PrestaShop ポートフォリオ テンプレート

ポートフォリオ アドオンを作成する
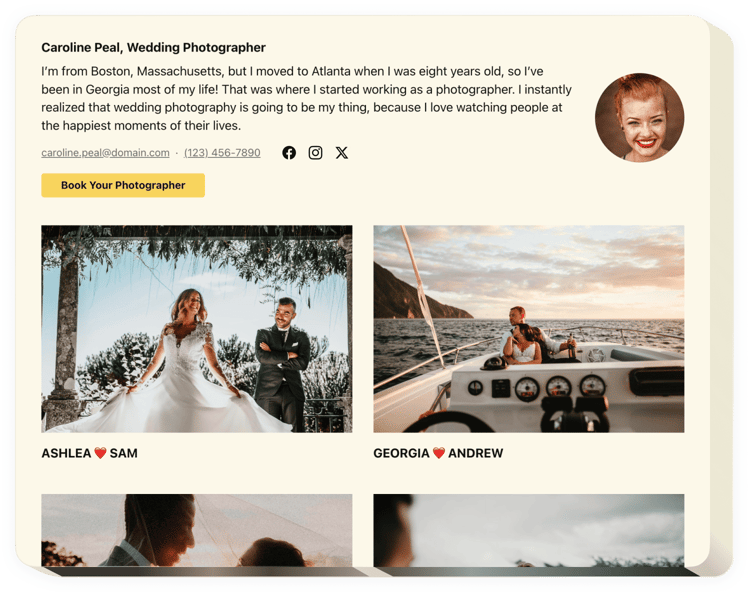
説明
Elfsight Portfolio アドオンは、Web サイト上で自分のプロジェクト コレクションを表示して、クライアント。 Elfsight ウィジェットを使用すると、画像、ビデオ コンテンツ、モックアップ、その他のプロジェクト コンテンツを再送信できます。すべてのファイルに詳細なテキストと日付を含めることができます。プロジェクトをサイトにバインドし、プロジェクト カテゴリを設定する機会があります。ウェブサイトの訪問者はあなたのポートフォリオを見て、プロジェクトに参加し、そのコンテンツをサイト上で直接見ることができます。ヘッダーにはあなたの名前、写真、連絡先の詳細が表示され、連絡を取ることができます。アクティブなボタンはユーザーを注文ページに誘導し、販売数の増加に役立ちます。
Portfolio を使用して、持続可能なビジネス開発を実現し、売上を向上させます。
ウィジェットは便利で簡単な機能を提供します、その一部を表示します:
- プロジェクト ポートフォリオを作成して、あらゆる領域の作品を表示します
- 写真とビデオを各プロジェクトにアップロードします
- 複数のプロジェクトを作成しますタイトル付き
- カテゴリを設定し、プロジェクトをそれに割り当てる
- ヘッダーとポップアップのCTAボタンでユーザーを任意のアドレスにリダイレクトします
- 作品に説明と日付を追加しますプロジェクト内
PrestaShop Web サイトにポートフォリオを埋め込む方法は?
ツールを統合するには、以下のガイドラインを満たすだけです。
- 無料のコンフィギュレーターを起動して、独自のウィジェットの作成を開始してください。
ツールのカスタム デザインと機能を見つけて、編集内容を保存します。 - Elfsight アプリのボックスで公開される独自のコードを入手します。
個人用ツールの生成が終了したら、表示されたウィンドウから専用コードをコピーし、次回以降の使用のために保存してください。 - PrestaShop サイトでウィジェットの使用を開始します。
前にコピーしたコードを Web サイトに挿入し、変更を適用します。 - 完了!統合は正常に完了しました。
ウェブサイトにアクセスして、アドオンがどのように動作しているかを調べてください。
質問に直面したり、問題に直面したりする場合は、サポート スタッフまでご連絡ください。当社のスペシャリストは、アドオンに関して発生する可能性のあるすべての問題を喜んで解決いたします。
コーディング経験がなくても PrestaShop Web サイトにポートフォリオを埋め込む方法はありますか?
Elfsight は、ユーザーが自分でポートフォリオ ウィジェットを生成できるクラウド ソリューションを提供しています。簡単な手順: オンライン デモに移動して、PrestaShop Web ページに埋め込みたいポートフォリオ セクションを生成します。事前にデザインされたテンプレートの 1 つをクリックして、コーディングなしでポートフォリオ設定を変更し、コンテンツを更新し、要素のレイアウトと色を変更します。 Portfolio に行った設定を保存し、無料プランを使用して PrestaShop サイトに簡単に追加できるインストール コードを取得します。直感的なコンフィギュレーターを使用すると、すべての Web ユーザーがオンラインで Portfolio アプリを構築し、PrestaShop Web サイトに簡単に貼り付けることができます。 Elfsight Editor にアクセスするために、支払いやカード認証情報の提出は必要ありません。何らかの障害に遭遇した場合は、テクニカル サポート チームにご相談ください。
