jQueryポップアッププラグイン

ポップアッププラグインを作成する
説明
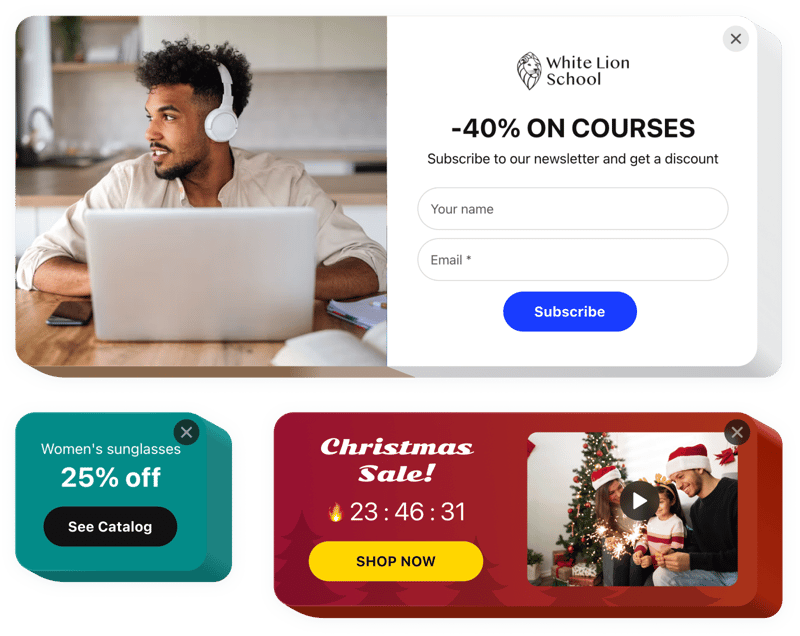
Elfsight ポップアップ プラグインを使用すると、誰でも任意のタイプのカスタム ポップアップを構築して導入できます。ウェブページ上で。含まれているさまざまなブロックからポップアップを構築します。レイアウトと配置を調整します。ポップアップ トリガーを割り当て、より高いポップアップ効果を得るために適切な頻度を見つけてください。さまざまな種類のポップアップを使用すると、ユーザーはメールを購読したり、製品を発見したり、割引クーポンをコピーしたり、セールや特別オファーについて知ることができます。jQuery ポップアップ ウィンドウは、Web サイト上で今後開催されるイベントなどについて通知します。
ポップアップにより、より効率的に販売が可能になり、今後のイベントを宣伝し、フィードバックや購読者を獲得できるようになります。
jQuery サイトにポップアップを追加するにはどのような方法がありますか?
ウィジェットの構築が行われます。Elfsight ページ上でコーディングする必要はありません。アクティブなデモに移動して個人用プラグインを調整し、コードを取得してサイトに貼り付けます。どこにでも追加でき、メニューに jQuery ポップアップを表示することができます。
ポップアップ ウィンドウ統合の最良の使用例
コンテンツ セクションに追加する本格的なウィジェット、スクロール機能用のフローティング プラグイン、フッター、ヘッダーのレイアウト、Web サイトのサイドバーとメニューの垂直方向のあらゆるバリエーションなど、さまざまな調整の機会を提供します。既製のテンプレートを使用すると、jQuery 確認ポップアップやその他のタイプのボックスを簡単に作成できます。
ブラック フライデーまたはエディターを使用して jQuery 通知ポップアップを開きますか?
ウィジェットの変更は自由に作成できます。jQuery ポップアップ ボックスには多数のレイアウトがあり、それらはすべて必要に応じてすぐにカスタマイズできます。ポップアップにクーポンや通知を追加すると、コンバージョンの増加を楽しむことができます。
ポップアップ ウィジェットの主な機能
ウィジェットのすべての機能のリストを確認します。jQuery ポップアップ ボックスをエディターで直接管理でき、あらゆるケースに合わせてウィジェットを構成するのに役立ちます。
- ポップアップを構築するための 12 個のコンテンツ ブロック
- さまざまなケースに対応する 5 つのポップアップ レイアウトが含まれています
- 訪問者をポップアップから任意のアドレスに誘導するためのボタンを追加しますボックス
- プラグインの背景に画像をアップロードするオプション
- Web ページで特定の時間が費やされた後、またはスクロール量が経過した後にポップアップが発生する可能性があります
- ポップアップ トリガー: 特定の要素をクリックするか、下にスクロールしてください
Web サイトに jQuery ポップアップを埋め込むにはどうすればよいですか?
ウィジェットを追加するには、次の簡単な手順を実行してください。
- 生成パーソナライズされた Pop up プラグイン
無料のコンフィギュレーターに移動し、Popup jQuery のサンプルを選択し、好みの外観と機能を備えたウィジェットを生成します。 - 個別のコードを取得して、プラグインをインストールする
ウィジェットを作成した後、Elfsight Apps に表示されるウィンドウから個人コードを受け取ります。コードをコピーします。 - プラグインを jQuery サイトに統合します
ウィジェットを追加する場所を選択し、そこに保存したコードを挿入します。編集内容を保存します。 - インストールは正常に完了しました。
Web ページに入り、ポップアップを確認します。
サポートが必要な場合やご質問がある場合は、カスタマー サポートにお問い合わせください。当社のスペシャリストがあらゆるお問い合わせに喜んで対応いたします。
