Виджет всплывающего окна Webflow

Создайте свой всплывающий виджет
Встроить всплывающее окно в Webflow с помощью виджета Elfsight
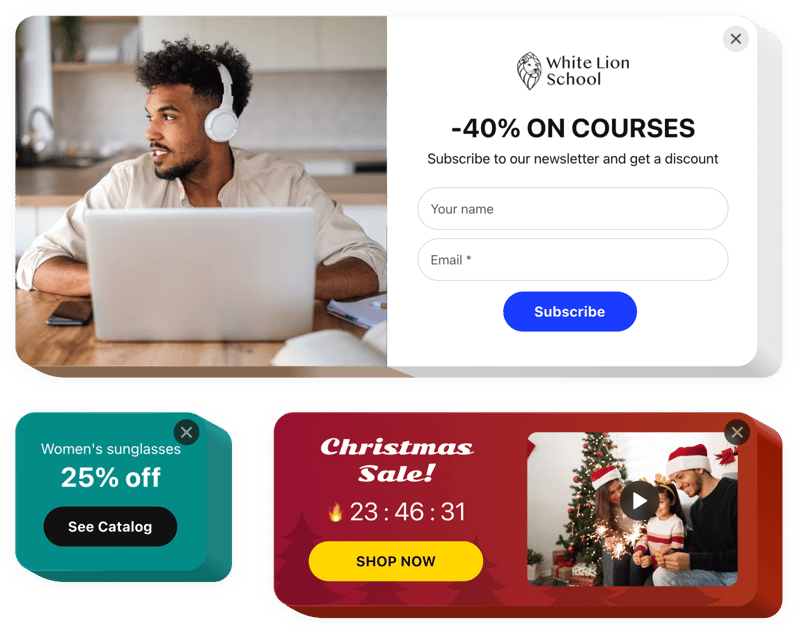
С помощью виджета Elfsight Popup каждый может создавать свои собственные всплывающие окна для любого цели и отобразить их на сайте. Создайте оригинальное всплывающее окно из различных встроенных компонентов. Изменить стиль и аранжировку; выберите триггер всплывающего окна и отрегулируйте частоту, чтобы максимизировать эффективность виджета. Всплывающие окна различных типов позволят людям создавать подписку, узнавать о ваших предложениях, копировать купоны на скидку, узнавать о ваших распродажах и специальных предложениях. Всплывающая форма Webflow помогает людям получать уведомления о важных событиях в обмен на их адреса электронной почты на вашем веб-сайте и многое другое.
Всплывающие окна позволят вам продавать больше, рекламировать будущие действия, собирать отзывы и подписчиков и многое другое.
Основные возможности плагина Popup
Вот список всех функций виджета. Вы можете установить их прямо в редакторе, и они помогут вам настроить наиболее подходящий для вашего случая виджет Webflow Form.
- Двенадцать различных компонентов для создания всплывающего окна.
- 5 включенных макетов всплывающих окон для разных случаев.
- Добавьте кнопки для перенаправления пользователей на любую страницу.
- Загрузка изображения в качестве фона всплывающего окна.
- Всплывающее окно может появиться на веб-странице через определенное время.
- Открывать всплывающее окно Webflow при загрузке страницы сразу после того, как человек открывает веб-сайт.
- Триггеры всплывающих окон: нажатие на выбранный элемент или прокрутка вниз до него
Как интегрировать виджет «Всплывающее окно» с веб-сайтом Webflow?
Чтобы представить виджет, просто сделайте пару быстрых шагов:
- Создайте свой собственный Плагин всплывающего окна
В нашем бесплатном редакторе настройте виджет с индивидуальным интерфейсом и функционалом. - Получите индивидуальный код для установки плагина
После того, как вы настроили свой виджет, вы получите код установки из появившегося окна в Elfsight Apps. Скопируйте его для дальнейшего использования. - Вставьте плагин на свой веб-сайт Webflow.
Перейдите в место, куда вы хотите встроить виджет, и вставьте туда скопированный код. Опубликуйте изменения в модальном окне Webflow. - Внедрение всплывающего окна Webflow прошло успешно!
Посетите свой веб-сайт Webflow, чтобы проверить всплывающее окно.
Не стесняйтесь обращаться в службу поддержки Elfsight, если вам понадобится совет или возникнут проблемы с установкой Webflow. Наши специалисты будут рады помочь по каждому запросу.
Как добавить виджет Popup на мой веб-сайт Webflow без навыков программирования?
Elfsight предоставляет SaaS-решение, которое позволяет вам самостоятельно создать виджет Popup. Посмотрите, насколько прост этот процесс это: Работайте непосредственно в онлайн-редакторе, чтобы создать виджет всплывающего окна, который вы хотели бы видеть на своем веб-сайте Webflow. Выберите один из готовых шаблонов и настройте параметры виджета «Всплывающее окно», добавьте свой контент, измените макет и цвета без каких-либо навыков программирования. Сохраните кнопку PayPal и скопируйте ее установочный код, который вы сможете легко встроить на свой веб-сайт Webflow без необходимости покупать платную подписку. С помощью нашего интуитивно понятного редактора любой пользователь Интернета может создать виджет «Всплывающее окно» онлайн и легко встроить его на свой веб-сайт Webflow. Для доступа к услуге не нужно платить или вводить данные своей карты. Если на каком-либо этапе у вас возникнут какие-либо проблемы, свяжитесь с нашей службой технической поддержки.
