Плагин WooCommerce Live Chat

Создайте свое универсальное приложение для чата
Описание
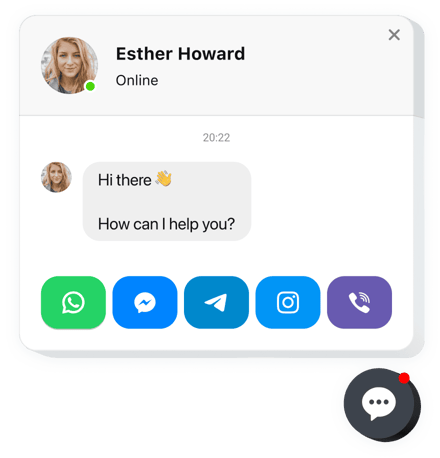
Интерактивный чат «все в одном» от Elfsight — один из самых быстрых способов связаться с вами для клиентов веб-сайта и получить от вас поддержку. Вы сможете круглосуточно оставаться на связи во всех наиболее популярных мессенджерах. Вставьте плагин на свою страницу, и его можно будет активировать на выбранных страницах или для отдельных групп посетителей, определять стартеров в чате, создавать свой приветственный текст, устанавливать значки и многое другое. Используя плагин на странице, вы будете доступны для людей в любое время и в любом месте.
Все известные мессенджеры, такие как Facebook, Viber, Telegram, WhatsApp и другие в одном для максимально привлекательного и удобного взаимодействия с клиентами!
Объедините требования своих клиентов.
Объединив все известные каналы связи в адаптивном плагине чата, вы сможете решать несколько задач в одном месте, повышая удовлетворенность клиентов.
Инструмент глубокой персонализации
WhatsApp, Viber, Facebook Messenger, Discord, Telegram, Line — вы можете применять их все вместе или выбирать те, которые соответствуют вашим потребностям, адаптируя их цвет и размер и многое другое.
Поддерживайте общение в режиме реального времени
Разместив виджет живого чата на своем веб-сайте, вы лучше узнаете своих посетителей, предоставляя им лучший в своем классе сервис и предлагает более целевые услуги.
Самые популярные функции виджетов включают
- Добавить все в Один плагин мессенджера онлайн-чата на вашей странице для общения с пользователями.
- Три варианта расположения чата: плавающий пузырь, встроенный пузырь и встроенное окно чата.
- Коллекция пузырьковых значков на выбор.
- Гибкий заголовок чата с изображением страницы, именем и подписью.
- Установка изображения страницы по умолчанию, из коллекции или загрузка собственного изображения.
Просто попробуйте эту демонстрацию, чтобы получить полное представление
Как добавить плагин All in One Chat на мой сайт WooCommerce?
Просто выполните приведенные ниже инструкции, чтобы интегрировать плагин.
- Применив наш бесплатный конфигуратор, начните формировать свой собственный плагин.
Выберите подходящий макет и характеристики виджета и сохраните исправления. - Получите свой личный код, который появится в поле в приложениях Elfsight.
Как только настройка виджета будет завершена, скопируйте персональный код из появившегося окна и сохраните его для дальнейшего использования. - Начните использовать плагин на WooCommerce домашнюю страницу.
Добавьте на свою страницу скопированный ранее код и примените изменения. - Готово! Интеграция полностью выполнена.
Перейдите на свой сайт и проверьте, как работает окно чата.
Если у вас возникнут какие-либо трудности, не стесняйтесь обращаться к нашему клиенту. сервисная команда. Наши сотрудники всегда готовы помочь вам решить все проблемы, которые могут возникнуть у вас с виджетом.
Как я могу встроить онлайн-чат на сайт WooCommerce?
Основы инструмента заложены на страницах Elfsight, и вам не нужно учиться программировать. Посетите нашу живую демонстрацию, чтобы создать свой личный плагин, получить код и интегрировать его на свой сайт.
Лучшие примеры использования интеграции с живым чатом
Мы предоставляем вам массу возможностей настройки: полноразмерные виджеты для встраивания в раздел контента, плавающие плагины с возможностями прокрутки, миниатюры для нижнего колонтитула, заголовка и всевозможными вертикальными возможностями для боковых панелей и меню веб-сайта.
Как мне создать чат обратной связи или онбординга с помощью редактора?
Вы можете создавать любые варианты виджета. В редакторе в вашем распоряжении множество макетов, и все их можно быстро настроить так, как вам нужно.
