Виджет «Конструктор форм Webnode»

Создайте свой виджет «Конструктор форм»
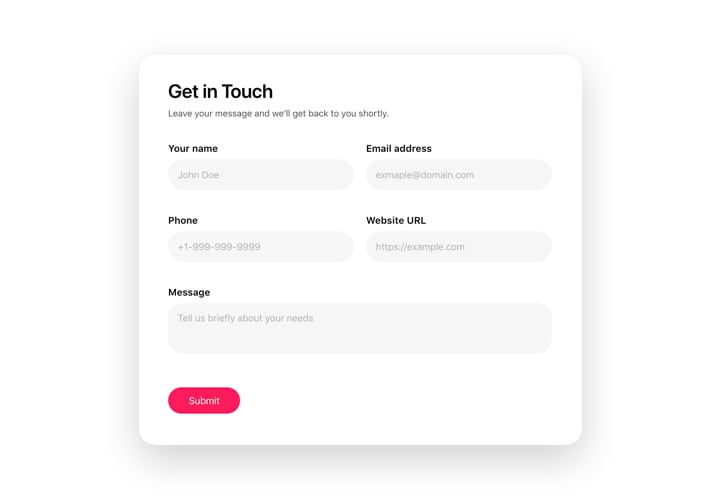
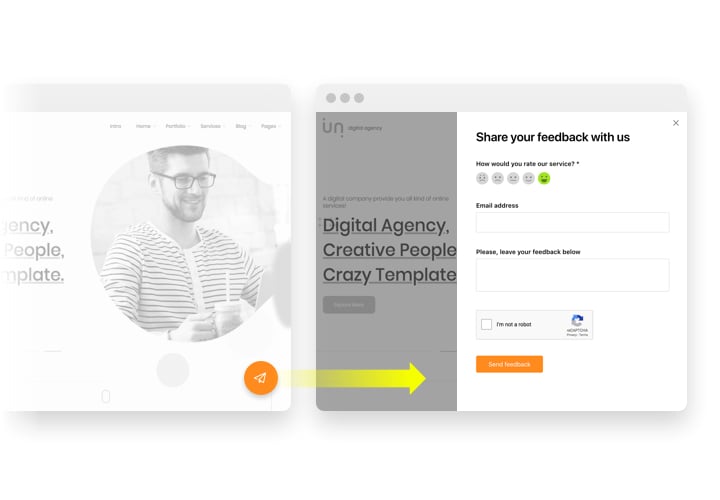
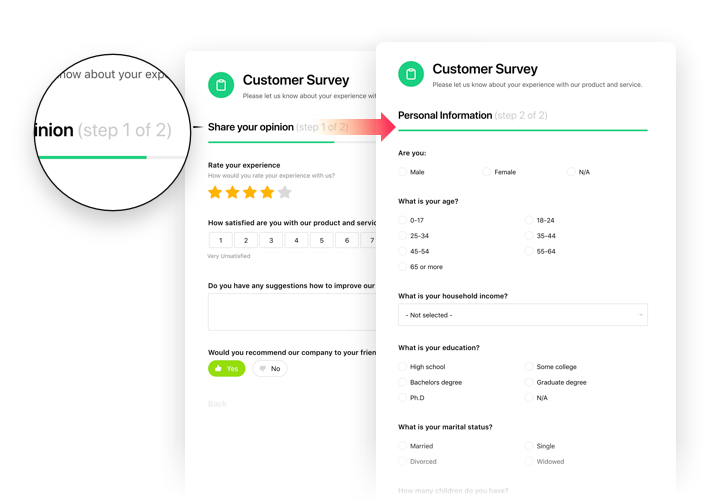
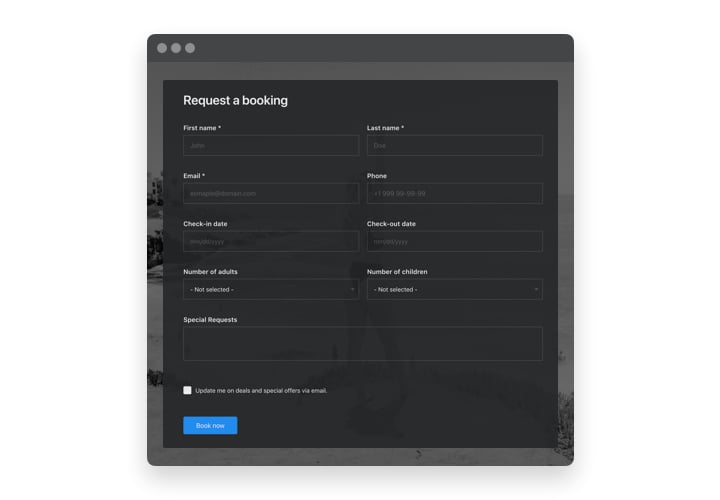
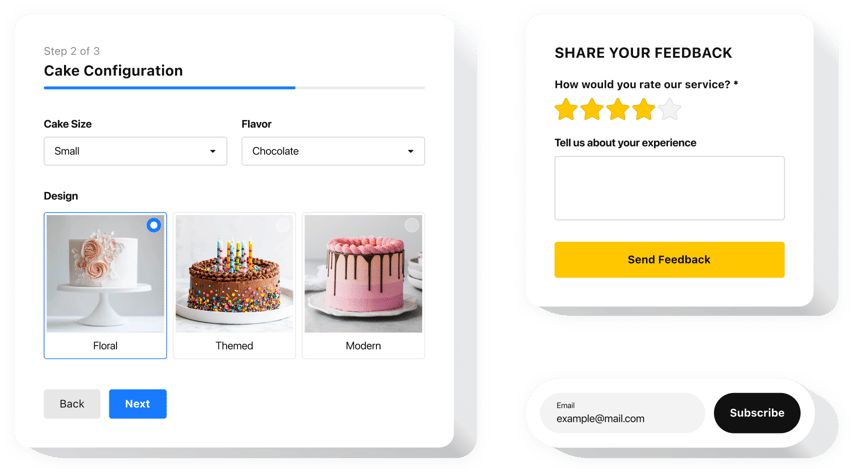
Screenshots
Конструктор пользовательских форм для Webnode
Это унифицированный инструмент, предназначенный для создания любых типов заполнения форм и демонстрации их на любой веб-ресурс. Получайте информацию от своих существующих и возможных клиентов с помощью простых опросов, форм обратной связи, запросов на оценку и других форматов. Возможность выбора настройки формы дает возможность настроить привлекательные формы для получения информации о процессах от пользователей. Независимо от того, какие категории информации вам нужны: мысли, результаты, заказы и продажи – Form Builder от Elfsight предоставит вам все, чтобы создать подходящую и удобную форму для заполнения. Благодаря гибкому скелету и разнообразным сегментам ваша форма будет удобна для вашей клиентуры и эффективна для вас.
Осуществляйте бронирование и покупки с помощью удобных форм для быстрого и простого совершения покупок!
Преимущества
Создавайте привлекательные формы для сбора большего количества отзывов
У вас есть широкий выбор доступных элементов, которые позволяют создавать развлекательные и работоспособные формы. Разнообразные возможности настройки нашего плагина позволят сделать его привлекательным и привлечь больше клиентов к заполнению.
Увеличьте количество потенциальных клиентов с помощью управляемых форм
Не позволяйте ваши клиенты оставляют процесс наполнения незавершенным и не перестают собирать ценные отзывы. Создавайте формы с удобными шагами и удобной настройкой, которые будут удерживать клиентов до конца и увеличивать количество лидов.
Экономьте время и деньги с помощью универсального инструмента
Нет необходимости покупать множество разнообразных решений, чтобы удовлетворить все ваши требования по созданию форм обратной связи для вашего сайта. Наш конструктор форм позволяет создавать наиболее полезную форму для получения данных всех форматов благодаря разнообразным сегментам и гибкой композиции.
Функции плагина конструктора форм
- Отображение заголовка формы с заголовком и текстом.
- Возможность разбить поля на несколько столбцов.
- Редактируемые тексты Благодарственное сообщение и кнопка для повторного заполнения формы.
- 3 готовых макета (по умолчанию, в коробочке, плавающий).
- 5 предустановленных стилей для полей формы.
Как добавить Конструктор форм на веб-сайт Webnode
Все, что вам нужно для встраивания, — это пара простых шагов.
- Создайте собственный виджет формы
Управляя нашим бесплатным конфигуратором, получите плагин с индивидуальным внешним видом и функциональными особенностями. - Получите персональный код для установки виджета
После того, как вы создали виджет, вы получите код установки из появившегося окна в Elfsight Apps. Скопируйте этот код. - Добавьте виджет на свой веб-сайт Webnode
Найдите место, куда вы хотите добавить плагин, и вставьте туда скопированный код. Примените результаты. - Встраивание прошло успешно!
Войдите на веб-страницу, чтобы просмотреть свой виджет.
Все еще нерешительно? Или наткнулся на что-нибудь? Обращение в нашу службу поддержки решит любую проблему.
Как добавить Form Builder на мой веб-сайт Webnode без навыков программирования?
Elfsight предоставляет SaaS-решение, которое позволяет вы сами создаете виджет Form Builder, посмотрите, насколько прост этот процесс: работайте непосредственно в онлайн-редакторе, чтобы создать виджет Form Builder, который вы хотели бы видеть на своем веб-сайте Webnode. Выберите один из готовых шаблонов и настройте параметры Form Builder, добавьте свой контент, измените макет и цветовую схему без навыков программирования. Сохраните Form Builder и скопируйте его установочный код, который вы сможете легко вставить на свой веб-сайт Webnode без необходимости покупать платную версию. С помощью нашего интуитивно понятного редактора любой пользователь Интернета может создать виджет Form Builder онлайн и легко встроить его на свой веб-сайт Webnode. Для доступа к услуге не нужно платить или вводить данные своей карты. Если на каком-либо этапе у вас возникнут какие-либо проблемы, свяжитесь с нашей службой технической поддержки.