PrestaShop Whatsapp ライブ チャット アドオン
ユーザーに whatsapp で連絡する機会を提供し、Web サイト訪問者が Prestashop Web サイトに簡単にアクセスできる最速かつ最も便利な操作を保証します。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
WhatsApp Chat アドオンを作成する
WhatsApp チャットを設定し、PrestaShop Web サイトに無料で追加します。
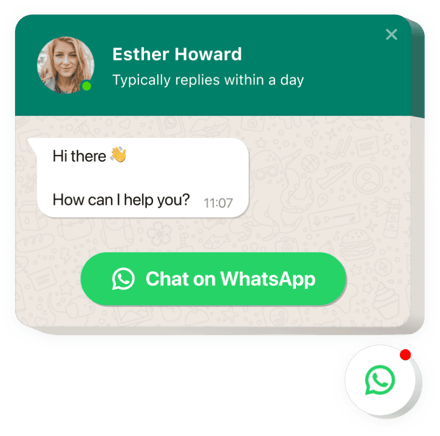
Elfsight ウィジェットを使用して WhatsApp Chat を埋め込む
Elfsight が開発した WhatsApp Chat は、Web サイトの閲覧者が質問に答えてもらうためにチャットするのに最適なツールです。どこにいても、お気に入りのメッセンジャーでクライアントとつながることができます。
無料の PrestaShop 用 WhatsApp モジュールをストアに追加して、特定のページや顧客タイプにのみ表示したり、チャットの開始トリガーを設定したり、カスタムウェルカムメッセージやアイコンを追加したりできます。Web サイト上に設置された WhatsApp チャットは、いつでもどこでも顧客対応を可能にします。
WhatsApp Chat を導入して、持続的なビジネス成長と売上向上を実現しましょう。
WhatsApp Chat モジュールの主な機能
- PrestaShop ストアに WhatsApp メッセンジャーを追加して顧客とリアルタイムで接続
- WhatsApp アカウントから直接メッセージ対応
- 3種類の表示位置:フローティングバブル、埋め込みバブル、チャットウィンドウ
- 豊富なバブルアイコンから自由に選択
- バブル内のテキストを自由に編集可能
PrestaShop サイトに WhatsApp Chat を埋め込む方法
以下の簡単な手順でモジュールを追加できます。
- 無料エディターを開く
カスタムのフォームと機能を設定し、編集内容を保存します。 - 個人コードをコピー
カスタマイズ完了後、Elfsight アプリに表示されるコードをコピーし、保管しておきます。 - PrestaShop サイトに貼り付け
コードを必要なページや位置に挿入して保存します。 - 完了!
ウェブサイトで動作を確認してください。
導入中に不明点がある場合は、Elfsight カスタマーサポートまでお気軽にお問い合わせください。
コーディング経験がなくても、WhatsApp Chat を PrestaShop に埋め込めますか?
はい、可能です。Elfsight は誰でも簡単に WhatsApp チャットを作成・埋め込みできる SaaS ソリューションを提供しています。以下の手順で簡単に始められます:
- ライブエディターにアクセスし、PrestaShop に表示したい WhatsApp チャットウィジェットを作成
- テンプレートを選んでカスタマイズ(配色・レイアウト・メッセージ内容など)
- 保存後、インストールコードをコピーして PrestaShop ページに貼り付けるだけ
支払い情報の入力は不要で、無料で試せます。技術的な問題が発生した場合も、テクニカルサポートが迅速に対応いたします。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆるウェブサイトに適したプラットフォームに依存しないソフトウェア
0ドル/月から
無料プランから始める
無制限のドメイン
24時間365日のオンタイムサポート
無料のインストールサポート
100%カスタマイズ可能
