Shopify Tumblr フィード アプリ
Tumblr ブログの投稿を Web サイトに表示して、Shopify Web サイトに訪問者が最新のコンテンツを簡単に更新できるようにします。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Tumblr フィード アプリを作成する
Tumblr フィードを構成して、Shopify ウェブサイトに無料で追加してください。
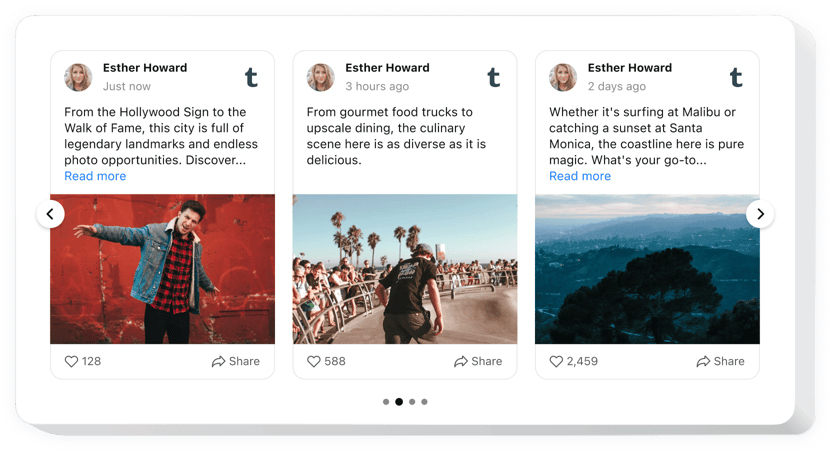
Elfsight ウィジェットを使用して Shopify に Tumblr フィードを埋め込む
Shopify 用の Elfsight Tumblr フィードは、個性を形作るための特別なウィジェットですフィードは Tumblr ネットワークで構成され、Web サイト上に表示されます。数回クリックするだけでギャラリーや投稿スライダーを作成できます。デモンストレーションされたコンテンツを完全に制御し、手動によるモデレーションによってスパムや迷惑なコンテンツを排除します。完全に応答性の高いオンライン コンフィギュレーターでは、多数のテンプレートを選択できます。
ウェブサイト訪問者の興味を引き、より多くの人にリーチするには、最も魅力的な Tumblr コンテンツを選択してください
こちら
- Tumblr からコンテンツを表示する
- 手動モデレーションを適用してスパムや望ましくないコンテンツを排除します。
- ウィジェットの投稿にフォローボタンを設置します。
- 投稿をポップアップに表示します。
Tumblr フィードを Shopify ウェブサイトに追加するにはどうすればよいですか?
以下の手順を適用してツールをアクティブ化するだけです。
- 無料のエディターを実行して、カスタム アプリの作成を開始します。
ツールの適切なレイアウトと側面を選択し、修正を適用します。 - Elfsight アプリの特別なフォームに表示される個人コードをコピーします。
ツールのカスタマイズが終了したらすぐに、表示されたボックス内の個々のコードをコピーし、今後使用できるように保存します。 - Shopify サイトでプラグインの使用を開始します。
最近保存したコードを Web サイトに実装し、修正を適用します。 - セットアップは正常に終了しました。
ウェブサイトにアクセスして、ウィジェットのパフォーマンスを確認してください。
問題が発生した場合は、カスタマー サービス チームにご連絡ください。当社のコンサルタントは、プラグインに関して発生する可能性のあるすべての問題を解決するために熱心にお手伝いします。
コーディングせずに Tumblr フィードを Shopify ホームページに追加する方法はありますか?
Elfsight 社は、ユーザーが自分で Tumblr フィード セクションを作成できるソリューションについては、簡単な手順をご覧ください:
- ライブ デモで作業して、Shopify に表示する Tumblr フィード セクションを作成します。
- 多くの既製のテンプレートから 1 つを選択し、コーディングのスキルがなくても、Tumblr フィードの設定を変更し、要素のレイアウトと色を変更してコンテンツを追加できます。
- Tumblr フィードを保存し、ウィジェットのインストール コードをコピーします。
直感的なコンフィギュレーターを使用すると、すべての Web ユーザーがオンラインで Tumblr フィード アプリを作成し、Shopify Web ページに含めることができます。当社のサービスにアクセスするために、支払いをしたり、カード認証情報を開示したりする必要はありません。何らかの障害に遭遇した場合は、遠慮なくテクニカル サポート チームにご連絡ください。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
あらゆる現場に適したマルチプラットフォームソフトウェア
0ドル/月から
無料プランから始める
無制限のウェブサイト
無料サポート
無料の導入サポート
完全にカスタマイズ可能
