Webnode フォト ギャラリー ウィジェット

フォト ギャラリー ウィジェットを作成する
説明
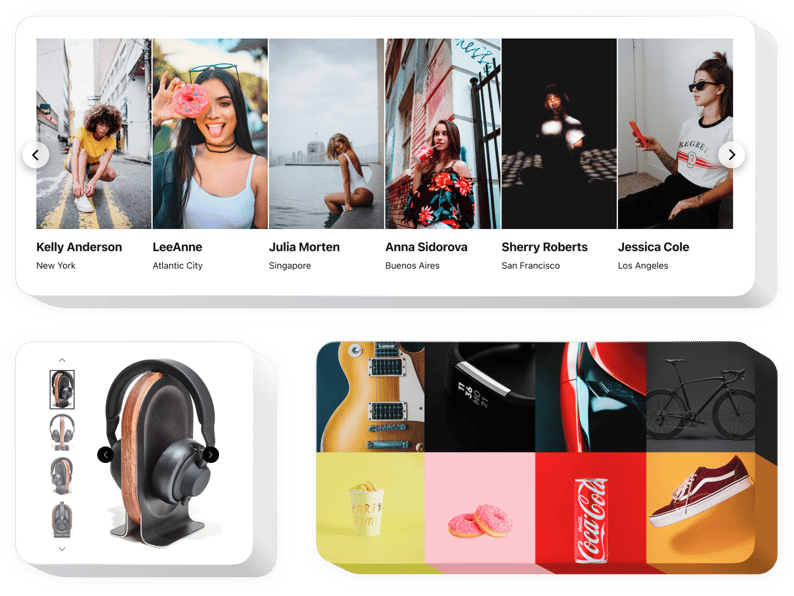
Elfsight フォト ギャラリーは、写真を紹介したり、Web サイト上で素晴らしいギャラリーを作成したりするための最良の方法です。任意の量の画像を挿入し、キャプションを作成し、ページ上に画像を配置する最適な方法を選択します。私たちのウィジェットは 6 つのレイアウト バリアントとその他の多くのインターフェイス機能を備えています。すべての写真はポップアップ モードで開くことができ、写真をスライドさせたり、スライドショーをオンにしたり、ズーム オプションを使用したり、写真を全画面で開くことができます。ウィジェット要素に自由に色を付けたり、カスタム背景を追加したり、テキスト設定やその他のスタイルのバリエーションを変更したりできます。
魅力的な写真ギャラリーでウェブサイト訪問者に好印象を与えましょう!
機能
ここでは、Webnode 用フォト ギャラリーのすべての機能を確認できます。これらはエディターで直接管理でき、ニーズに合わせてウィジェットを形作るのに役立ちます。
- CTA ボタンを活用してユーザーをコンバージョンに導きます。
- スライドの切り替え時間を調整します。
- 多数のページネーション オプションから選択します。
- 高度な位置を使用して、ページ上の好きな場所にテキストを配置します。
- 5 つのコンテンツ関数を変更します。
フォト ギャラリーを Webnode サイトに統合するにはどうすればよいですか?
ウィジェットを埋め込むには、以下の手順を適用するだけです。
- 独自のギャラリー プラグインを作成する
無料のデモでは、選択したインターフェイスと機能特性を備えたプラグインを生成します。 - 個別のコードをコピーしてプラグインをセットアップする
ウィジェットをカスタマイズした後、Elfsight アプリに表示される通知から個別のコードを取得します。コピーしてください。 - Webnode ウェブサイトにプラグインを追加します
プラグインを表示したい領域を見つけて、そこに保存したコードを挿入します。編集内容を公開します。 - 統合は成功しました。
ウェブサイトにアクセスしてプラグインを確認してください。
サポートが必要な場合や質問がある場合は、Elfsight サポート サービスにお問い合わせください。あらゆるご要望にお応えいたします。
コーディングの経験がなくても、Webnode Web サイトにフォト ギャラリーを追加するにはどうすればよいですか?
Elfsight では、フォト ギャラリー プラグインを自分で構築できるソリューションを紹介しています。いかに簡単かをご覧ください。それは次のとおりです: ライブ デモに移動して、Webnode Web ページで表示したいフォト ギャラリー セクションを作成します。コーディングのスキルがなくても、既製のテンプレートの 1 つを選択し、フォト ギャラリーの設定を変更したり、コンテンツを含むレイアウトや配色を変更したりできます。フォト ギャラリーを保存し、インストール コードを取得します。このコードは、無料プランを使用して任意の Webnode Web ページに貼り付けるだけです。簡単なエディターを使用すると、Web ユーザーはすべてフォト ギャラリー セクションを作成し、Webnode Web サイトに簡単に埋め込むことができます。サービスに参加するために、有料サブスクリプションを取得したり、カード認証情報を送信したりする必要はありません。いずれかの段階で問題が発生した場合は、テクニカル カスタマー サポートまでご連絡ください。
