Aplicativo pop-up Shopify

Crie seu aplicativo pop-up
Incorporar Popup no Shopify com o widget Elfsight
Através do aplicativo Elfsight Popup, você é capaz de configurar seu pop-up personalizado ups de vários tipos e exibi-los em sua página da web. Construa um pop up personalizado, utilizando diferentes tipos de componentes. Alterar o design e a disposição; selecione o melhor gatilho pop-up e ajuste o tempo para aumentar sua eficiência. Os pop-ups permitirão que os visitantes criem uma assinatura, explorem seus produtos e serviços, utilizem seus cupons, utilizem vendas e ofertas especiais, sejam notificados sobre novas ocasiões em seu site e muito mais. Por exemplo, um pop-up de boletim informativo para Shopify pode ajudá-lo a coletar e-mails de usuários em troca de um boletim informativo.
Os pop-ups ajudarão você a vender mais, anunciar eventos futuros, obter feedback e assinaturas e muito mais.
Como posso incorporar um pop-up ao site do Shopify?
A construção do widget ocorre dentro do serviço Elfsight e você não precisa aprender a programar. Utilize a demonstração ao vivo para ajustar sua própria ferramenta, obter o código e incorporá-lo ao seu site.
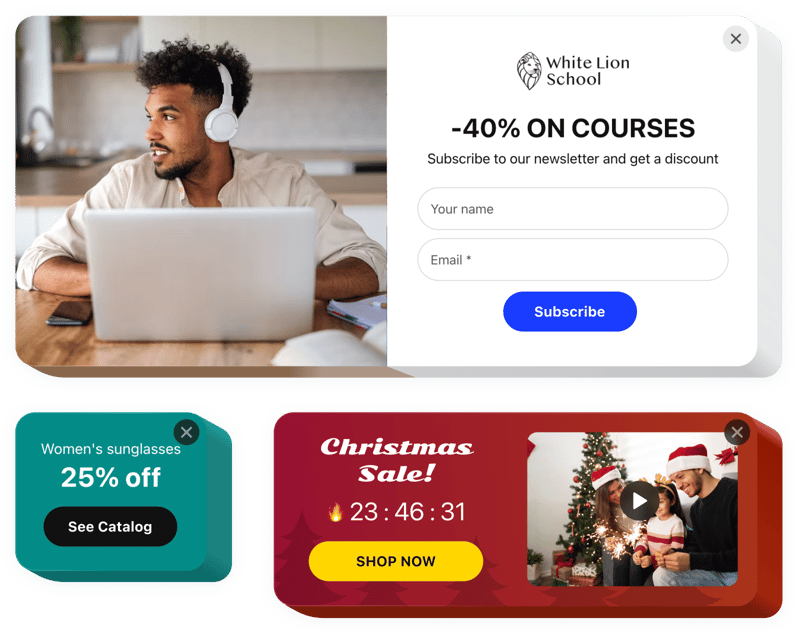
Os melhores exemplos de uso de integração de imagens pop-up
Forneceremos a você uma infinidade de possibilidades de personalização: widgets em tamanho real para incorporação na seção de conteúdo, plug-ins flutuantes com oportunidades de rolagem, layouts para o rodapé do seu site, seção principal e todos os tipos de oportunidades verticais para barras laterais e menus. Além disso, você pode adicionar um pop-up de e-mail ao Shopify e coletar endereços de usuários com facilidade.
Como faço para criar um boletim informativo ou atualizar um pop-up por meio do editor?
Você é livre para criar modificações em qualquer widget. Há uma série de layouts à sua disposição no editor, e todos eles podem ser facilmente ajustados conforme sua necessidade. Basta procurar um modelo de newsletter que funcione perfeitamente no Shopify, personalizá-lo um pouco e adicionar o código ao seu site. Esta sequência fácil de ações ajudará você a mostrar um modal do Shopify em seu site.
Principais recursos de um aplicativo pop-up
Aqui está uma lista de todas as funções do widget. Eles estão disponíveis diretamente no editor para ajudá-lo a moldar o widget exatamente de acordo com suas necessidades.
- Doze elementos diferentes para construir um pop-up.
- Cinco layouts de pop-up incluídos para vários casos.
- Incorpore botões para redirecionar para qualquer página.
- Fazer upload de uma imagem para o plano de fundo do pop-up.
- O pop-up pode ocorrer após um tempo preciso que o usuário passou na página ou porcentagem de rolagem.
- O pop-up pode ser acionado clicando na página selecionada elemento ou rolar para baixo até ele.
- Colete e-mails em uma loja do Shopify com um pop-up.
- Inserção de código pop-up em segundos.
Você pode experimentar todos os recursos do widget diretamente na demonstração
Como adicionar o aplicativo pop-up à loja Shopify?
Para começar a usar o widget, siga estas etapas rápidas:
- Use nossa demonstração gratuita e comece a criar seu aplicativo personalizado.
Encontre o design e as características selecionadas do aplicativo e aplique todas as correções. Não há necessidade de codificar nesta fase! - Receba o código exclusivo mostrado no formulário especial nas aplicações Elfsight.
Após a personalização do seu aplicativo pessoal, copie o código pessoal na caixa exibida e salve-o para uso posterior. - Comece a usar o aplicativo na sua página da Shopify.
Adicione o código do Popup ao seu site do Shopify e aplique as melhorias. - Concluído! A incorporação do pop-up modal do Shopify é realizada.
Abra seu site para ver o funcionamento do aplicativo.
Depois disso, você não precisará aplicar nenhuma alteração no código do Shopify: elas serão refletem automaticamente depois de criá-los na Elfsight. Não hesite em entrar em contato com o suporte aos clientes da Elfsight se precisar de ajuda para inserir um código pop-up do Shopify. Ajudaremos com qualquer dúvida ou solicitação de código personalizado.
