо-версию, чтобы настроить свое личное приложение, получите код и вставьте его на свой веб-сайт.
Лучшие примеры использования интеграции всплывающих баннеров
Мы предлагаем множество возможностей настройки: полноразмерные виджеты для внедрения в раздел контента, плавающие виджеты для возможности прокрутки, миниатюры для нижнего колонтитула, заголовка и всевозможные вертикальные опции для боковых панелей и меню веб-сайта Woocommerce.
Как создать всплывающее окно продажи или предложения с помощью вашего редактора?
Вы можете формировать любые изменения виджета. В редакторе имеется множество макетов, и все их можно легко персонализировать по своему усмотрению.
Основные функции плагина Popup
- Двенадцать различных компонентов для создания всплывающего окна
- 5 включенных макетов всплывающих окон для различных случаев.
- Встроить кнопки для перенаправления посетителей на любую страницу WooCommerce.
- Возможность загрузить изображение в качестве фона.
- Всплывающее окно можно использовать. появляются после определенного времени, проведенного на странице, или процента прокрутки.
- Триггеры всплывающих окон: нажатие на выбранный элемент или прокрутка до него.
Вы можете увидеть полный список функций виджета в демо-версии прямо здесь
Как добавить всплывающее окно на мой веб-сайт WooCommerce?
Чтобы вставить инструмент, просто следуйте приведенным ниже инструкциям.
- Используйте нашу бесплатную демо-версию и начните создавать свой персонализированный плагин.
Выберите выбранное макет и функциональность виджета и применить изменения. - Получите индивидуальный код из коробки в Elfsight Apps.
Как только установка вашего виджета завершится, скопируйте эксклюзивный код в появившемся окне и сохраните его для дальнейшего использования. - Начните использование виджета на своем сайте WooCommerce.
Вставьте код, который вы недавно сохранили. на главной странице и примените улучшения. - Готово! Настройка полностью завершена.
Перейдите на свой сайт и проверьте, как работает всплывающее сообщение WooCommerce.
При условии ответа на запросы или возникновения некоторых проблем, почувствуйте Бесплатная связь с нашими сотрудниками службы поддержки клиентов. Наши консультанты будут рады помочь вам со всеми вопросами, которые могут возникнуть у вас во всплывающем сообщении WooCommerce.
