スクエアスペース ロゴ ショーケース

ロゴ ショーケース プラグインを作成する
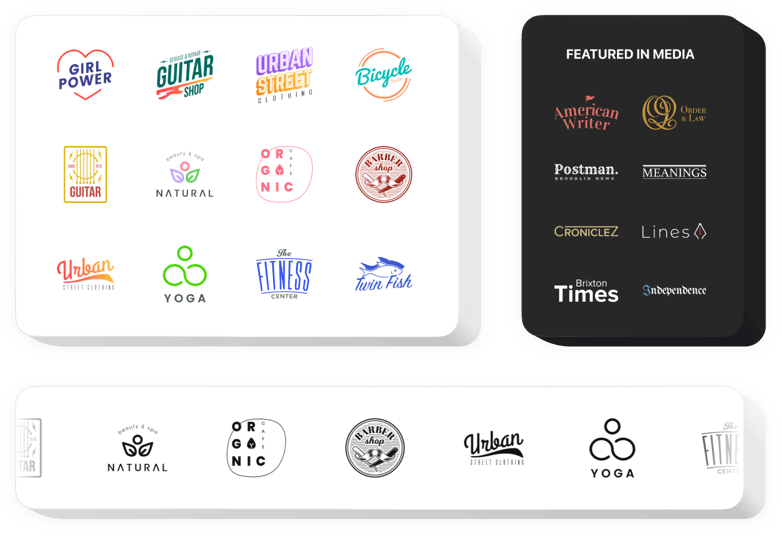
Elfsight ウィジェットを使用して、Squarespace にロゴ ショーケースを埋め込む
Elfsight ロゴ ショーケースは、パートナーのスポンサーのロゴやプレスによる Web サイト上の言及。 Elfsight ウィジェットの助けを借りて、あなたは信頼できる仲間であることを証明し、ビジネスの優れたビジョンをサポートします。ウィジェットを使用すると、任意の数のロゴを追加したり、カルーセルやグリッドに配置したり、画像のサイズを調整したりできます。企業の Web サイトへのキャプションやリンクを表示できます。色やフォントの設定を変えると、パーソナライズされたインターフェイスが実現します。
ビジネスの信頼性を向上させます。
ロゴ ショーケース ウィジェットの主な機能
Logo Showcase のすべての機能のリストを確認してください。これらはエディターで直接調整でき、ケースに合わせてウィジェットを形作るのに役立ちます。
- 各ロゴを任意の Web ページにリンクできます。
- 書式設定オプションを備えたタイトルとテキストを備えた切り替え可能なヘッダー。
- CTA ボタンはどのページにも接続できます。
- 3 つのバランスの取れたウィジェット レイアウト: スライダー、グリッド、カルーセル。
- ロゴのサイズとウィジェットの幅を設定するオプション。
- 背景色を選択するか、独自のファイルを追加します。
Squarespace ウェブサイトにロゴ ショーケースを埋め込むにはどうすればよいですか?
ウィジェットを有効にするには、以下のガイドラインを実行してください。
- パーソナライズされたロゴ プラグインをデザインする
無料のデモを利用して、好みの構成と機能を備えたプラグインを生成します。 - 個別のコードをコピーしてプラグインをセットアップする
ウィジェットを生成した後、Elfsight アプリ上に表示されるウィンドウから個別のコードを受け取ります。後で使用するためにコードをコピーします。 - Squarespace Web サイトにプラグインを統合します
プラグインを表示する領域に移動し、コピーしたコードをそこに追加します。編集内容を保存します。 - 完了!
ストアにアクセスして、プラグインを確認してください。
アドバイスが必要な場合、または何か質問がある場合は、Elfsight クライアント サポートにお問い合わせください。当社のスペシャリストがあらゆるご質問に対応いたします。
コーディングのスキルがなくても、Squarespace サイトにロゴ ショーケースを追加するにはどうすればよいですか?
Elfsight 社は、ユーザーがロゴ ショーケース セクションを自分で構築できるようにする SaaS ソリューションを導入しました。 、それがどれほど単純かを確認してください: ライブ デモに移動して、Squarespace Web サイトで表示したいロゴ ショーケース プラグインを生成します。コーディングの経験がなくても、事前にデザインされた多数のテンプレートから 1 つを選択し、ロゴ ショーケースの設定を変更し、コンテンツを追加し、レイアウトや色を変更します。クリックしてロゴ ショーケースを保存し、Squarespace サイトに無料で埋め込めるインストール用のコードを取得します。使いやすいコンフィギュレーターを使用すると、すべての Web ユーザーがオンラインでロゴ ショーケース プラグインを作成し、Squarespace サイトに追加できます。当社のサービスを利用するために、支払いをしたりカードデータを入力したりしないでください。何らかの問題が発生した場合は、サポート チームにご相談ください。
