Widget pop-up Elementor

Crie seu widget pop-up
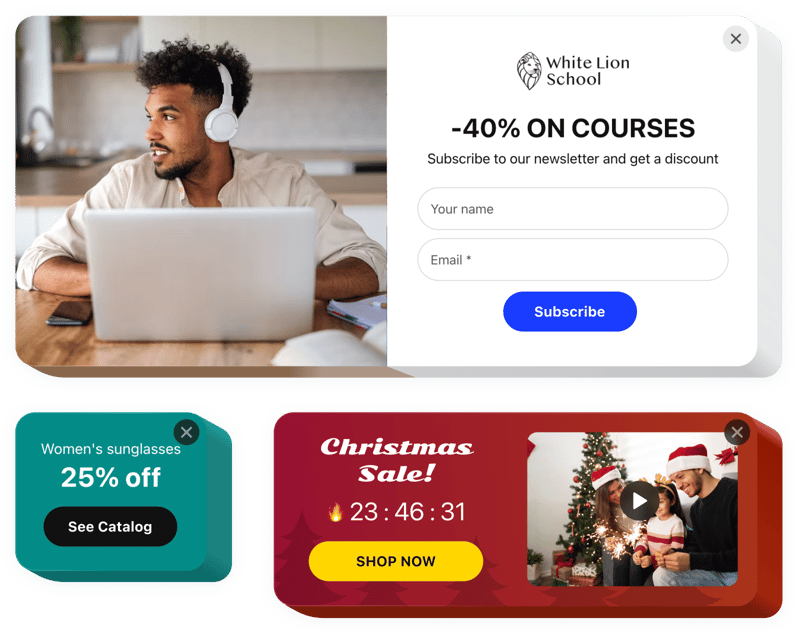
Incorporar Popup no Elementor com o widget Elfsight
Com o widget Elfsight Popup, todos são capazes de moldar seu próprio pop personalizado -ups de todos os tipos e integrando-os na página web. Dê forma a um pop-up adequado, com a ajuda dos diversos componentes incluídos. Altere a interface e a composição do complemento Elementor; escolha gatilhos de ativação e ajuste a frequência para aumentar a eficácia. Pop-ups de vários tipos permitem que os usuários assinem seus e-mails, descubram seus produtos e serviços e copiem cupons. Além disso, o complemento oferece aos clientes a oportunidade de saber mais sobre vendas e ofertas especiais, estar ciente de eventos futuros em seu site e muito mais.
Os pop-ups ajudarão você a vender melhor, anunciar ocasiões planejadas, colete impressões e leads no construtor Elementor.
Como posso incorporar um pop-up ao meu Site Elementor?
A construção da ferramenta acontece nos aplicativos Elfsight e não há necessidade de aprender codificação ou usar o construtor Elementor Popup. Abra a demonstração ativa para construir seu próprio modelo Elementor Popup, obtenha o código e integre-o ao seu site.
Quais são as melhores maneiras de usar a janela pop-up ?
Temos inúmeras opções de personalização: formulário pop-up em tamanho real para incorporação na área de conteúdo, widgets flutuantes com oportunidades de rolagem, layouts para o rodapé, seção principal e todas as variações de uma caixa pop-up vertical para barras laterais do site e menus. Você pode configurar o comportamento de sua caixa Elementor Popup com uma intenção de saída e outros ajustes.
Existe uma opção para criar uma intenção de saída ou pop-up de venda por meio o editor?
Você pode criar variações de qualquer widget. Existem vários layouts de formulário Elementor no editor, e todos eles podem ser personalizados rapidamente como você desejar. Além disso, você pode abrir o pop-up Elementor clicando no botão.
Como criar um pop-up de vídeo Elementor?
Você pode criar um vídeo facilmente pop-up com a ajuda de um widget da Elfsight. Veja como:
- Faça login nos aplicativos da Elfsight e encontre um widget pop-up em uma lista.
- Selecione seu modelo favorito.
- Adicione um bloco de vídeo em uma seção Builder.
- Salve as alterações e copie o código de instalação.
- Cole esse código no rodapé ou cabeçalho do site.
Isso é isto! Agora você adicionou um vídeo ao Elementor.
Como criar um pop-up de imagem Elementor?
Você pode criar facilmente um pop-up de imagem com a ajuda de um widget da Elfsight. Veja como:
- Faça login nos aplicativos Elfsight e encontre um widget Popup em uma lista.
- Escolha um modelo.
- Adicione um bloco de imagem em um Seção Builder.
- Salve as alterações e copie o código de instalação.
- Cole o código do pop-up da imagem Elementor no rodapé ou cabeçalho do site.
É isso! Agora, você adicionou uma imagem ao complemento Elementor.
Principais recursos do plugin Popup
Verifique todas as funções do widget da caixa Elementor. Eles estão disponíveis diretamente no editor e ajudarão você a configurar o widget certo para o seu caso.
- 12 componentes disponíveis para construir um pop-up
- 5 prontos para uso layouts pop-up para diferentes casos
- Coloque botões para levar os visitantes a qualquer endereço
- Carregue uma imagem para o fundo da caixa Elementor
- O pop-up pode aparecer após um determinado tempo gasto pelo usuário ou porcentagem de rolagem de uma página
- Acionadores de pop-up: abra o pop-up ao clicar no botão ou role para baixo até ele
Como adicionar o marcador pop-up ao meu site Elementor?
Para incorporar o widget, basta seguir as orientações abaixo
- Crie seu widget pop-up personalizado
Usando nosso configurador gratuito, crie um plugin com um design e funções preferidos. - Obtenha o código individual para incorporar o widget
Depois de criar o seu plugin, você adquirirá o código exclusivo na janela exibida nos aplicativos Elfsight. Copie o código para uso posterior. - Exiba o widget em seu site Elementor
Vá até o local onde você planeja incorporar o plugin e cole o código copiado lá. Publique os resultados. - Pronto! O pop-up modal Elementor já está ativo!
Digite o nome do site para visualizar seu pop-up. Depois, você pode editar o widget nos aplicativos da Elfsight sempre que desejar: as alterações serão refletidas automaticamente em um site.
Você sempre pode entrar em contato com nosso atendimento ao cliente quando precisar de ajuda com seu Elementor Popup. forma. Nossos especialistas ajudarão com qualquer questão de modelo.
