HTML-код всплывающего окна

Создайте свой всплывающий виджет
Описание
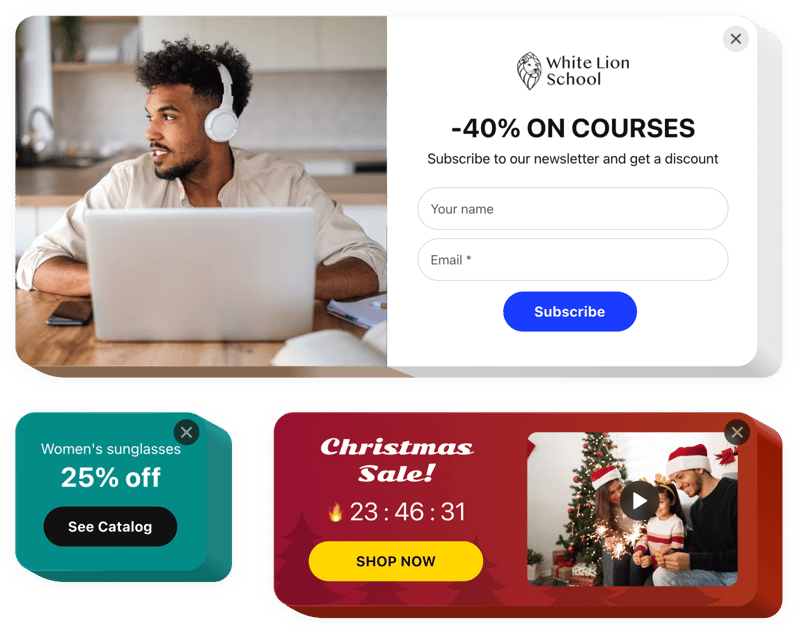
Используя виджет Elfsight Popup, вы можете создавать свои собственные всплывающие окна для любой задачи и отображать их на сайт. Настройте подлинное всплывающее окно, добавив разнообразные включенные компоненты. Изменить макет и положение; примените активирующий триггер и найдите правильную частоту, чтобы повысить эффективность всплывающих окон. Всплывающие окна позволят посетителям подписаться на рассылку, узнать больше о ваших предложениях и использовать купоны. Всплывающее окно может помочь вам участвовать в распродажах и специальных предложениях, получать уведомления о важных событиях на вашем сайте и многое другое.
Всплывающие окна помогут вам лучше продавать, продвигать запланированные мероприятия, собирать отзывы и потенциальных клиентов, а также многое другое.
Как я могу добавить всплывающее окно на свой HTML-сайт?
Создание виджета происходит на страницах Elfsight, и вам не нужно учиться программировать. Посетите нашу онлайн-демонстрацию, чтобы создать свое личное всплывающее окно, получите код и вставьте его на свой сайт.
Лучшие способы использования интеграции всплывающих окон
Мы предоставляем вам множество возможностей настройки: полноразмерные виджеты для встраивания в контент раздел, плавающие виджеты с функцией прокрутки. Кроме того, вы можете найти макеты всплывающих HTML-форм для нижнего колонтитула вашего веб-сайта, заголовка и всевозможных вертикальных опций для боковых панелей и меню.
Могу ли я создать информационный бюллетень или всплывающее окно со специальным предложением с помощью вашего редактора?
Вы можете вносить любые изменения в виджет. В редакторе имеется множество макетов всплывающего сообщения HTML, и все их можно легко настроить по своему усмотрению.
Основные функции виджета «Всплывающее окно»
Проверьте все функциональные характеристики виджета. Управлять ими можно прямо в редакторе. Эти функции помогут вам создать всплывающее окно HTML, подходящее для вашего случая использования.
- 12 включенных элементов для настройки всплывающего окна
- 5 готовых к использованию макетов всплывающих окон для различные всплывающие сообщения.
- Разместите кнопки для перенаправления на любой адрес;
- Загрузите изображение для фона.
- Создайте всплывающее окно HTML с текстом и настройте его.
- Всплывающее окно можно активировать после заданного времени пребывания на странице или процента прокрутки.
- Триггеры всплывающего окна: нажатие на определенный элемент или прокрутка до него
Вы можете протестировать все функции виджета прямо в демо-версии
Как встроить код всплывающего окна в HTML-сайт?
Чтобы встроить виджет, просто следуйте инструкциям ниже
- Создайте свое уникальное всплывающее окно
Управляя нашим бесплатным конфигуратором, настройте плагин с желаемым дизайном и функциями. Вы можете добавить во всплывающее окно любой контент: изображения, видео, купоны или тексты. - Скопируйте персональный код, чтобы добавить виджет
После создания плагина вы получите код установки в Elfsight Apps. Скопируйте код для дальнейшего использования. - Интегрируйте виджет на свой HTML-сайт
Найдите страницу, на которой вы хотите отобразить плагин, и вставьте туда HTML-код всплывающего окна. Примените изменения. Имейте в виду, что вы можете настроить виджет на открытие HTML-ссылки во всплывающем окне. - Установка всплывающей формы полностью завершена.
Перейдите на веб-страницу, чтобы сделать посмотрите на всплывающее окно.
Не стесняйтесь обращаться в службу поддержки, если вам понадобится совет, используя всплывающее окно HTML. Наши специалисты протянут руку помощи по каждому запросу.
