Соответствие Закону об американцах с ограниченными возможностями (ADA) — это не только юридическое обязательство, но и обеспечение того, чтобы каждый посетитель мог комфортно и эффективно взаимодействовать с вашим сайтом Shopify. Для онлайн-бизнеса доступность означает устранение барьеров, которые мешают людям с ограниченными возможностями просматривать, покупать и конвертировать с легкостью.
Если вы задумываетесь, «является ли Shopify соответствующим ADA?», короткий ответ: не всегда по умолчанию. Хотя платформа предоставляет гибкую основу, она все равно требует вдумчивых настроек и инструментов для соответствия современным стандартам доступности сайтов.
Именно здесь добавление функции доступности становится важным. Это упрощает процесс соответствия требованиям ADA, улучшая общий опыт взаимодействия с вашим магазином.
- Лучшая поддержка всех пользователей. Инструменты доступности гарантируют, что люди с нарушениями зрения, слуха или двигательных функций могут полностью ориентироваться на вашем сайте с помощью экранных читалок, навигации с клавиатуры или голосовых команд.
- Снижение юридических рисков. Согласуя ваш сайт Shopify с законами о доступности, вы снижаете риск судебных исков, связанных с несоответствием ADA.
- Расширение круга клиентов. Инклюзивный дизайн делает ваш онлайн-магазин доступным для миллионов людей, которые в противном случае могли бы испытывать трудности с его использованием — расширяя ваш потенциальный аудиторию.
- Улучшение SEO и производительности. Лучшие практики доступности часто совпадают с рекомендациями SEO, повышая вашу видимость в поисковых системах и улучшая удобство использования для всех посетителей.
Теперь, когда вы понимаете, насколько важна доступность для Shopify, давайте посмотрим, как вы можете быстро начать работать с решением, созданным именно для этой цели.
Быстрые шаги для обеспечения доступности сайта Shopify
Теперь, когда вы знаете важность соответствия ADA, следующим шагом является добавление практического решения к вашему сайту Shopify. Использование решения по соответствию, такого как виджет доступности Elfsight приложение для доступности, делает этот процесс быстрым и безболезненным — даже если у вас нет навыков программирования.
- Откройте редактор виджета редактор и выберите шаблон доступности.
- Запустите проверку доступности на вашем сайте, чтобы оценить текущее состояние соответствия ADA.
- Настройте параметры виджета: измените его положение, установите язык и настройте дополнительные предпочтения.
- Нажмите «Добавить на сайт бесплатно», скопируйте предоставленный код для встраивания и вставьте его в панель управления вашего сайта.
Эта простая настройка гарантирует, что вы на правильном пути к обеспечению доступности и соответствия вашего сайта Shopify ключевым веб-стандартам.
Посмотрите, как работает виджет — создайте свой собственный помощник доступности сегодня!
Возможности виджета Elfsight
После настройки виджета всего за несколько кликов, пришло время изучить, что делает это решение по доступности таким эффективным. Это не просто инструмент — это полнофункциональный инструмент, предназначенный для того, чтобы помочь бизнесу Shopify следовать лучшим практикам цифровой доступности и обеспечивать инклюзивный опыт для всех пользователей.
Ниже представлен краткий обзор основных функций и преимуществ, которые вы получите с помощью этого решения:
- Предустановленные профили доступности. Немедленно активируйте режимы, такие как «Нарушение зрения», «Когнитивные нарушения», «Дружественный для СДВГ» и многое другое, чтобы адаптировать ваш сайт к разным потребностям пользователей.
- Оптимизация для экранных читалок. Улучшите совместимость с экранными читалками, активируя функции, которые помогают пользователям ориентироваться в вашем контенте с ясностью.
- Поддержка навигации с клавиатуры. Сделайте ваш сайт Shopify доступным для пользователей, которые полагаются на навигацию только с клавиатуры, улучшая удобство использования и соответствие.
- Настройка текста и цвета. Позвольте пользователям контролировать размер шрифта, расстояние между строками, контраст, цветовые темы и многое другое для персонализированного просмотра.
- Проверка доступности в реальном времени. Используйте встроенный инструмент аудита, чтобы выявить и исправить проблемы с доступностью прямо из панели управления виджета.
- Многоязычная поддержка. Автоматически адаптируйте виджет к языку браузера пользователя, чтобы обеспечить ясность и легкость использования во всем мире.
- Быстрая установка без кода. Добавьте приложение к вашему Shopify-бэкенду без технических усилий, делая улучшения доступности безболезненными и немедленными.
Эти функции предназначены не только для соответствия нормативам доступности, но и для активного улучшения опыта каждого посетителя, независимо от способностей. Это стратегическое улучшение, которое приносит пользу как пользователям, так и вашему бизнесу.
С этими функциями у вас есть все необходимое, чтобы создать более инклюзивный и удобный опыт. Давайте теперь пройдемся по полному процессу создания и встраивания вашей панели инклюзивности на сайт Shopify.
Добавление функций ADA-совместимости на Shopify: пошаговое руководство
Как только вы ознакомились с преимуществами улучшения доступности, пришло время реализовать решение на вашем сайте Shopify. Виджет доступности Elfsight предлагает простой и интуитивно понятный редактор, позволяющий сделать вашу цифровую платформу соответствующей ADA без изменения ни одной строки кода.
Следуйте шагам ниже, чтобы завершить настройку:
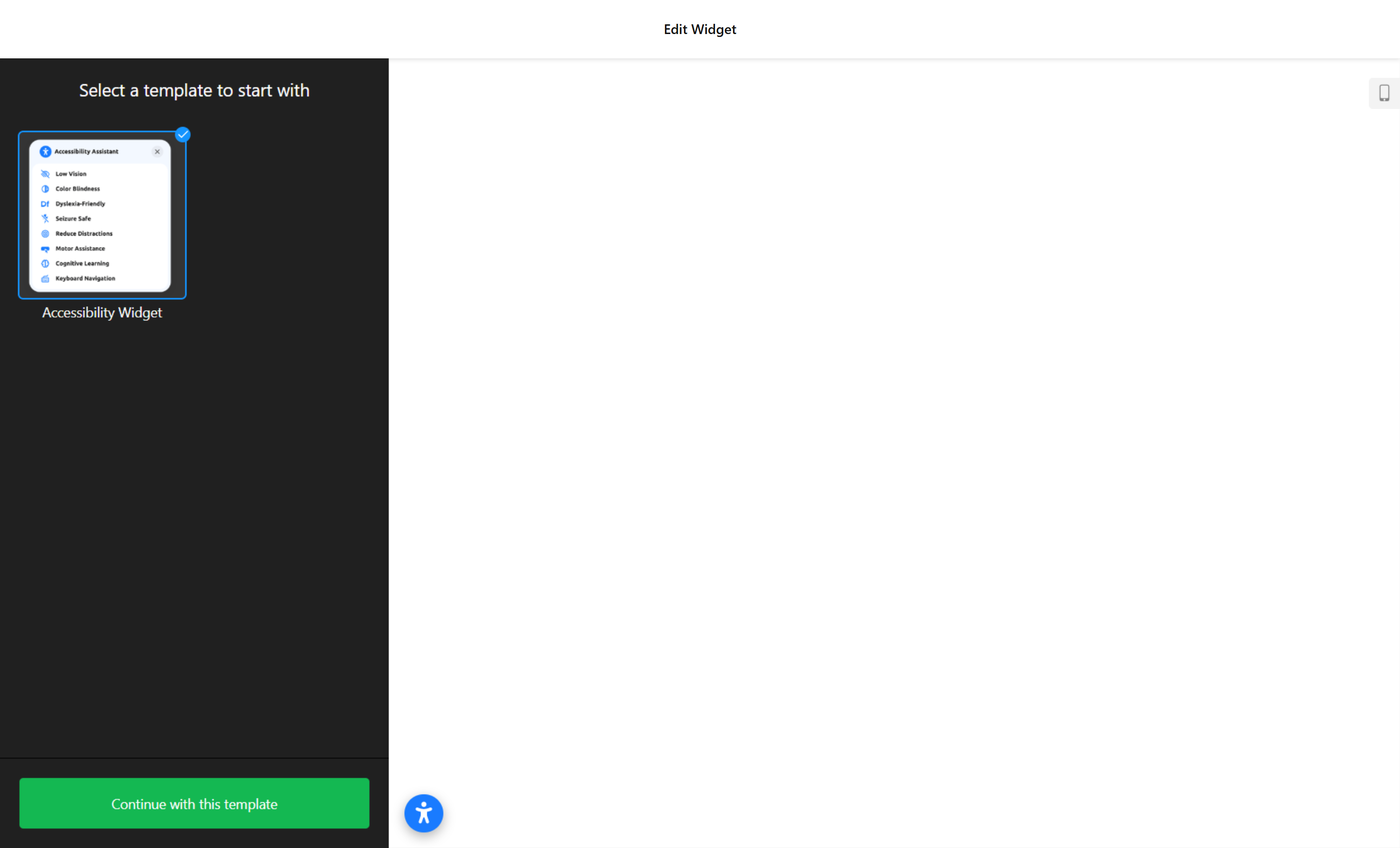
- Выберите шаблон. Начните с открытия редактора и выбора шаблона. Нажмите «Продолжить с этим шаблоном», чтобы перейти к стадии настройки.
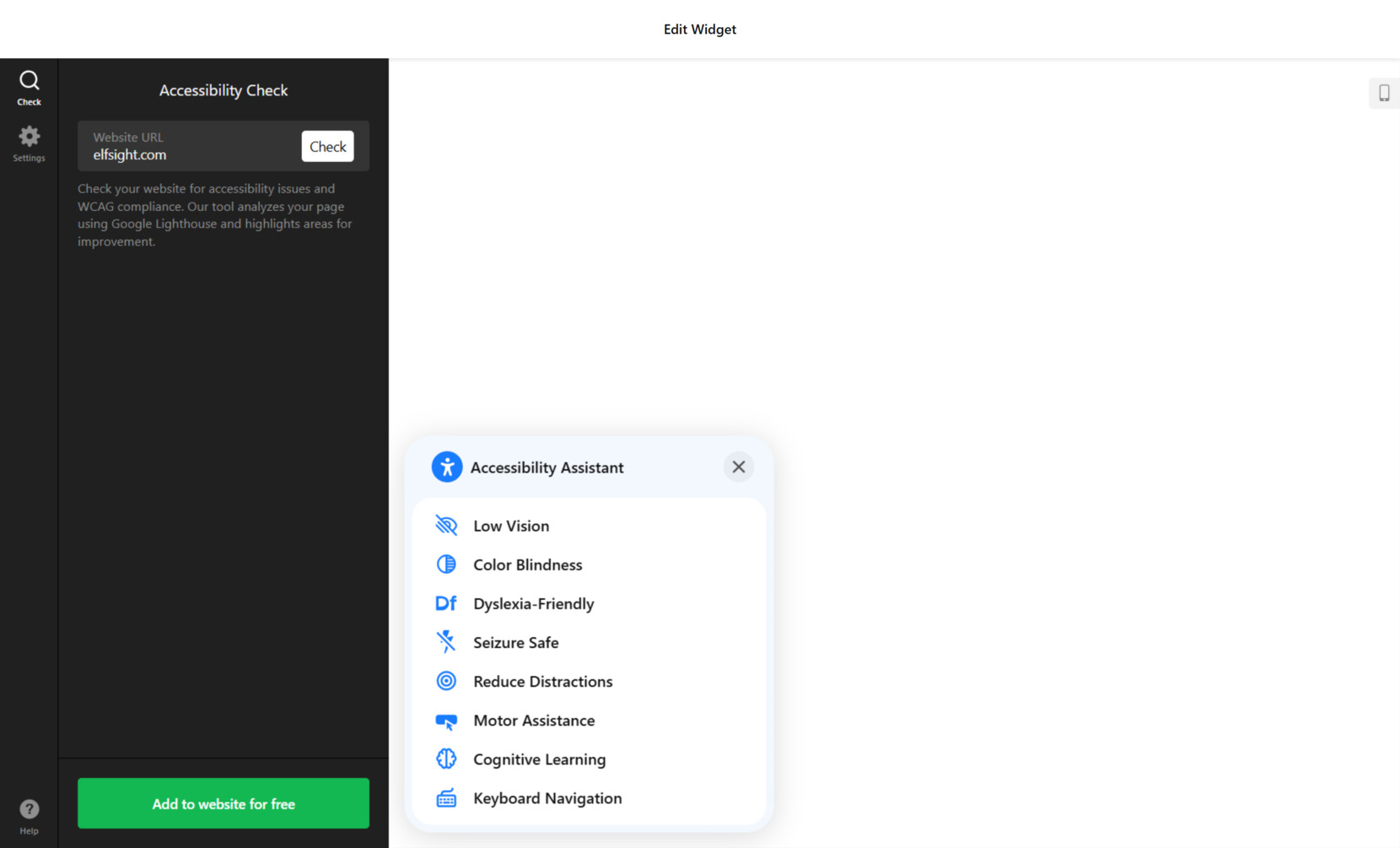
- Запустите проверку доступности. Перейдите в раздел «Проверка» и введите URL вашего сайта в поле ввода. Запустите быстрый сканирование вашего сайта. Этот шаг помогает выявить проблемы соответствия WCAG и дает вам четкое направление на то, что нужно улучшить перед публикацией.
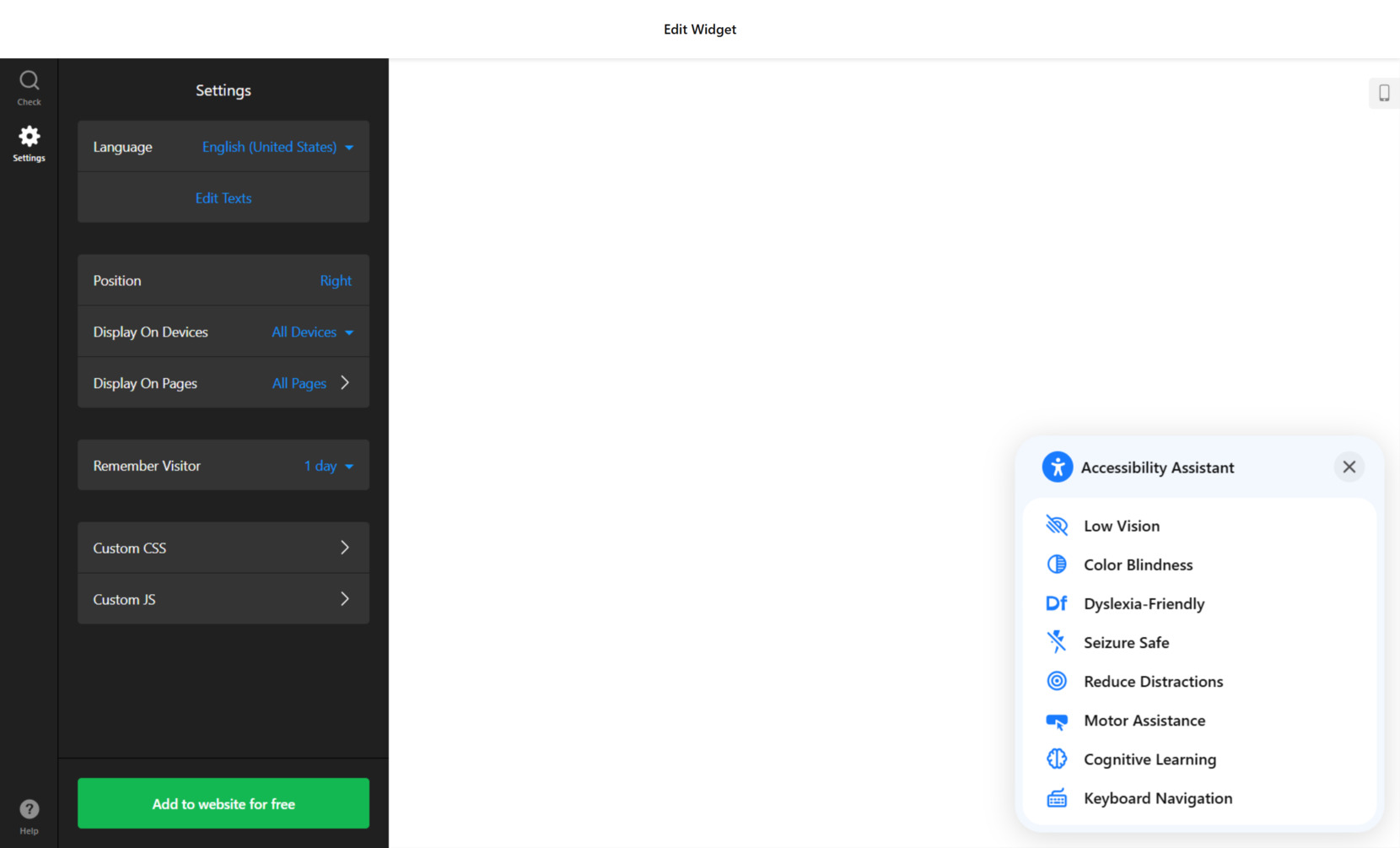
- Настройте поведение и отображение виджета. В вкладке «Настройки» отрегулируйте положение виджета, выберите, где он появится, и решите, на каких страницах он должен быть видимым. Вы также можете настроить, как долго виджет запоминает предпочтения посетителя. Для полного контроля над внешним видом виджета вы можете вставить свой собственный CSS или JavaScript.
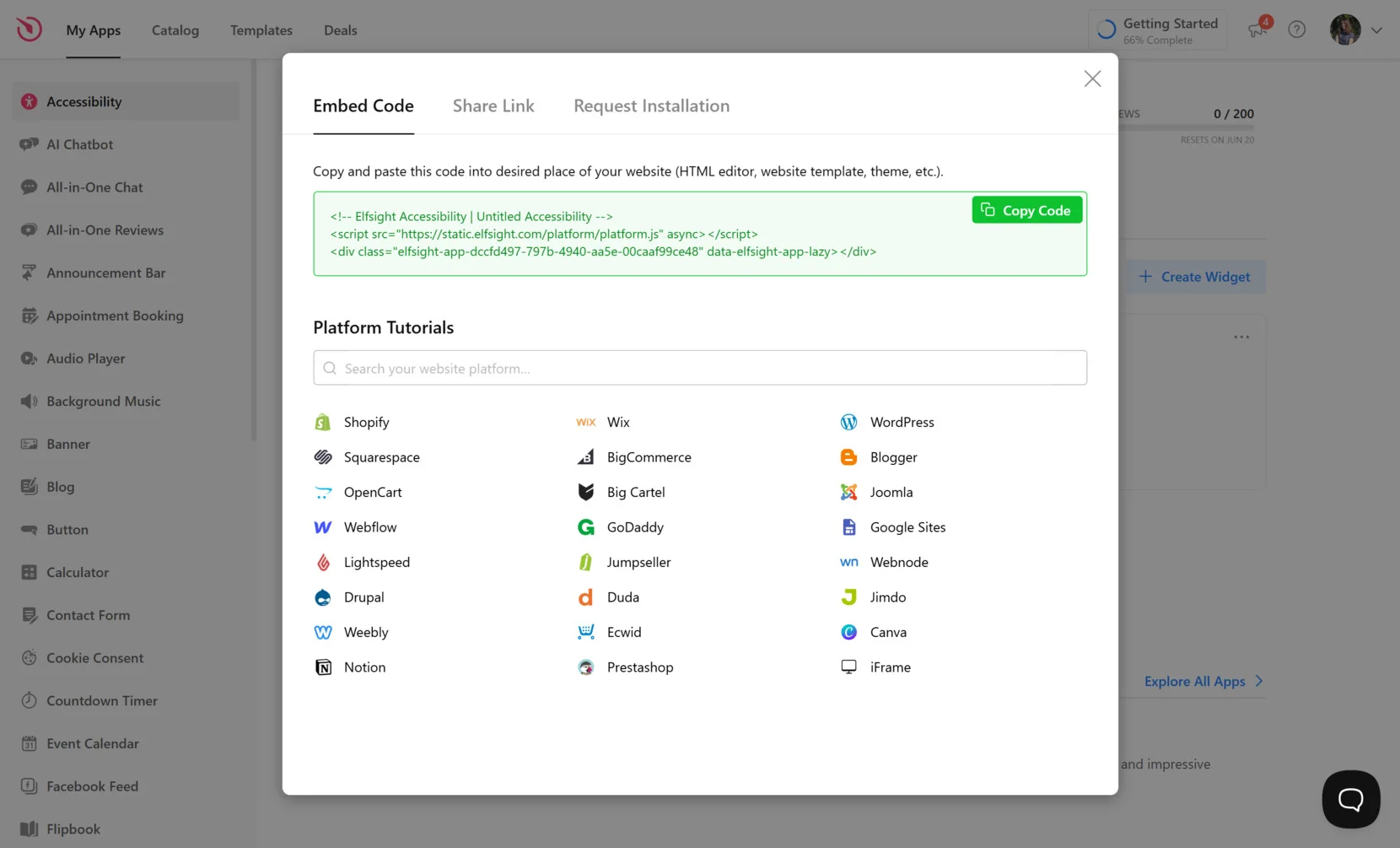
- Встроите виджет на ваш сайт Shopify. Как только настройка завершена, нажмите «Добавить на сайт бесплатно». Появится фрагмент кода — скопируйте его. Перейдите в панель управления Shopify, откройте редактор HTML вашей темы и вставьте код перед закрывающим тегом. Сохраните и опубликуйте изменения.
Следуя этим шагам, ваш виджет доступности будет работать и готов помочь посетителям ориентироваться на вашем сайте Shopify более комфортно, независимо от способностей или устройства.
Хотя это решение простое в использовании и покрывает все базовые потребности для соответствия ADA, стоит знать о других способах выполнения требований доступности сайта. Давайте рассмотрим некоторые альтернативные методы.
Другие варианты для обеспечения доступности на Shopify
Помимо использования панели инклюзивности, в Shopify есть родные варианты, которые могут помочь улучшить доступность сайта. Каждый метод имеет свой процесс и цель, в зависимости от вашего уровня технической подготовки и целей.
Использование темы Shopify «Dawn»
Если вы ищете простой способ улучшить доступность без использования сторонних приложений, официальная тема Shopify «Dawn» является сильной отправной точкой. Эта тема разработана с учетом доступности и соответствует многим стандартам WCAG 2.1, что делает ее подходящей для бизнеса, стремящегося к лучшему соответствию с минимальными техническими настройками.
Она включает в себя родную поддержку навигации с клавиатуры, правильную структуру заголовков, видимые состояния фокуса и настраиваемые контрасты цветов — функции, которые значительно улучшают удобство использования для пользователей с ограниченными возможностями. С встроенными функциями доступности тема Dawn служит прочной основой для инклюзивного дизайна на Shopify.
- Войдите в панель управления Shopify. Из вашего панели управления перейдите в Онлайн-магазин → Темы, чтобы просмотреть и управлять текущими и доступными темами.
- Нажмите «Изучить бесплатные темы». Прокрутите вниз, чтобы найти тему Dawn, которая является одной из стандартных тем Shopify, разработанных с учетом принципов доступности.
- Выберите тему Dawn и нажмите «Добавить в библиотеку тем». Как только добавлена, она появится в вашей библиотеке тем, готовая для настройки.
- Нажмите «Настроить» рядом с темой Dawn. Это открывает визуальный редактор темы, где вы можете изменить цвета, типографику и расстояния.
- Настройте параметры доступности вручную. Хотя тема включает в себя прочную базу, вы можете улучшить ее, увеличив контраст, используя больший размер шрифта и упрощая меню навигации для ясности.
- Нажмите «Предварительный просмотр», чтобы протестировать изменения. Используйте экранные читалки и навигацию с клавиатуры, чтобы убедиться, что все интерактивные элементы доступны.
- Как только вы будете удовлетворены, нажмите «Опубликовать». Тема Dawn станет активной и заменит ваш текущий дизайн, улучшая доступность во всем.
Использование родной настройки Liquid и ролей ARIA в Shopify
Для тех, кто комфортно чувствует себя с кодированием, движок Liquid Shopify позволяет настраивать тему на уровне темы, используя семантический HTML и атрибуты ARIA. Этот ручной метод дает вам точный контроль над тем, как ваш контент структурируется и интерпретируется экранными читалками и другими вспомогательными технологиями.
Это особенно полезно, если ваш магазин использует пользовательскую тему или устаревший шаблон, который не соответствует современным стандартам доступности. Изменяя файлы темы напрямую, вы можете исправить структурные проблемы, правильно пометить элементы и обеспечить лучшую поддержку клавиатуры и экранных читалок.
- Войдите в панель управления Shopify. Перейдите в Онлайн-магазин → Темы, чтобы просмотреть вашу активную тему.
- Нажмите выпадающее меню «Действия» и выберите «Редактировать код». Это открывает редактор файлов темы, где вы можете вручную изменить макет и файлы шаблонов.
- Откройте файлы макета и шаблонов. Сосредоточьтесь на файлах, таких как theme.liquid (для макета), product.liquid, collection.liquid и cart.liquid.
- Добавьте семантические теги HTML. Замените общие блоки <div> семантическими элементами, такими как <header>, <main>, <nav> и <footer>, чтобы улучшить иерархию экранных читалок.
- Используйте атрибуты ARIA правильно. Добавьте теги, такие как aria-label для ссылок и кнопок, aria-hidden для декоративных элементов, и aria-expanded для выпадающих списков и переключателей.
- Обеспечьте правильные состояния фокуса. Измените или добавьте CSS, чтобы пользователи клавиатуры могли четко видеть, какой элемент находится в фокусе при навигации по странице.
- Сохраните изменения и протестируйте функциональность. Используйте инструменты, такие как WAVE, Axe DevTools или ChromeVox, чтобы проверить ваш сайт на улучшения доступности.
Сравнение виджета Elfsight с другими методами доступности
Вот сравнение виджета доступности Elfsight и родных методов Shopify, чтобы помочь вам определить лучшее решение для ваших потребностей:
| Метод | Преимущества | Недостатки |
|---|---|---|
| Виджет доступности Elfsight | Предлагает мгновенные функции доступности и аудит в реальном времени без необходимости изменений кода. | Может не полностью охватывать изменения структуры бэкенда, необходимые для полной семантической доступности. |
| Тема Shopify «Dawn» | Предоставляет дизайн, соответствующий WCAG, который упрощает доступность для начинающих. | Требует от пользователя ответственности за форматирование доступного контента и регулярное тестирование. |
| Shopify Liquid + роли ARIA | Позволяет полную настройку и контроль функций доступности в структуре темы. | Требует навыков программирования и постоянных обновлений по мере роста или изменения сайта. |
Хотя каждый метод имеет свои преимущества, использование динамического и готового к развертыванию решения по доступности, такого как Elfsight, гарантирует быстрое соответствие с меньшими ручными усилиями.
Умные советы для поддержания соответствия ADA
Как только ваш инструмент доступности запущен, важно адаптировать его внешний вид и поведение, чтобы он гармонично вписывался в ваш сайт Shopify. Это не только обеспечивает последовательный опыт пользователя, но и побуждает посетителей использовать функции без перебоев или путаницы.
- Выберите постоянное положение. Разместите виджет в заметном, но не навязчивом месте, таком как нижний правый или левый угол. Убедитесь, что он не перекрывает кнопки чата, всплывающие окна или липкие элементы.
- Настройте размер и стиль плавающей кнопки. Кнопка, которая слишком велика, может отвлекать пользователей, а слишком маленькая может быть незаметной. Используйте умеренный размер и цвета с высоким контрастом для видимости без визуального шума.
- Соответствуйте цветам бренда осторожно. Настройте акцентные и фоновые цвета, чтобы они соответствовали вашему бренду, но учитывайте доступность. Избегайте комбинаций с низким контрастом и убедитесь, что весь текст остается читаемым.
- Уточните видимость текста и иконок. Выберите легко читаемые шрифты и убедитесь, что иконки имеют описательные метки. Ясные символы помогают пользователям с когнитивными или зрительными нарушениями ориентироваться в настройках без путаницы.
- Установите видимость по устройству или типу страницы. Если вы не хотите, чтобы виджет был видимым на страницах оформления заказа или входа, используйте правила отображения, чтобы исключить его из чувствительных или критических для конверсии страниц.
- Включите память для возвращающихся пользователей. Позвольте виджету запоминать предпочтения пользователей (например, контраст или размер шрифта) между сессиями для более плавного возвращения.
- Синхронизируйте настройки языка. Используйте автоматическое обнаружение, чтобы соответствовать языку виджета содержанию вашего сайта, или установите его вручную, чтобы все инструкции и функции были ясными.
Потратив время на адаптацию виджета, вы гарантируете, что ваши усилия по обеспечению соответствия ADA вашего сайта Shopify также кажутся отполированными и вдумчивыми. Теперь давайте посмотрим на разные типы виджетов доступности, которые вы можете создать, и на реальные случаи их использования.
Практические способы использования функций доступности
Как только вы адаптировали виджет к брендингу вашего сайта Shopify, вы можете адаптировать его еще больше, чтобы удовлетворить потребности вашей отрасли. Ниже приведены примеры того, как разные отрасли могут извлечь пользу из использования функции доступности сайта, каждый из которых имеет конкретные случаи использования для руководства по реализации.
Применение в электронной коммерции и розничной торговле 🛒
Для онлайн-магазинов, продающих потребительские товары, виджет доступности гарантирует, что покупатели всех способностей могут просматривать, читать подробности о продуктах и завершать покупки без барьеров. Функции, такие как настраиваемый размер шрифта, переключатели контрастности и поддержка навигации с клавиатуры, помогают пользователям сосредоточиться на контенте продукта без разочарования от интерфейса. Настройка виджета для соответствия рекламным баннерам и каруселям продуктов также может поддерживать последовательность бренда.
Применение в образовании и цифровом обучении 📚
Платформы образования и поставщики курсов используют виджеты доступности, чтобы приспособиться к студентам с когнитивными или зрительными нарушениями. Виджет может упростить навигацию для пользователей, которые получают доступ к модулям обучения, квизам и загружаемому контенту, предлагая шрифты, дружественные к дислексии, подсветку фокуса и руководства по чтению. Это помогает учреждениям соответствовать законам об образовательной доступности и создает более инклюзивную среду для дистанционного обучения.
Применение в здравоохранении и благополучии 💉
Доступность имеет решающее значение на сайтах здравоохранения, где пациенты могут читать медицинскую информацию, бронировать приемы или заполнять формы. Виджет помогает обеспечить, чтобы пользователи с нарушениями зрения или пожилые люди могли увеличивать текст, регулировать контраст или использовать голосовые инструменты для навигации. Это также снижает путаницу вокруг срочных действий, таких как перезапись рецептов или отправка форм.
Независимо от того, управляете ли вы магазином, управляете платформой электронного обучения или предоставляете услуги здравоохранения, виджет можно адаптировать к потребностям ваших пользователей. Давайте теперь рассмотрим некоторые распространенные проблемы, с которыми вы можете столкнуться во время настройки — и как быстро их решить.
Решение распространенных проблем
Хотя добавление инструмента соответствия ADA — это мощный шаг к соответствию, пользователи могут столкнуться с некоторыми проблемами во время установки, настройки или долгосрочного обслуживания. Ниже приведены распространенные проблемы и их практические решения, чтобы помочь вам сохранить ваш сайт Shopify доступным и удобным для пользователей.
Почему виджет доступности не появляется на всех страницах?
Как я могу протестировать, соответствует ли мой сайт Shopify стандартам доступности?
Сделает ли добавление виджета мой сайт полностью соответствующим ADA?
Почему экранные читалки пропускают части моего контента?
Могу ли я скрыть виджет на определенных страницах, таких как оформление заказа или вход?
Что, если виджет замедляет мой сайт?
Как я могу поддерживать долгосрочное соответствие?
Решение этих проблем на ранней стадии гарантирует, что ваша функция доступности работает оптимально, а ваш сайт Shopify остается соответствующим по мере его роста.
Заключение
Обеспечение соответствия вашего сайта Shopify стандартам ADA — это не только проверка юридического поля — это о том, чтобы предоставить беспрепятственный и инклюзивный опыт для каждого посетителя. От выбора доступной темы, такой как Dawn, до настройки мощной панели инклюзивности, у вас теперь есть инструменты и стратегии, чтобы убедиться, что ваш магазин соответствует текущим веб-стандартам доступности и ожиданиям пользователей.
Независимо от того, улучшаете ли вы структуру контента с помощью ролей ARIA, настраиваете поведение виджета в соответствии с вашим брендом или проводите регулярные аудиты, каждый шаг способствует созданию лучшего и более удобного онлайн-пространства. С правильными инструментами на месте и постоянным вниманием к деталям вы можете уверенно двигаться к долгосрочному соответствию и большему доверию клиентов.
Ищете больше руководства?
Мы надеемся, что эта статья дала вам необходимую ясность и направление для создания более доступного опыта Shopify. Если вы хотите глубже погрузиться или нуждаетесь в помощи по настройке инструментов доступности, свяжитесь с нами — мы здесь, чтобы помочь вам с гибким, безкодовым решением, предназначенным для роста.