Виджет Elementor Google Maps

Создайте виджет Google Карты
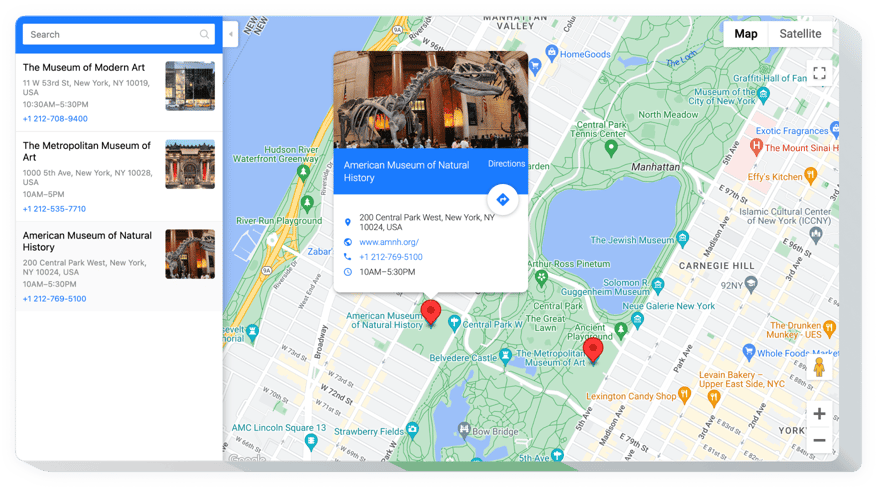
Встройте Карты Google в Elementor с помощью виджета Elfsight
Многофункциональный и полностью настраиваемый плагин, который упрощает вашу работу клиенты будут искать ваши местоположения и связываться с вами. Быстрая установка и настройка делают его одним из лучших инструментов для всех веб-сайтов WordPress.
Привлекайте больше офлайн-посетителей благодаря интеллектуальным картам на вашем сайте!
Больше сообщений от клиентов с вашего сайта
Предоставьте подробную контактную информацию (местоположение, телефон, время работы электронной почты, часы работы и т. д.), чтобы ваши будущие покупатели могли связаться с вами любым способом.
Покажите на карте полный список ваших локаций
Отметьте на карте все государственные учреждения, места продажи или сбора товаров и позвольте вашим пользователям легко найти наиболее подходящие точка.
Экономьте время и силы на создании карты
Все функции доступны в 1 клик, поэтому вы сможете сформировать эффективную карту для своего сайта всего за пару минут. .
Основные функции виджета Google Maps
Какие функции делают нашу карту лучшей для всех веб-сайтов Elementor?
- Добавление нового местоположения путем ввода только его адреса, названия или координат;
- 5 слоев Google Maps: POI, Пробки, Транспорт, Велосипед, Просмотр улиц; Информационная карточка с максимальным количеством контактной информации;
- более 50 маркеров местоположения;
- доступны регулярные обновления в реальном времени.
Как добавить плагин Google Maps на веб-сайт Elementor
Краткое руководство по самостоятельному созданию адаптивных карт. Для этого вам не нужно нанимать программиста или обладать компетенциями в разработке. Примерное время — всего пара минут.
- Создайте свою собственную карту Google
С помощью нашего бесплатного конфигуратора настройте свой плагин, выбрав шаблон. и другие параметры интерфейса. - Получите уникальный код для публикации плагина.
После настройки виджета сохраните уникальный код, который увидите в уведомлении. - Отобразить плагин на веб-сайте Elementor
Вставьте плагин в выбранную область веб-сайта и примените изменения. - Настройка завершена!
Перейдите на свой сайт, чтобы проверить виджет.
Возникли трудности или вопросы при выполнении инструкции? Обратитесь в службу поддержки, и наша команда будет рада помочь вам в создании и вставке карт на ваш сайт.
