Elementor カウントダウン タイマー ウィジェット

カウントダウン タイマー ウィジェットを作成する
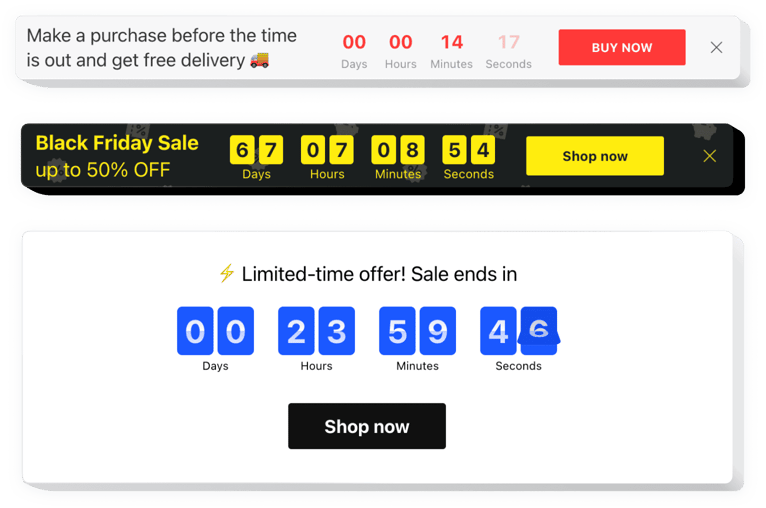
Elfsight ウィジェットを使用して Elementor にカウントダウン タイマーを埋め込む
Elfsight カウントダウン ウィジェットを使用して、Web サイトの売上増加数を表示します。雰囲気を盛り上げ、商品の希少性を感じさせ、顧客の目の前で商品がいかに早く購入されるかを示します。特別オファー期間の終了までの時間をカウントダウンして、購入の緊急性を設定します。今後のイベントや休日を発表し、カウントダウン タイマーが表示されるのを視聴者に楽しみにさせましょう。
Elementor カウントダウン タイマーが提供する緊急性を高めるタイマーとカウントを使用して、ウェブサイトの売上を伸ばしましょう。
緊迫感を醸成することで買い物客の購買意欲を刺激します。
時間があるうちに、低価格やセールを逃すのではないかという恐怖を顧客に感じさせます。終わりまでカウントダウン中。これにより、ユーザーがより早く購入できるようになり、ウェブサイトでの売上が増加します。
アイテムの知覚価値を高めるために在庫が下がっていることを示します。
販売量がどのように増加し、在庫が減少しているかを示すことによって商品を評価します。製品の知覚価値が高まり、顧客もそれを欲しがるようになります。
目を引くホリデー スタイルのタイマー バーを使用して、販売への注目をさらに高めます。
フェスティバルや特別な行事のために、明るいテーマのセールバーを作成します。ホリデーの雰囲気を反映し、ハイシーズンの売上増加に役立つ特別オファーを推進します。
カウントダウン タイマー ウィジェットの主な機能
ウィジェットを各 Elementor サイトに最適なものにするのはどの特性ですか?その基本的な利点を確認してください:
- アップおよびダウン カウンタ、
- 編集可能なボタン テキスト、
- 任意の時間単位をオフにするオプション。
- タイマー、ボタン、ラベル、メッセージの色を変更するオプション。
- タイマーとボタンのサイズはカスタマイズ可能です。
Elementor Web サイトにカウントダウン タイマーを追加する方法
埋め込みを実行するには、次のことを行ってください。プログラミングの能力または多くの時間が必要です。いくつかの簡単なステージと 1 分の時間だけで、カスタムのElementor カウントダウン タイマーが作成されます。 .
- 独自のカウントダウン ウィジェットを生成します
無料のエディターを使用して、好みの外観とオプションを備えたプラグインを作成します。 - プラグインを表示するための固有のコードを取得します
ウィジェットを生成した後、Elfsight アプリのポップアップ通知から Countdown プラグイン用の固有のコードを受け取ります。 - プラグインを公開するElementor ウェブサイト上
ウェブサイトの選択した場所にプラグインを統合し、結果を公開します。 - 完了!
サイトにアクセスして確認してください。 Elementor Countdown Timer プラグインがどのように機能するか。
プラグインの表示やカスタマイズに関して質問がありますか?問題がある場合は、Elfsight サポートにお問い合わせください。
