WooCommerce ラジオ プレーヤー ウィジェット
あなたのブランドを WooCommerce Web サイトに簡単に適合させるカスタマイズ可能なプレーヤーを使用して、ライブ ラジオ ストリームを Web サイトに追加します。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
ラジオ プレーヤー アプリを作成する
ラジオ プレーヤーを設定して、WooCommerce Web サイトに無料で追加してください。
説明
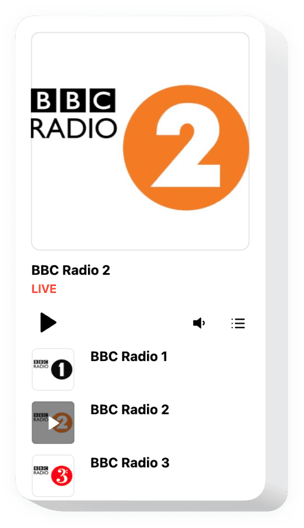
Elfsight Radio プラグインは、ホームページ上でラジオ局を直接ストリーミングできるシンプルなツールです。このツールは非常にカスタマイズ可能です。位置を自由に変更したり、ページ上の任意の場所に埋め込んだり、サイズを拡大したり、背景やその他すべての部分を再ペイントして Web サイトのレイアウトとブレンドしたり、暗い配色を適用したり、カバーや表示をデモンストレーションしたりすることができます。タイトル、ステータスなどの他の 3 つのプレーヤー要素を非表示にします。訪問者を惹きつけるために必要な数のステーションを追加し、自動再生オプションをオンにすれば、間違いなく、ユーザーは急いでホームページを離れることはありません!
視聴者にもう 1 つのソースを提供します Radio Player を使用した便利で楽しいコンテンツのコレクションです。
これらは豊富なプラグイン機能のほんの一部です:
- 多数の色の変更。
- 暗い/明るい色のテーマ。
- 2 つのレイアウトが適用可能。
- 背景画像を追加する可能性。
- ステーションの数は無制限です。
ラジオ プレーヤーを WooCommerce Web ページに埋め込むにはどうすればよいですか?
プラグインを有効にするには、以下の手順に従ってください。
- 無料のデモを起動して、カスタマイズした楽器の作成を開始します。
ツールの好みの形式と機能を指定し、変更を保存します。 - Elfsight アプリのウィンドウに表示される個別のコード。
プラグインの設定が完了したら、表示されたボックスにある専用コードをコピーし、将来の必要に備えて保管しておいてください。 - WooCommerce サイトでプラグインの適用を開始します。
最近コピーしたコードを Web ページに追加し、調整を保存します。 - これで完了です。埋め込みは正常に完了しました。
ウェブサイトにアクセスして、プラグインの機能を確認してください。
複雑な問題があるとしても、ためらわずに当社のカスタマーサービスチームにご連絡ください。私たちのスタッフは、プラグインに関して発生する可能性のあるすべての問題を解決することを切望しています。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
プラットフォームに依存しないバージョン
0ドル/月から
無料プランから始める
無制限のドメイン
年中無休のカスタマーサポートと十分な文書化
無料設置サービス
完全にカスタマイズ可能
