Sobre o Plugin do Botão Flutuante do WhatsApp
Quer expandir a funcionalidade do seu site adicionando um botão flutuante do WhatsApp, mas não sabe como fazer isso? Aqui, algumas soluções prontas podem te ajudar, como um plugin que pode ser incorporado ao código HTML de qualquer site — de WordPress e Squarespace até Shopify e Wix. E podemos compartilhar essa solução com você. Estamos falando do plugin do botão flutuante do WhatsApp da Elfsight. Com a ajuda do plugin, você criará facilmente uma janela de chat para qualquer finalidade em seu site.
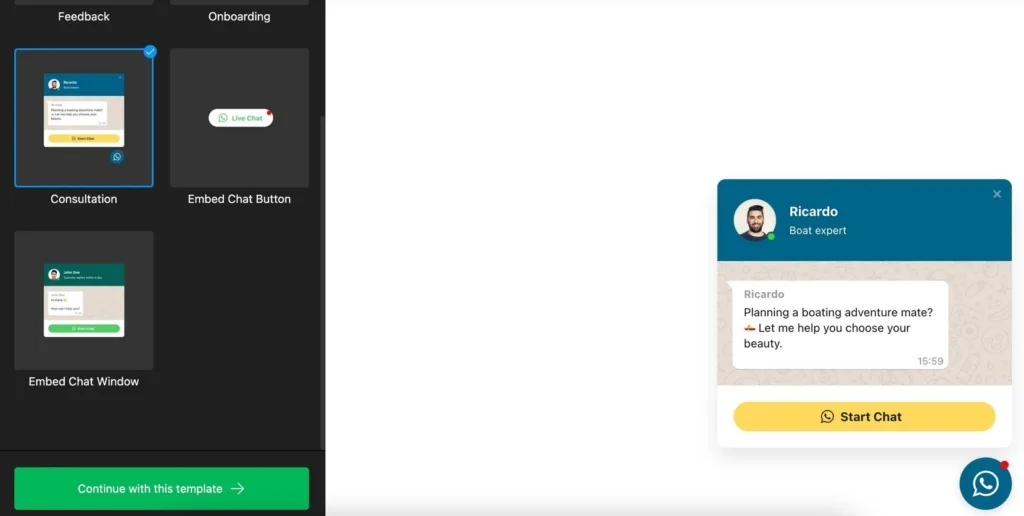
- Comece escolhendo um modelo adequado para o chat.
- Conecte seu perfil e personalize a caixa de chat.
- Obtenha o código do seu widget de chat do WhatsApp.
- Incorpore o código em seu site.
Crie seu botão flutuante do WhatsApp aqui em poucos cliques!
Adicionar Botão Flutuante do WhatsApp ao Código HTML do Site
Você pode facilmente criar um botão flutuante do WhatsApp em poucos cliques para adicionar ao código HTML do seu site. O HTML está aí para te ajudar na criação de um site com qualquer finalidade. E se a criação do site não for tão difícil, adicionar alguns elementos extras como um botão flutuante pode exigir assistência de soluções terceirizadas. Isso pode ser feito facilmente com nosso configurador fácil de usar. Vamos ver como fazer isso.
- Crie uma conta no Elfsight Apps e faça login no painel de administração.
- Escolha o modelo Flutuante no configurador e personalize-o.
- Salve seu botão de chat flutuante.
- Copie o código de instalação que aparecerá no popup.
- Incorpore o código do plugin no local desejado do seu site.
Foi bem fácil, certo? Agora, se você quiser um guia visual sobre como adicionar o botão flutuante do WhatsApp ao código HTML do seu site, assista ao vídeo abaixo:

O ícone flutuante de chat do WhatsApp no WordPress ou em qualquer outro site é uma ótima maneira de fornecer orientação aos usuários sobre quaisquer dúvidas que possam ter. Utilizando as amplas opções de personalização do plugin, você pode facilmente recolorir o botão e a própria janela de chat com as cores que desejar, incorporando-o perfeitamente ao conceito de design geral do seu site e ao seu código HTML.
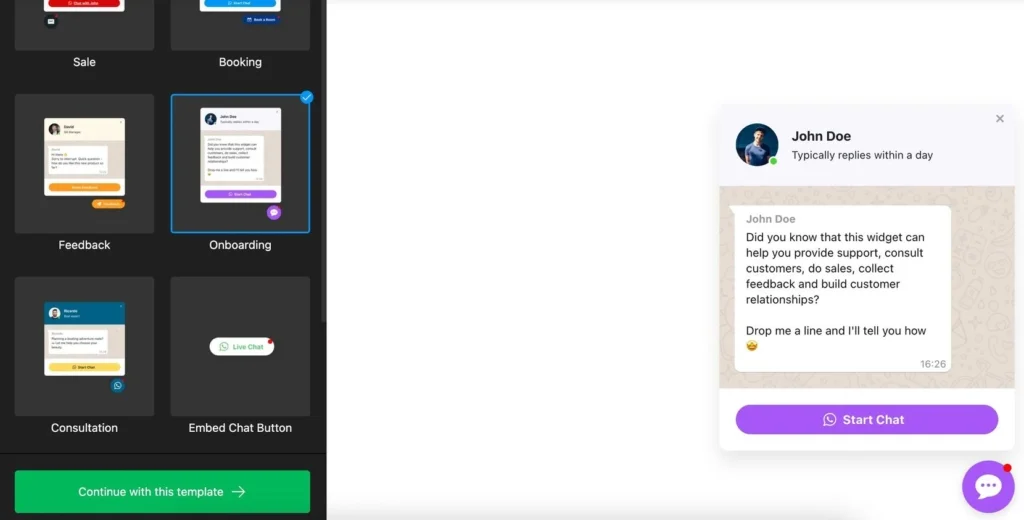
Exemplo 3: botão de onboarding

O suporte ao cliente e o onboarding são partes importantes da operação de qualquer site comercial. Oferecer esses serviços em uma janela de chat incorporada ao código HTML do seu site WordPress ou outro é uma ótima ideia. Você pode usar o botão de chat flutuante em todas as páginas do seu site, mantendo contato constante com os clientes e, assim, melhorando a qualidade do seu serviço.
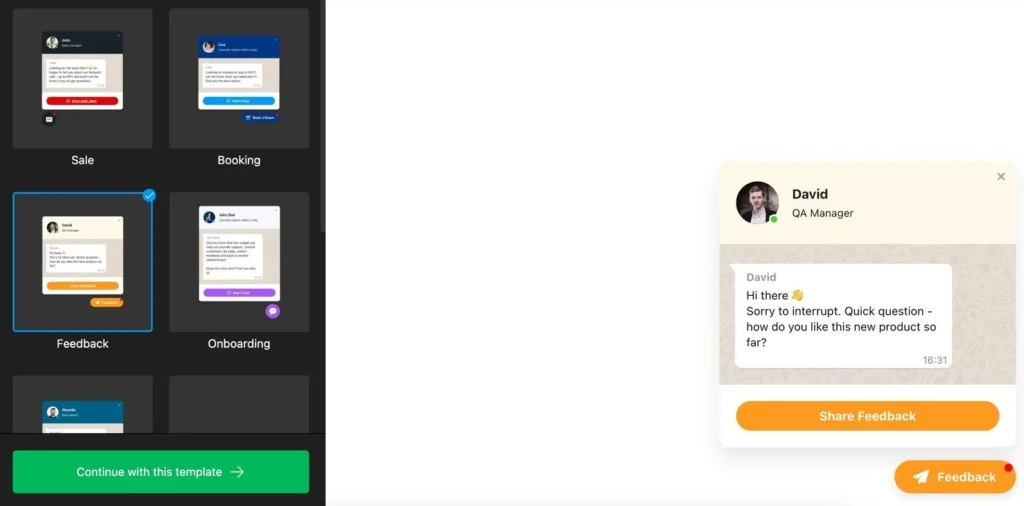
Exemplo 4: botão de feedback

Quer melhorar a qualidade dos seus produtos e serviços obtendo feedback rápido e garantido? Então o botão de chat flutuante adicionado ao código HTML do site vai te ajudar — qualquer pessoa que quiser deixar sua opinião poderá clicar a qualquer momento. Como nos exemplos anteriores, você pode facilmente personalizar as cores do chat no seu site para integrá-lo perfeitamente ao design.
Benefícios do Botão Flutuante do WhatsApp para Seu Negócio
Por que escolher um botão flutuante do WhatsApp para adicionar ao código HTML do seu site? A resposta é simples — pela facilidade de uso. Essa é uma oportunidade para seu público entrar em contato com sua empresa em apenas 2 cliques. Não é necessário preencher formulários, digitar número ou mensagem. Apenas 2 cliques. Um no site, outro no aplicativo do WhatsApp. O que poderia ser mais fácil?
A maioria das pessoas acha mais conveniente se comunicar via mensageiros instantâneos, com os quais já estão familiarizadas. É mais prático que e-mail, chamadas ou chats online. Abaixo, discutimos razões pelas quais você deveria considerar adicionar um botão de chat do WhatsApp ao seu site.
Crescimento de popularidade com o Botão
O WhatsApp é o segundo maior serviço do mundo depois do Facebook. O WhatsApp possui mais de 500.000 usuários ativos diariamente, de acordo com o Statista. Ele lidera entre os mensageiros instantâneos em número de usuários em muitos países.
Forma rápida de comunicação com o Botão
As pessoas veem o mensageiro como uma forma rápida de se comunicar. O vendedor pode responder igualmente rápido por qualquer canal, mas o usuário tende a responder mais rápido no WhatsApp. Por quê?
- O WhatsApp tem alto grau de confiança dos usuários. Mesmo que não gostem do app, ainda assim o instalam — é um canal de comunicação com parentes e amigos. Por isso, as pessoas respondem rápido.
- O WhatsApp é um canal sem spam. Normalmente, as mensagens vêm de pessoas conhecidas. Sem propagandas irritantes, notificações intrusivas ou spam massivo.
- O usuário se sente incomodado com mensagens não lidas e acaba abrindo, mesmo sem vontade.
- Isso não se aplica ao e-mail. Se a mensagem não parecer importante, talvez nunca seja lida. E você nem saberá se foi aberta.
O WhatsApp também exibe o status das mensagens. Você sempre saberá se o cliente leu ou não. E mais importante: o cliente também sabe que você viu. Isso aumenta as chances de resposta — até mesmo um “sim” ou “não” já ajuda a criar um plano.
Ambiente mais informal com o Botão do WhatsApp
As pessoas percebem o WhatsApp como uma forma informal de comunicação. Um bate-papo sem formalidades. Esse tipo de diálogo deixa os usuários mais à vontade. Eles não têm medo de errar, de fazer perguntas ou até brincar. Já o e-mail ainda é visto como algo oficial, exigindo texto estruturado. “Vai levar tempo para escrever”, pensa o usuário — e responde o concorrente no WhatsApp.
Botão com chamada para ação
A importância de uma chamada para ação (CTA) não pode ser subestimada. O logotipo do WhatsApp por si só não é suficiente. Nem todos os visitantes vão entender a função do botão de chat. E sem CTA apropriada, o desempenho será baixo.
A conversão cai sem CTAs. Um balão de dica não é suficiente. O ideal é uma mensagem visível o tempo todo, incorporada ao próprio plugin.
Personalização do design do Botão
Um parâmetro importante que permite que o botão de chat se integre ao design do site. Configurações flexíveis evitam conflitos com outros elementos visuais. É ótimo quando o serviço permite alterar fonte, cor, tamanho e posição.
Conclusão
O plugin do WhatsApp não é uma ferramenta mágica que vai gerar uma avalanche de pedidos. Mas, se usado corretamente, pode melhorar seriamente a conversão do tráfego móvel do seu site.
