Webnode ポップアップ ウィジェット

ポップアップ ウィジェットを作成する
説明
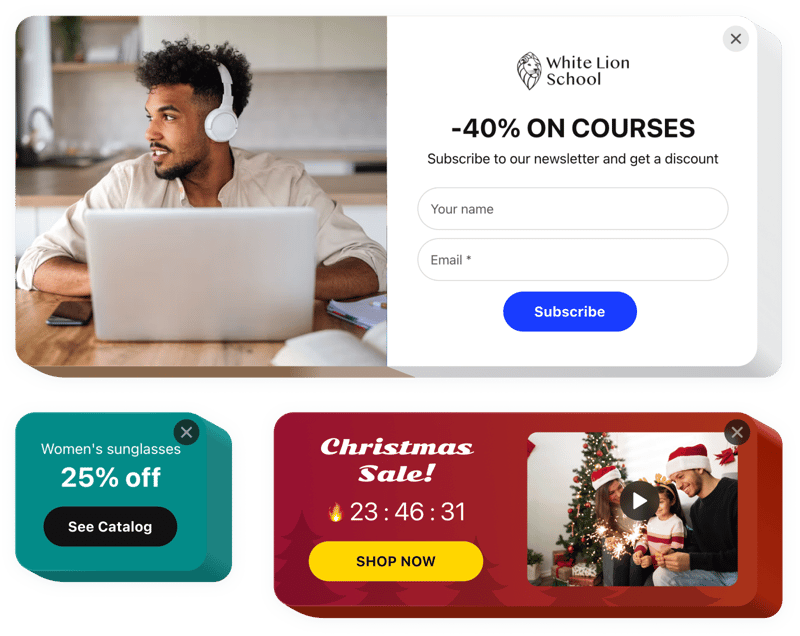
Elfsight ポップアップ ツールを使用すると、任意のタスク用にカスタム ポップアップを自由に設計し、それらをサイト。さまざまな要素を利用して、ユニークなポップアップを作成します。見た目と位置を調整します。オープニングトリガーを選択し、タイミングを調整してポップアップ効果を高めます。ポップアップを使用すると、ユーザーは電子メールを購読したり、オファーの詳細を確認したり、クーポンを使用したり、セールや特別オファーに参加したり、サイト上の今後のイベントに関する通知を受け取ったりすることができます。
ポップアップは、より効率的に販売したり、計画されたイベントを告知したり、フィードバックや購読を受け取ったりするのに役立ちます。
機能
ウィジェットのすべての機能のリストを次に示します。これらはエディターで直接利用でき、ユースケースに合わせてウィジェットを適切に形成するのに役立ちます。
- ポップアップを形成するための 12 個のブロックが含まれています。
- さまざまなケースに対応する 5 つのポップアップ レイアウトが含まれています。
- ユーザーを任意のページに移動するためのボタンを追加します。
- 背景用の画像をアップロードするオプション。
- ポップアップは、ページ上で設定された時間またはスクロール率が経過した後にアクティブ化できます。
- 要素をクリックするか下にスクロールすると、ポップアップがトリガーされます。
ポップアップ ウィジェットを Webnode サイトに統合するにはどうすればよいですか?
ウィジェットを導入するには、次の簡単な手順を実行します。
- 個人用ポップアップ プラグインを構築する
無料のデモでは、ウィジェットを作成します好みの見た目と機能性を備えています。 - プラグインを表示するための個人コードを取得する
ウィジェットを作成した後、Elfsight Apps に表示されるウィンドウからインストール コードを取得します。コードをコピーします。 - Webnode ウェブサイトにプラグインを統合します
ウィジェットを表示する領域を定義し、コピーしたコードをそこに追加します。変更を公開します。 - おめでとうございます!これでウィジェットが統合されました。
Web ページにアクセスして、作業内容を確認します。
アドバイスが必要な場合や質問がある場合は、迷わずカスタマー サポートにお問い合わせください。あらゆるご質問にお答えいたします。
コーディングスキルなしで Webnode Web サイトに PayPal ボタンを追加するにはどうすればよいですか?
Elfsight は、PayPal ボタン ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスは次のとおりです: オンライン エディターで直接作業して、Webnode Web サイトに表示する PayPal ボタン ウィジェットを作成します。事前に作成されたテンプレートの 1 つを選択し、コーディングのスキルがなくても PayPal ボタンの設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 PayPal ボタンを保存し、そのインストール コードをコピーすると、有料サブスクリプションを購入せずに Webnode Web サイトに簡単に追加できます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで PayPal ボタン ウィジェットを作成し、Webnode Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
