Dlaczego warto używać widżetu Countdown Timer od Elfsight?
Twórcy z Elfsight przeanalizowali potrzeby rynku podczas pracy nad doskonałym Countdown Timer, który można intuicyjnie stworzyć i osadzić w kodzie HTML strony. Właściciele sklepów internetowych i stron mogą teraz zaoszczędzić czas, pieniądze i wysiłek, korzystając z kreatora Countdown Timer. Po dodaniu do HTML, wtyczka działa bez zarzutu na WordPress, Opencart, Squarespace, Shopify, WIX i wielu innych systemach. Plugin przyciąga nowych klientów i pomaga utrzymać uwagę oraz aktywność obecnych użytkowników i klientów. To świetne wsparcie w:
- Ogłaszaniu zapowiedzi przedpremierowych
- Podkreślaniu zniżek i promocji dla kupujących
- Wzmacnianiu interakcji z odbiorcami Twojej strony
- Akcentowaniu najważniejszych stron produktów i ofert czasowych.
Później przedstawimy Ci użyteczność timera w bardziej szczegółowy sposób, ale na razie przejdźmy do najprzyjemniejszej części. Przygotowaliśmy przyjazny dla użytkownika demo kreatora countdown timer jako poradnik, aby lepiej zrozumieć ten widżet.
Stwórz swój Elfsight Countdown Timer online w mniej niż 15 minut
- Wybierz atrakcyjny szablon timera w kreatorze poniżej.
- Określ wygląd i pozycjonowanie wtyczki.
- Zapisz ustawienia, które dobrze będą wyglądać w HTML Twojej strony.
- Zarejestruj się lub zaloguj się na Elfsight.
- Pobierz kod HTML swojego spersonalizowanego countdown timera.
- Wbuduj kod HTML timera na swojej stronie.
To wszystko. Każdy krok wymaga tylko kilku kliknięć. Jeśli to takie proste, dlaczego nie poświęcić tego czasu, by zyskać więcej odwiedzających, sprzedaży i zaangażowania użytkowników dzięki kreatorowi countdown timerów?
Pełny poradnik tworzenia Countdown Timer
Na początek zapraszamy do obejrzenia wideo-poradnika, jak ogólnie wbudować widżet countdown timer w dowolny kod HTML. To najprostszy sposób, by poznać kreator i łatwo zacząć, dzięki czemu lepiej zrozumiesz HTML Countdown Timer:
Po obejrzeniu filmu możesz chcieć mieć tekstowy przewodnik dla siebie i współpracowników, aby łatwo znaleźć instrukcje, gdy będziesz korzystać z kreatora countdown timer. Postępuj według tych kroków, aby stworzyć własną wtyczkę dla swojej strony.
Kroki wstępne
Zaloguj się lub zarejestruj. Załóż konto Elfsight lub zaloguj się, jeśli już je masz, aby mieć dostęp do wszystkich darmowych funkcji i elementów kreatora Countdown Timer.
Przejdź do katalogu aplikacji. Po zalogowaniu przejdź do swojego profilu. Stamtąd znajdź i kliknij menu Apps Catalog.
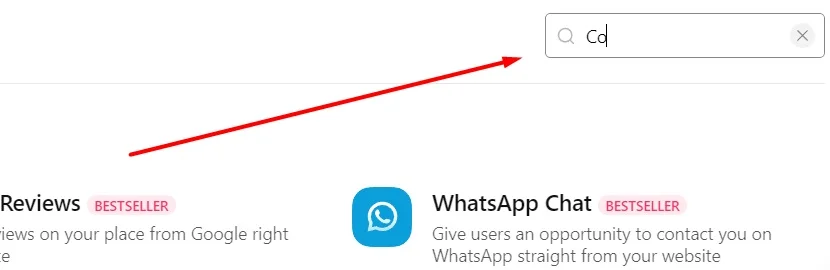
Wyszukaj Countdown Timer Creator. W katalogu aplikacji użyj paska wyszukiwania, aby znaleźć kreator Countdown Timer spośród szerokiej gamy dostępnych widżetów.

Etap personalizacji widżetu
Wybierz szablon. Po lewej stronie strony kreatora zobaczysz różne szablony. Przejrzyj dostępne opcje stworzone przez deweloperów Elfsight dla Countdown Timer i wybierz ten, który najlepiej pasuje do Twojego sklepu internetowego.
Dostosuj wygląd. Zmodyfikuj wygląd countdown timera w kreatorze online, aby dopasować go do designu swojej strony. Możesz dodać przycisk wezwania do działania, włączyć animację zegara, spersonalizować komunikat, dopasować kolory, zmienić czcionki i zbudować styl wtyczki. Upewnij się, że Twój spersonalizowany countdown timer ładnie prezentuje się na stronie.
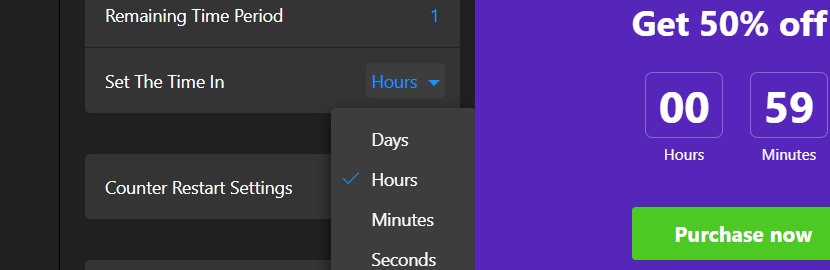
Ustaw datę i czas. Określ datę i godzinę zakończenia, aby Twój countdown timer miał sens. Wybierz spośród typów timerów, takich jak od startu do końca, licznik pozostałego czasu dla każdego odwiedzającego lub licznik od startu do końca z liczbą. Twój zegar może odliczać sekundy, minuty, godziny lub dni online.

Ostatni etap w kreatorze
Podgląd efektów. Przed zakończeniem budowy sprawdź podgląd swojego spersonalizowanego countdown timera w kreatorze Elfsight i zobacz, jak będzie wyglądał na stronie. Upewnij się, że odlicza czas zgodnie z planem.
Opublikuj swój Countdown Timer. Gdy będziesz zadowolony z efektu, kliknij przycisk „Publikuj” w prawym górnym rogu kreatora Elfsight. To wygeneruje kod do osadzenia, dedykowany Twojej wtyczce.
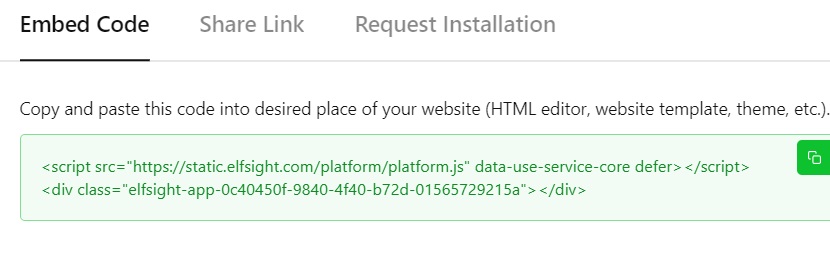
Skopiuj kod do osadzenia. Po wykonaniu wszystkich kroków otrzymasz unikalny kod HTML do wbudowania na stronie. Skopiuj ten kod, który został wygenerowany dla Twojego countdown timera.

Osadź HTML na swojej stronie
Wklej kod. Wstaw wygenerowany kod swojego spersonalizowanego pluginu w wybrane miejsce na stronie lub w systemie zarządzania treścią. Sprawdź zmiany online, jeśli Twój CMS na to pozwala.
Zweryfikuj wyświetlanie. Poświęć chwilę, aby upewnić się, że stworzony przez Ciebie countdown timer wyświetla się na stronie tak, jak chcesz.
Zakończ publikację. Jeśli wszystko wygląda zgodnie z oczekiwaniami, zapisz zmiany na stronie. Upewnij się, że wszystkie sekcje strony pozostały na swoich miejscach. To kończy proces publikacji i masz gotowy Elfsight Countdown Timer, który zaangażuje Twoich odbiorców.
Countdown Timer dla różnych platform
Jeśli zdecydowałeś się na countdown timer dla HTML swojej strony, chcemy, abyś czuł się komfortowo podczas całego procesu tworzenia i osadzania. Przygotowaliśmy krótkie instrukcje dla popularnych platform, gdzie możesz łatwo dodać widżet Elfsight Countdown Timer za pomocą naszego kreatora. Wystarczy kilka kroków, by wzbogacić swój HTML o atrakcyjne, spersonalizowane zegary odliczające czas, które zachęcają do rejestracji, zakupów i udziału w wydarzeniach online i na miejscu.
W poprzedniej części nauczyliśmy się, jak uzyskać unikalny kod dla wtyczki z kreatora. Teraz przejdźmy do szczegółowych instrukcji, jak osadzić wtyczkę na stronach. Zacznijmy od wyboru platformy, na której chcesz zbudować swój widżet.
Chcę mieć widżet countdown timer na Wix
- Wejdź do edytora Wix. Zaloguj się na swoje konto Wix i wybierz stronę, na której chcesz dodać spersonalizowany widżet countdown timer. Następnie kliknij „Edytuj stronę”.
- Dodaj blok HTML. Znajdź ikonę „Plus” w edytorze strony. Przejdź do sekcji „Osadź”, a w zakładce „Własne osadzenia” wybierz „Osadź widżet”.
- Wklej kod do osadzenia. Kliknij „Wprowadź kod” i wklej wygenerowany kod HTML countdown timera z kreatora w odpowiednie pole. Następnie kliknij „Aktualizuj”.
- Dopasuj rozmiar i położenie widżetu. Przesuń widżet countdown timer w wybrane miejsce na stronie. Rozciągnij jego granice, aby uzyskać pożądany rozmiar. Rozciągaj, aż nie pojawią się paski przewijania, a wszystkie informacje będą wygodnie widoczne w bloku.
- Skonfiguruj wyświetlanie na urządzeniach mobilnych i opublikuj. Kliknij ikonę „Mobilne”, aby przejść do trybu edycji mobilnej. Dopasuj rozmiar, rozciągając widżet w edytorze mobilnym. Po zakończeniu kliknij „Opublikuj”, aby zatwierdzić zmiany.
Teraz pomyślnie stworzyłeś i zintegrowałeś swój widżet Elfsight countdown na wybranej stronie Wix!
Chcę, aby timer działał na Squarespace
- Wejdź do panelu administracyjnego Squarespace. Zaloguj się na swoje konto Squarespace i wybierz stronę, na której chcesz dodać widżet countdown timer.
- Przejdź do ustawień strony. W menu po lewej stronie kliknij sekcję „Strona internetowa”.
- Otwórz stronę do edycji. Znajdź konkretną stronę, na którą chcesz dodać widżet countdown timer i kliknij „Edytuj”.
- Dodaj sekcję dla bloku. Wybierz odpowiednie miejsce dla swojego spersonalizowanego widżetu countdown timer w układzie strony. Kliknij „Dodaj sekcję” w wybranym miejscu.
- Wybierz „Dodaj pustą sekcję”. W wyświetlonym oknie wybierz opcję „Dodaj pustą sekcję”.
- Dodaj blok na kod instalacyjny. Kliknij „Dodaj blok” i wybierz opcję „Kod”.
- Wklej kod instalacyjny. Kliknij ikonę „Edytuj”, aby przejść do trybu edycji nowo dodanego bloku. Wklej kod z kreatora w okno zawartości.
- Dopasuj rozmiar bloku. Zmień szerokość bloku, przeciągając krawędź widżetu countdown timer w prawo.
Wykonując te kroki, łatwo osadzisz widżet countdown timer na wybranej stronie w Squarespace.
Chcę osadzić countdown timer na stronach Opencart
- Zaloguj się i znajdź moduły. Przejdź do panelu administracyjnego swojej strony Opencart. Zaloguj się do zaplecza → wybierz sekcję „Rozszerzenia” → Rozszerzenia → wybierz filtr „Moduły”.
- Dodaj kod HTML. W liście „Moduły” znajdź element „Zawartość HTML” i dodaj nowy.
- Wypełnij dane. Podaj następujące informacje i dodaj kod HTML countdown timera z kreatora.
- Nazwa modułu: elfsight
- Opis: kliknij ikonę „Widok kodu” i wklej kod
- Status: Włączony
- Edytuj stronę. Przejdź do sekcji „Projekt” → Układy → znajdź wybraną stronę i kliknij ikonę „Edytuj”.
- Dodaj swój spersonalizowany countdown timer do strony. Wybierz pozycję modułu i kliknij „Dodaj moduł”. W menu rozwijanym wybierz moduł Elfsight i kliknij „Dodaj moduł”.
Pomyślnie dodałeś wtyczkę na wybraną stronę swojego sklepu Opencart! Teraz timer będzie odliczał okresy ofert, dostępność produktów lub liczbę użytkowników online. Wtyczka stworzy poczucie pilności i oczekiwania wśród odwiedzających.
Chcę wzbogacić moją stronę WordPress o countdown timer
- Wejdź do zaplecza WordPress. Zaloguj się do panelu administracyjnego WordPress. Kliknij „Wygląd”, a następnie wybierz „Motywy”. Znajdź motyw, kliknij trzy kropki i wybierz „Edytuj”.
- Dodaj element kodu na stronie. Przejdź do zakładki „Strony”, wybierz stronę, na której chcesz pokazać widżet countdown timer. Kliknij szablon po prawej stronie. W edytorze znajdź miejsce, gdzie chcesz dodać widżet, kliknij „Dodaj blok” i wybierz „Niestandardowy HTML”.
- Wklej kod HTML. Wklej kod wtyczki w oknie popup, a następnie zapisz zmiany.
W ten sposób od razu dodajesz Countdown Timer do WordPress, tworząc głębszą interakcję z odwiedzającymi.
Chcę ulepszyć Shopify, dodając widżet countdown
- Dostosuj sklep online. Zaloguj się do panelu administracyjnego Shopify, a w „Kanałach sprzedaży” przejdź do „Sklep online”. Kliknij przycisk „Dostosuj”.
- Dodaj sekcję Custom Liquid. Po wejściu do edytora wizualnego wyświetla się domyślna strona główna. Jeśli chcesz edytować inną stronę, znajdź ją w menu rozwijanym u góry. Aby dodać widżet Shopify Countdown Timer, kliknij „Dodaj sekcję” i wybierz „Custom Liquid” z opcji.
- Wklej kod instalacyjny. Wklej kod instalacyjny w pole „Custom Liquid”. Dostosuj „Schemat kolorów” i ustaw „Górne/Dolne marginesy” według potrzeb. Po zakończeniu zapisz zmiany.
Dzięki tym prostym krokom szybko dodasz widżet Shopify Countdown Timer, który sam stworzyłeś. Liczący czas plugin ożywi Twoją stronę.
Chcę dodać countdown widget do Elementora
- Wejdź do zaplecza WordPress i przejdź do wybranej strony.
- Wybierz „Edytuj za pomocą Elementora”, aby uruchomić edytor stron WordPress.
- Przeciągnij i upuść element HTML na układ strony.
- Wklej kod instalacyjny widżetu Elfsight w pole kodu HTML.
- Zaktualizuj stronę, aby zobaczyć Elementor Countdown Timer w akcji, skutecznie osadzony na stronie.
To wszystko, co musisz zrobić, aby dodać Countdown Timer do Elementora – dosłownie kilka kliknięć.
Więcej poradników dla innych platform znajdziesz w naszym Centrum Pomocy.

Pobierz widżet Countdown Timer, aby zwiększyć konwersje
Widżet countdown timer to potężna i łatwa w użyciu wtyczka, która może znacząco zwiększyć konwersje i poprawić ogólną wydajność Twojego biznesu online. Dla lepszego zarządzania odbiorcami możesz połączyć ją z innymi rozwiązaniami Elfsight, takimi jak wspierający Messenger Chat lub wtyczka Google Reviews, która buduje większe zaufanie. Oto kilka pomysłów z krótkim wyjaśnieniem, jak możesz osiągnąć lepszą efektywność w biznesie online.
| Premiery produktów | Odliczanie buduje napięcie przed premierą nowych produktów, sprawiając, że odbiorcy chcą wracać. Gdy timer odlicza czas, odwiedzający są podekscytowani możliwością bycia jednymi z pierwszych, co zwiększa zaangażowanie i konwersje. |
| Oferty ograniczone czasowo | Countdown świetnie sprawdza się przy promocjach ograniczonych czasowo, tworząc poczucie pilności i motywując odwiedzających do szybkich decyzji, by skorzystać z oferty przed jej wygaśnięciem. |
| Rejestracje na wydarzenia | Podczas promocji wydarzeń wtyczka zachęca do wcześniejszych zapisów. W miarę zbliżania się terminu timer przypomina odwiedzającym o konieczności zabezpieczenia miejsca, co skutkuje wyższą frekwencją. |
| Wyprzedaże błyskawiczne | Countdown często stosowany jest przy wyprzedażach błyskawicznych, kusząc odwiedzających krótkim czasem na zakup produktów w promocji. Pilność zachęca do natychmiastowego działania, zwiększając konwersje, bo czas nieubłaganie ucieka. |
| Konkursy i rozdania | Dodaj więcej emocji do konkursów i rozdawaj, zachęcając odwiedzających do szybkiego udziału i zwiększenia szans na wygraną, zanim czas się skończy. Ważne jest, aby konkursy były uczciwe, budując społeczność opartą na lojalności i zaufaniu. |
| Promocje świąteczne | Wykorzystanie wtyczki w okresach świątecznych zwiększa skuteczność promocji, zachęcając kupujących do szybkiego działania, gdy czas jest odliczany. Pokaż, że Twoja strona żywo reaguje na ważne wydarzenia społeczne. |
| Uzupełnienia stanów magazynowych | Dla produktów chwilowo niedostępnych stwórz countdown timer na odpowiedniej stronie, informując klientów o przewidywanym czasie uzupełnienia, co zwiększa szanse na przyszłą sprzedaż, gdy zegary odliczają czas. |
Podsumowanie poradników Countdown Timer
Przygotowaliśmy te proste w użyciu przewodniki dotyczące kreatora Countdown, aby dostarczyć kompleksową wiedzę na temat korzystania z tego liczącego widżetu i w efekcie ulepszyć Twoją stronę. To podsumowanie przedstawia kluczowe wnioski z tego, czego nauczyliśmy się o tworzeniu spersonalizowanych wtyczek.
Dlaczego polecamy wypróbować kreator Countdown Timer od Elfsight
Timery odliczające czas to dynamiczne elementy, które oferują wiele korzyści po wbudowaniu na stronę. Tworzą poczucie pilności, zachęcając odwiedzających do natychmiastowego działania, odliczając minuty i sekundy. Takie domyślne lub spersonalizowane wtyczki są skuteczne w promocji ofert ograniczonych czasowo, premier produktów, wydarzeń i innych. Budują napięcie, zwiększają zaangażowanie i poprawiają doświadczenie użytkownika.
Szczegółowe przewodniki dla użytkowników Elfsight
Stworzone przez nas instrukcje szczegółowo opisują dostosowywanie ustawień i wyglądu za pomocą kreatora Elfsight Countdown. Użytkownicy są prowadzeni przez personalizację różnych aspektów, takich jak schematy kolorów, czcionki, pozycjonowanie, opcje odliczania i typy timerów. Dzięki temu countdown timery idealnie wpisują się w branding i estetykę strony, tworząc spójne doświadczenie użytkownika.
Kluczowym elementem poradników jest tworzenie i wbudowywanie spersonalizowanego countdown timera w kod HTML stron. Dzięki instrukcjom krok po kroku użytkownicy mogą płynnie korzystać z kreatora, niezależnie od platformy czy poziomu technicznego. Jasne wytyczne pomogą zapewnić, że odliczanie działa zgodnie z planem, zachowując atrakcyjny wygląd i funkcjonalność.
Poradniki obejmują też różne platformy, pokazując, jak osadzić swoje spersonalizowane zegary w popularnych kreatorach stron. Niezależnie czy to WIX, Squarespace, Opencart, WordPress czy Shopify, instrukcje platformowe ułatwiają integrację z kreatorem countdown timer. Ta wszechstronność pozwala użytkownikom na różnych platformach korzystać z zalet tych cyfrowych zegarów.
Pamiętaj o rozsądnym użyciu countdown timerów
Poza aspektami technicznymi, poradniki zawierają cenne wskazówki dotyczące optymalnego użycia i pozycjonowania wtyczki. Użytkownicy są zachęcani do strategicznego umieszczania timerów, które maksymalizują widoczność i efekt. Countdown timery działają najlepiej, gdy są umieszczone blisko odpowiednich wezwań do działania, tworząc jasną ścieżkę dla odwiedzających do konwersji, podczas gdy sekundy są odliczane online.
Podsumowując, mamy nadzieję, że instrukcje dotyczące kreatora Countdown Timer były dla Ciebie pomocne. Chcieliśmy przedstawić ogólny obraz korzyści, personalizacji, osadzania i strategicznego wdrażania countdown timerów. Dzięki zrozumieniu ich potencjału, opanowaniu personalizacji i skutecznemu wbudowaniu na różnych platformach, użytkownicy mogą wykorzystać moc countdown timerów do zwiększenia zaangażowania, konwersji i ogólnej efektywności biznesu online.
Pomoc, społeczność i długoterminowa współpraca
Dołożyliśmy wszelkich starań, aby dostarczyć Ci przyjazne poradniki, wizualne instrukcje i szczegółowe prezentacje produktów. Mamy nadzieję, że nasze wysiłki okazały się pomocne. Jeśli napotkasz jakiekolwiek trudności podczas osadzania lub korzystania z kreatora countdown timer, pamiętaj, że jesteśmy gotowi Ci pomóc. Chętnie też podejmiemy rozmowy na temat wszelkich problemów lub sugestii dotyczących naszych produktów.
W Elfsight zależy nam na dostarczaniu doświadczenia wykraczającego poza same produkty i usługi. Dlatego zachęcamy do odwiedzenia naszego Centrum Pomocy oraz przyjaznej Społeczności. W tych miejscach nie tylko poznasz więcej o kreatorze countdown timer, ale także nawiążesz kontakty z innymi entuzjastami, otwierając wiele możliwości na naszej platformie.
W społeczności Elfsight możesz uczestniczyć w dyskusjach na temat pytań, pomysłów, doświadczeń i działania kreatora countdown timer oraz innych widżetów. To środowisko tworzone przez ekspertów, deweloperów i doświadczonych użytkowników, gotowych dzielić się wiedzą i spostrzeżeniami.