jQuery ポートフォリオ ギャラリー プラグイン

ポートフォリオプラグインを作成する
説明
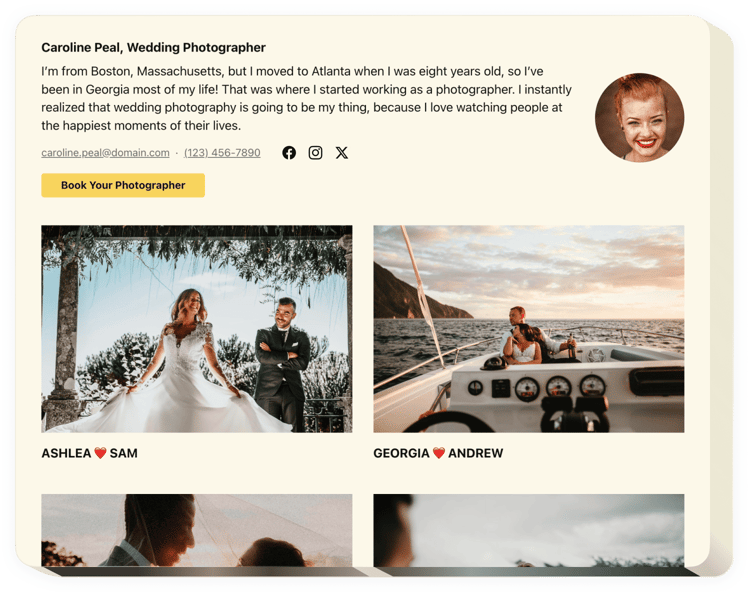
Elfsight ポートフォリオ ギャラリーは、Web サイト上で自分のプロジェクト ライブラリを表示するタスクを持つ各ユーザー向けに設計されています。注文数を増やす。 jquery を使用してレスポンシブなポートフォリオ ギャラリーを使用すると、選択した写真、ビデオ、モックアップ、その他のコンテンツを表示できます。すべてのプロジェクト ファイルにはテキストと日付を含めることができます。プロジェクトを Web サイトにバインドし、グループに分散する機会があります。視聴者はあなたのポートフォリオを見て、各プロジェクトに参加し、サイト上ですべての作品を視聴します。ヘッダーにはあなたのフルネーム、写真、連絡先データが表示され、コミュニケーションに役立ちます。 CTA ボタンは人々を注文ページに誘導し、販売レベルの向上に役立ちます。
このプラグインはどこで公開できますか
このボタンはその役割を果たします。サイトのどのページでも、すべてのページでも。魅力的な素材はサイトのメイン ページに公開されると訪問者の注目を集め、ポートフォリオ ページでオファーを説明することができます。
それを使用するメリットは何ですか?
あなたの作品の魅力的なコレクションは、訪問者にあなたの高いスキルと創造性のすべてを証明します。ユーザーはほぼ同じエクスペリエンスを求めるようになり、新しい注文が表示されるようになります。さらに、迅速な連絡方法を使用すると、見込み客の数を増やすことができます。
jQuery サイトに Portfolio Grid を追加するには何が必要ですか?
ウィジェットの使用を開始するには、わずか 2 分しかかかりません。このプロセスは非常に迅速で、無料で、コーディングは必要ありません。
ポートフォリオ コードは、当社のサービスを介して Web サイトに直接貼り付けることができます。そのためには、このページで以下のガイドを実行する必要があります。
機能
入手するにはjQuery ポートフォリオ ギャラリーをより深く理解するには、その最も価値のある特性のリストを確認してください。これらにより、プラグインはプロモーションに非常に効率的になります。
- 任意の数のプロジェクトをデモンストレーションし、タイトルを追加します。
- グループを確立し、その中でプロジェクトを分割します。
- >ポップアップに表示するデータの種類を選択してマウスを移動します。
- プロジェクト内のマテリアルに説明と日付を追加します。
- 完全にレスポンシブなデザインです。
- 呼び出しウィジェット ヘッダーとポップアップの -to-action ボタンを使用すると、ユーザーは任意のサイトまたはページにリダイレクトされます。
jQuery Web サイトに Portfolio プラグインを追加する方法
必要なのは次のアクションだけです。ウィジェットを起動して実行します。
- 独自のポートフォリオ グリッドを構築する
無料のデモを利用して、カスタム レイアウトと機能を備えたプラグインを生成します。特徴。 - プラグインをセットアップするための個人コードを取得する
ウィジェットを作成したら、Elfsight アプリのポップアップ ウィンドウから個人コードを取得します。今後使用するためにこのコードをコピーしてください。 - jQuery Web サイトでプラグインを公開します
ウィジェットを表示する必要がある場所に移動し、そこに保存したコードを挿入します。結果を保存します。 - 完了!
Web ページに移動して、Portfolio プラグインを確認します。
まだ迷っていることがありますか?それとも問い合わせがありますか?サポート チームにリクエストを送信するだけで、あらゆる種類の問題が解決されます。
