Weeblyポートフォリオアプリ

ポートフォリオ アプリを作成する
説明
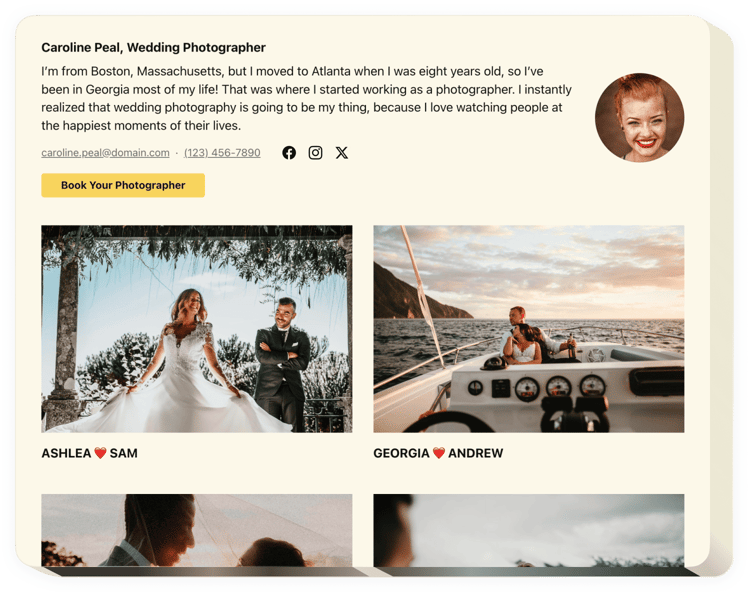
Elfsight Portfolio アプリは、自分の作品コレクションをサイトに紹介し、ユーザーの数を増やすというタスクを抱えているすべての人を支援します。新規顧客の数。このツールを使用すると、写真、ビデオ、モックアップ、その他の素材を使用してプロジェクトを表示できます。すべてのコンテンツには詳細な説明と日付を含めることができます。プロジェクトをサイトにバインドし、プロジェクトをグループに分割する機会があります。ユーザーはポートフォリオを表示し、すべてのプロジェクトをクリックして、サイト上でそのコンテンツを直接視聴します。アプリのヘッダーには、連絡を許可するあなたの名前、写真、連絡先データが表示されます。CTA ボタンはユーザーを注文ページにリダイレクトし、販売数の増加に役立ちます。
どの方法でWeebly Web サイトへのポートフォリオはありますか?
ツールの構築は Elfsight ページで行われるため、コーディングを学ぶ必要はありません。アクティブなデモに移動して独自のアプリをカスタマイズし、コードを取得してサイトに追加します。
ポートフォリオ Web サイト統合を使用する最良の方法
私たちには、コンテンツ領域に追加するためのフルサイズのウィジェット、フローティングなど、カスタマイズの機会がたくさんあります。スクロール オプション用のプラグイン、フッターのレイアウト、ヘッド セクション、Web サイトのサイドバーとメニューのあらゆる種類の垂直方向の可能性。
エディターを使用してビデオまたはスライダーのポートフォリオを作成してもいいですか?
ウィジェットの変更は自由に作成できます。エディターには適用できる多数のレイアウトがあり、必要に応じてすべてを迅速にカスタマイズできます。
機能
Weebly Portfolio アプリについてより深い知識を得るには、以下を参照してください。必須の機能のリスト。このウィジェットはウェブサイトにとって非常に効果的です。
- タイトルを付けて任意の数のプロジェクトをデモンストレーションできます。
- グループを確立し、その中でプロジェクトを統合します。
- ポップアップとホバーで表示するデータのタイプを設定します。
- プロジェクト内のすべてのファイルに説明を書き込み、日付を追加するオプション。
- アプリのヘッダーとポップアップのアクティブ ボタン
Weebly ページに Portfolio アプリを追加する方法
ウィジェットをデモンストレーションするために必要なのは、いくつかの簡単な手順だけです。
- 無料のデモを利用して、独自のアプリの構築を始めてください。
カスタム フォームとアプリの要素を選択し、すべての編集を適用します。 - Elfsight アプリのボックスにポップアップ表示される個々のコードを取得します。
アプリの確立が完了したらすぐに、表示されたポップアップから個々のコードをコピーし、将来の必要に備えて保存します。 - Weebly Web ページでアプリの使用を開始します。
前に保存したコードをページに挿入し、修正を保存します。 - インストールは正常に実行されました。
ウェブサイトにアクセスして、アプリのパフォーマンスを確認してください。
まだ決められないのですか?それとも問題がありますか?カスタマーサービスにリクエストを書いてください。すべての質問を解決します。
