Виджет контактной формы Webflow

Создайте виджет контактной формы
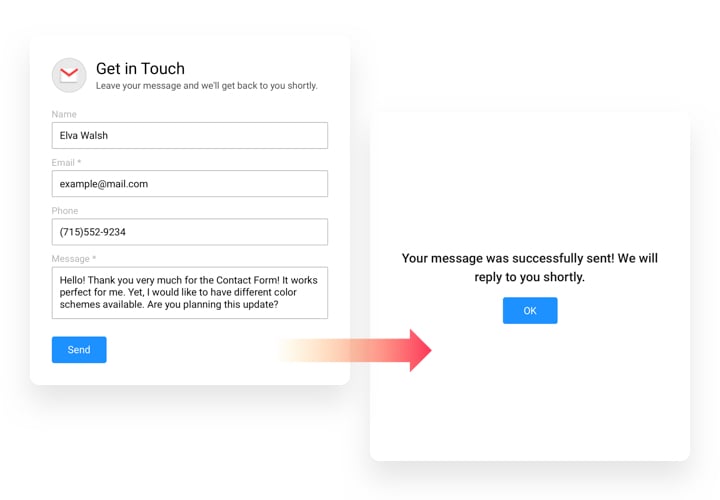
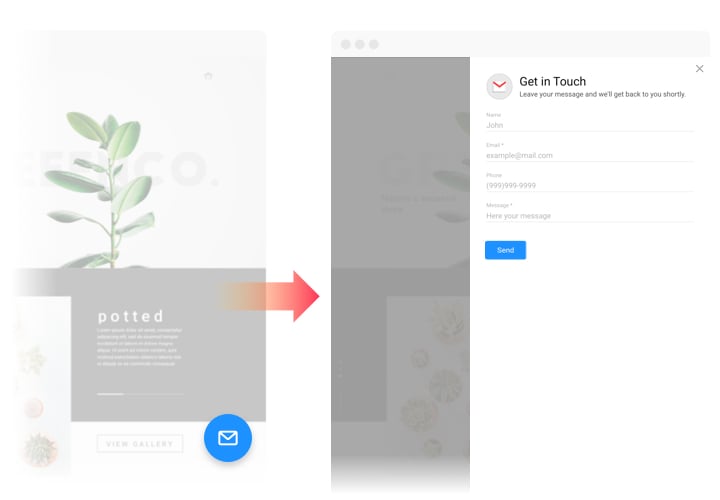
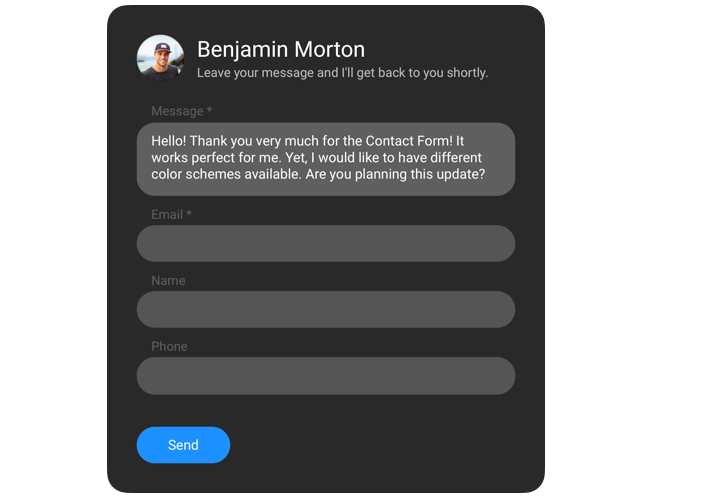
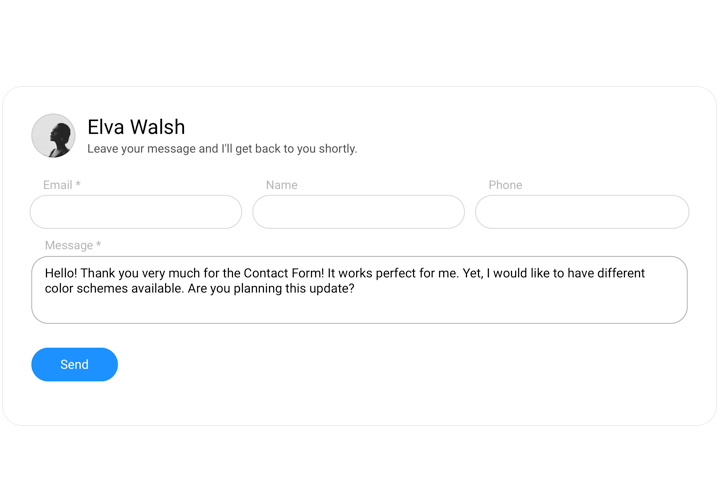
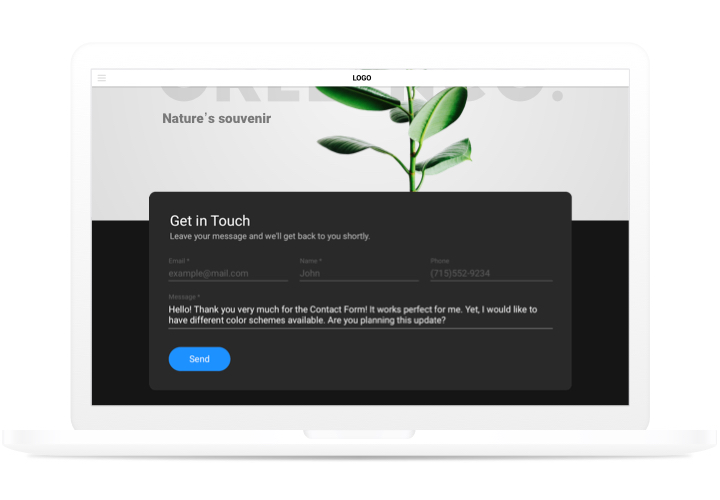
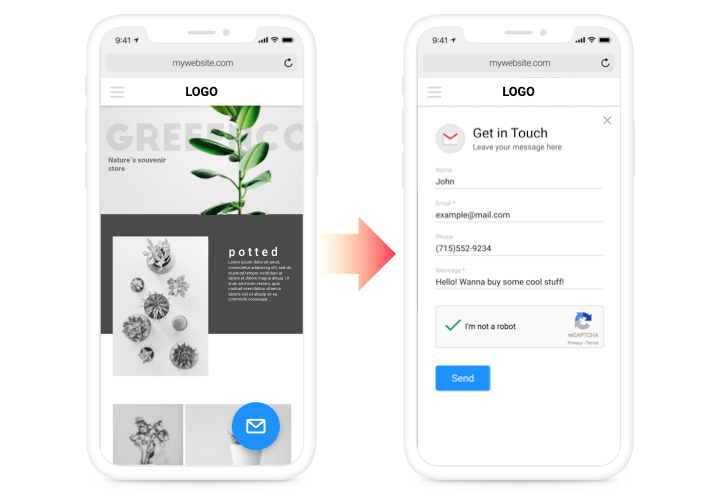
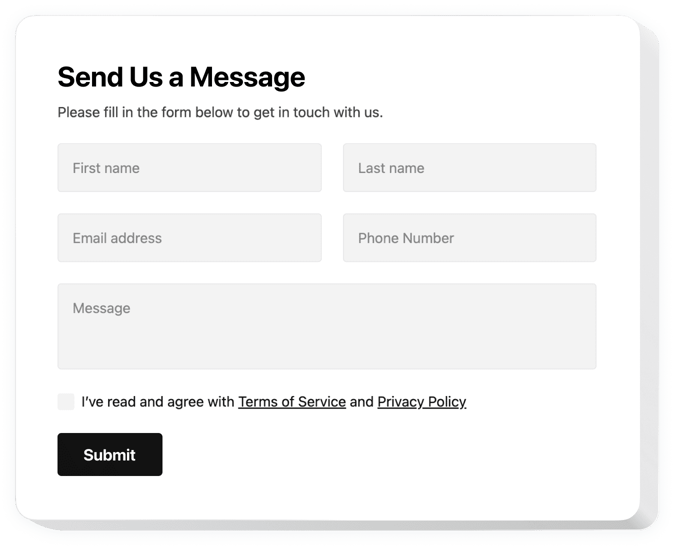
Screenshots
Контактная форма для Webflow
Наш виджет формы обратной связи Webflow — помогает во всех возможных случаях текущие потребности в получении отзывов и запросов от клиентов вашего сайта. Выводите дополнительные поля для заполнения, выбирайте необходимый шаблон и настраивайте внешний вид, чтобы еще больше вдохновить клиентов делать заказы в вашем бизнесе.
Собирайте отзывы, получайте запросы и отправляйте ответы на вопросы посетителей сайта!
- Увеличьте количество новых покупателей.
Оставайтесь на регулярной связи с потенциальными клиентами 24/7 с помощью эффективную форму на своем веб-сайте и увеличьте количество пользователей, готовых платить. - Соберите больше реакций и впечатлений о ваших товарах или услугах.
Отзывы ваших клиентов критически ценен, если вы хотите расширить свой бизнес. Благодаря нашей простой контактной форме вы начнете получать больше отзывов со своего сайта! - Защитите почтовый ящик от спама.
Не допускайте спама в свой почтовый ящик. В нашу форму встроена Google reCAPTCHA, чтобы защитить вашу почту от автоматического спама и ботов.
Особенности плагина контактной формы
Почему наша контактная форма является лучшим виджетом для получения впечатлений пользователей и получения заказов для Webflow? Проверьте наши ключевые характеристики:
- Минимальный набор полей для отправки отзыва: имя, адрес электронной почты, телефон и сообщение;
- Задайте заголовок над формой;
- Установите заголовок над формой;
- Встроенный макет с автоматической подстройкой полей по ширине формы;
- Google reCAPTCHA защитит вашу форму от спама и ботов;
- Отлично работает и выглядит на мобильные устройства.
Как добавить виджет контактной формы на веб-сайт Webflow
Примените наше руководство, чтобы встроить виджет контактов на свой сайт. Нет необходимости обладать знаниями в программировании, а время полного внедрения составляет всего 90 секунд.
- Создайте свою уникальную контактную форму.
Создайте виджет с помощью нашего бесплатного редактора. с предпочтительным шаблоном и настройками. - Получите код для показа виджета.
После настройки виджета получите код для виджета формы из появившегося окна в Elfsight Apps. - Показать виджет на сайте Webflow.
Добавьте виджет в нужное место страницы и примените изменения. - Вы успешно выполнил установку.
Посетите свой сайт, чтобы проверить виджет.
Возникли ли у вас какие-либо проблемы при применении руководства или создании формы? Попробуйте прочитать полное руководство « Как вставить контактную форму на веб-сайт Webflow» и воспользуйтесь второй возможностью, чтобы отобразить ее самостоятельно, или оставьте свой запрос в нашем справочном центре с полным объяснением вашего запроса, и наша команда будет рада решить проблему.
Как добавить контактную форму на мой веб-сайт Webflow без навыков программирования?
Elfsight предоставляет SaaS-решение, которое позволяет вам самостоятельно создать виджет контактной формы. Посмотрите, насколько прост этот процесс Это: Работайте непосредственно в онлайн-редакторе, чтобы создать виджет контактной формы, который вы хотели бы видеть на своем веб-сайте Webflow. Выберите один из готовых шаблонов и настройте параметры контактной формы, добавьте свой контент, измените макет и цвета без каких-либо навыков программирования. Сохраните контактную форму и скопируйте ее установочный код, который вы можете легко включить на свой веб-сайт Webflow, не покупая платную версию. С помощью нашего интуитивно понятного редактора любой интернет-пользователь может создать онлайн-виджет контактной формы и легко встроить его на свой веб-сайт Webflow. Для доступа к услуге не нужно платить или вводить данные своей карты. Если у вас возникнут какие-либо проблемы на каком-либо этапе, пожалуйста, свяжитесь с нашей службой технической поддержки.
Предлагаете ли вы шаблоны контактных форм для веб-сайта Webflow?
Да, В Elfsight есть более 300 готовых шаблонов на любой случай. Ознакомьтесь с шаблонами контактных форм и выберите тот, который вам больше всего нравится.< /p>