ウェブノード Facebook メッセンジャー

Facebook チャット ウィジェットを作成する
説明
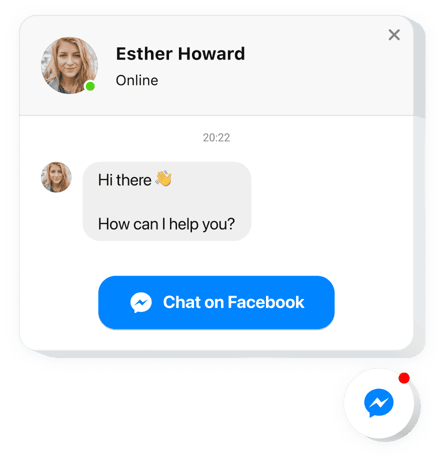
Elfsight によって作成された Facebook チャット ボックスは、Web サイト ユーザーが連絡して質問に対する回答を得る最も簡単な方法です。お気に入りのメッセンジャーで、いつでも訪問者にライブで応答できます。Web ページにライブ チャットを統合すると、指定したページまたは指定したクライアント グループにライブ チャットが表示され、チャット開始トリガーを確立し、独自のウェルカム メッセージを作成し、アイコンを変更するなど、さまざまな操作を行うことができます。Facebook メッセンジャーを使用すると、いつでもどこからでも簡単に連絡を取ることができます。
Web サイトのどこに Facebook チャットを表示できますか
Facebook ライブ チャットは、サイトのすべてのページに表示することも、選択したページにのみ表示することもできます。もう 1 つのオプションは、チャットなしで特定のページを除外することです。
どのような利点がありますか?
このプラグインを使用すると、クライアントが問い合わせや問題を簡単に送信できるようになります。したがって、リードと購入の数を増やすことができます。さらに、迅速な返信と人々へのパーソナライズされたアプローチは、顧客との関係のレベルを向上させます。
Web サイトで Facebook メッセンジャーを入手するにはどうすればよいですか?
ウィジェットの使用を開始するには、わずか 3 分しかかかりません。追加は非常に高速かつ無料で、コーディングも必要ありません。
Elfsight Facebook チャットは、当社のサービスまたはマーケットプレイスを通じてセットアップできます。ここでは、2 つのオプションのすべての詳細を比較し、選択することができます。
機能
Facebook チャット ボックスを明確に理解するには、以下の主な特性のリストを参照してください。これらにより、このウィジェットが最大限に効果的になります。
- Facebook メッセンジャーをサイトに配置して、他のユーザーとライブ チャットを行うことができます。
- Facebook ページから直接チャットを続けることができます。
- チャットの場所の 3 つのオプションから 1 つを選択します: フローティング バブル、埋め込みバブル、埋め込みチャット ウィンドウ。
- コレクションからバブル アイコンを選択します。
- チャットバブルのテキストを編集します。
Webnode サイトに Facebook チャットを埋め込む方法
複雑ではなく、高速です。メッセンジャーを有効にするために必要なのは、次の手順だけです。
- カスタマイズしたチャット プラグインを構築する
無料のコンフィギュレーターを使用して、カスタム インターフェイスと機能を備えたプラグインをセットアップします。 - プラグインを表示するための個人コードを取得する
ウィジェットを設定した後、Elfsight アプリのポップアップ通知から固有のコードを取得します。コードをコピーします。 - ウェブサイトにプラグインを統合します
プラグインを埋め込む予定の領域を選択し、そこに保存したコードを貼り付けます。結果を適用します。 - これで完了です。
ウェブページにアクセスして、自分の作品を見てみましょう。
まだ不安ですか? それとも問い合わせがありますか?弊社のカスタマーサポート部門にリクエストを送信してください。あらゆるトラブルを解決いたします。
