ブロガー天気ウィジェット

天気ウィジェットを作成する
説明
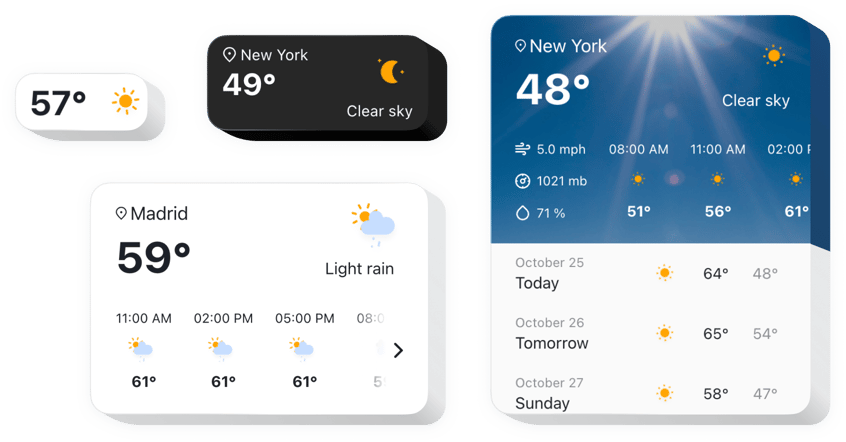
Elfsight Weather は、選択した場所の関連する気象状況を表示する、シンプルで適応性の高い Web サイト ウィジェットです。タイトル、郵便番号、または座標で場所を入力します。ユーザーは、温度、気圧、湿度、気象要素に関する最新のデータを確認できるようになります。 1 週間先または今後 12 時間の予測を表示することもできます。このウィジェットには、テーマに沿った背景画像とカスタム カラーを適用するオプションもあります。
ページ上の便利な天気ウィジェットを使用して、クライアント エクスペリエンスを向上させます。
天気ウィジェットのすべての機能特性をご覧ください。これらはエディターで直接管理でき、ユースケースに合わせたウィジェットの作成に役立ちます。
- 場所を入力するには、名前、郵便番号、座標による 3 つの方法があります。
- 30 を超える言語が含まれており、母国語で天気情報を表示できます。
- さまざまなユースケースに対応する 5 種類のウィジェット構成。
- 今後の週の毎日の予測を日付とともに表示するオプション。
- 直近 12 時間の 1 時間ごとの予測を示します。
Blogger サイトに天気ウィジェットを埋め込むにはどうすればよいですか?
プラグインを埋め込むには、いくつかの簡単な手順を実行するだけです。
- パーソナライズされた天気プラグインを生成します
無料のデモを利用して、好みの外観と機能を備えたプラグインをセットアップします。 - プラグインをインストールするための個人コードを取得する
ウィジェットを作成した後、Elfsight アプリのポップアップ通知から個人コードを受け取ります。コードをコピーします。 - プラグインを Blogger サイトに統合する
プラグインを追加する場所に移動し、そこに保存したコードを挿入します。変更を公開します。 - インストールが正常に実行されました
サイトにアクセスしてウィジェットを確認してください。
サポートが必要な場合や問題がある場合は、カスタマー サービスにお問い合わせください。あらゆるお問い合わせに喜んで対応させていただきます。
コーディングの知識がなくても、Blogger Web サイトに天気を追加するオプションはありますか?
Elfsight は、幅広いユーザーが自分で天気プラグインを構築できるソリューションを提供しています。簡単な手順: ライブ エディターに移動して、Blogger ホームページに追加する天気アプリを作成します。コーディングの知識がなくても、事前にデザインされたテンプレートの 1 つをクリックして天気設定を変更し、レイアウトと配色を切り替えてコンテンツを含めます。クリックすると、Weather に行った設定を保存し、インストール用のコードをコピーします。このコードは、有料サブスクリプションを購入することなく Blogger Web サイトに含めることができます。直感的なエディターを使用すると、Web ユーザーは誰でも天気ウィジェットを作成し、Blogger Web ページに簡単に追加できます。当社のサービスに参加するために支払いをしたり、カード認証情報を提出したりする必要はありません。何らかの問題が発生した場合は、お気軽にサポート スタッフにお問い合わせください。
