Плагин Squarespace Popup

Создайте свой плагин всплывающих окон
Встроить всплывающее окно в Squarespace с помощью виджета Elfsight
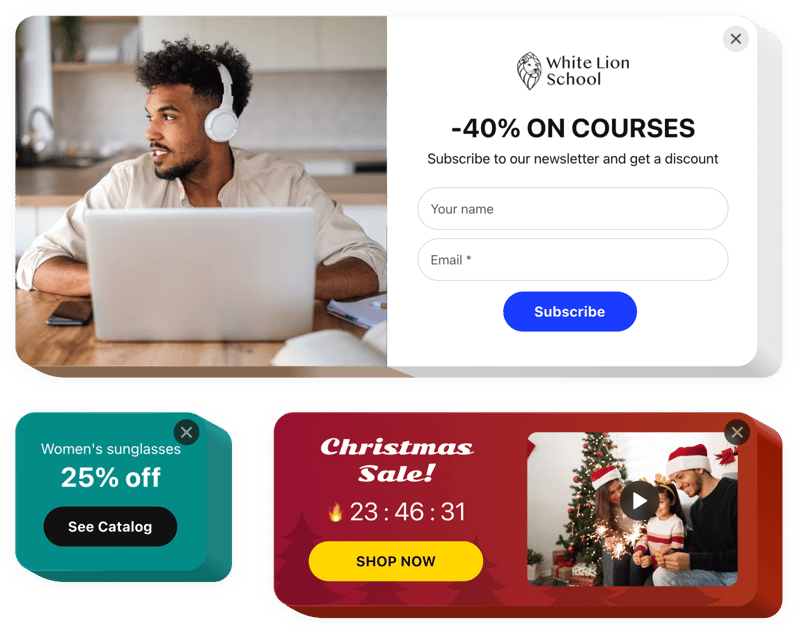
Используя плагин Elfsight Popup, вы можете создавать персонализированные всплывающие окна макеты различных типов и встроить их на веб-страницу. Создайте уникальное всплывающее окно, используя множество встроенных элементов. Отрегулируйте стиль и расположение; примените триггер открытия и отрегулируйте частоту, чтобы максимизировать эффективность. Всплывающие окна позволят посетителям подписываться на электронную почту, изучать ваши предложения, копировать купоны на скидку, узнавать о ваших распродажах и специальных предложениях, быть в курсе новых событий на вашем веб-сайте и многое другое.
Всплывающие окна позволят вам продавать больше, рекламировать свою будущую деятельность, получать отзывы и подписчиков и многое другое.
Как я могу встроить всплывающее окно на сайт Squarespace?
Создание формы Squarespace происходит на веб-сайте Elfsight, и нет необходимости изучать программирование. Используйте онлайн-демоверсию, чтобы настроить собственный плагин, получить код и встроить его на свой веб-сайт.
Лучшие примеры использования интеграции всплывающих окон
У нас есть масса возможностей настройки: полноразмерное всплывающее окно информационного бюллетеня Squarespace для реализации в области контента, плавающие виджеты с возможностью прокрутки, макетами нижнего колонтитула, заголовка и всевозможными вертикальными возможностями для боковых панелей и меню веб-сайта. Кроме того, вы можете настроить всплывающее окно Squarespace так, чтобы оно появлялось при нажатии.
Могу ли я создать всплывающее окно с уведомлением или новостной рассылкой с помощью вашего редактора?
Основные функции плагина Popup
Проверьте список всех функций виджета. Вы можете установить их прямо в редакторе и они помогут вам сконструировать наиболее подходящий для вашего случая виджет.
- Двенадцать различных блоков для формирования всплывающего окна;
- 5 включенных макетов всплывающих окон для различных случаев;
- Разместите кнопки во всплывающей форме Squarespace для использования посетители любой страницы;
- Загрузить изображение для фона;
- Всплывающее окно может появиться через определенное время на странице или процент прокрутки;
- Всплывающее окно можно активировать, нажав на определенный элемент или прокрутив его вниз.
Вы можете протестировать все функции виджета прямо в демо-версии
Как добавить всплывающее окно на сайт Squarespace?
Чтобы активировать виджет на своем сайте, просто следуйте приведенным ниже инструкциям:
- Разработайте свой личный плагин всплывающих окон
Используя наш бесплатный конфигуратор, создайте плагин с индивидуальной композицией и функциями. - Получите персональный код для встраивания плагина
После того, как вы настроите свой виджет, вы получите код установки от Elfsight Apps. Скопируйте код всплывающего текстового поля Squarespace для дальнейшего использования. - Добавьте плагин на свой веб-сайт Squarespace
Перейдите в область, где вы планируете показывать плагин, и вставьте туда сохраненный код. Опубликуйте изменения. - Настройка завершена
Войдите на сайт, чтобы просмотреть всплывающее окно.
Вы можете связаться со службой поддержки, если вам нужна помощь или у вас есть вопросы по всплывающему текстовому полю Squarespace. Наши специалисты будут рады помочь по каждому запросу.
