WooCommerce Viber チャット プラグイン

Viber チャット アプリを作成する
説明
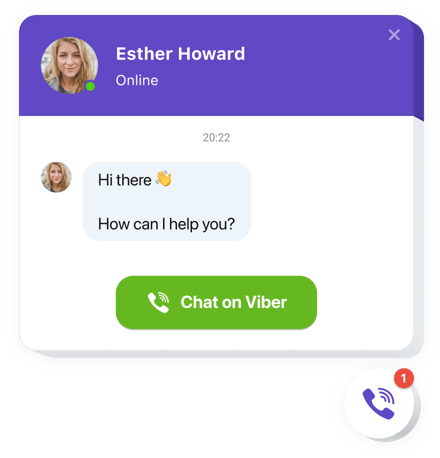
Elfsight の Viber Chat は、Web サイトに滞在中に人々があなたに連絡する最も迅速な方法の 1 つです。すべてのユーザーは、質問に対する回答やサポートをすぐに得ることができます。最も頻繁に使用されるチャットをオンラインでノンストップで利用できます。 Elfsight Viber Chat を選択したページに表示するように設定したり、特定のカテゴリの訪問者に対して設定したりできます。このウィジェットには幅広いカスタマイズの可能性があります。チャット開始スターターの選択、ウェルカム メッセージの作成、アイコンの設定などです。
Viber Messenger を使用すると、ビジネス開発を迅速化し、売上を向上させることができます
最も強力な機能のリストをご覧ください:
- 選択できるバブル アイコンのコレクション。
- バブル テキストを編集するオプション。
- ページのロゴ、名前、キャプションを含む柔軟なチャット ヘッダー。
- コレクションからデフォルトでページ画像を選択するか、独自の画像をアップロードします。
- カスタム テキストをキャプションとして使用する。
- [チャットを開始] ボタンのテキストは編集できます。
Viber Chat を WooCommerce ウェブサイトに追加するにはどうすればよいですか?
適用するだけですプラグインをアクティブ化するには、以下の手順に従ってください。
- 無料のデモを実行して、カスタム構築ウィジェットの作成を開始してください。
プラグインの望ましいデザインと仕様を見つけてください。 - Elfsight アプリのボックスに表示される一意のコードをコピーします。
個人用プラグインの確立が完了したらすぐに、個人用プラグインをコピーします。表示されたウィンドウでコードを作成し、今後使用するために保存します。 - WooCommerce ウェブサイトでプラグインの使用を開始します。
前にコピーしたコードをページに挿入し、改善を適用します。 . - セットアップは正常に実行されました。
Web ページにアクセスして、プラグインのパフォーマンスを確認してください。
何か問題が発生した場合は、サポートチームにお申し込みください。当社のスタッフは、お客様が製品に関して抱えている可能性のあるすべての問題を解決することに熱心です。
コーディング スキルなしで Viber Chat を WooCommerce Web サイトに追加するにはどうすればよいですか?
Elfsight は、 Viber Chat ウィジェットを自分で作成できる SaaS ソリューション。プロセスがいかに簡単かを確認してください。オンライン エディターで直接作業して、WooCommerce Web サイトに表示したい Viber Chat ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても Viber Chat 設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 Viber Chat を保存し、そのインストール コードをコピーします。これは、有料サブスクリプションを購入しなくても、WooCommerce Web サイトに簡単に含めることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで Viber Chat ウィジェットを作成し、WooCommerce Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
