iFrame Cookie 同意プラグイン

Cookie 同意ウィジェットを作成する
Elfsight ウィジェットを使用して iFrame に Cookie 同意を埋め込む
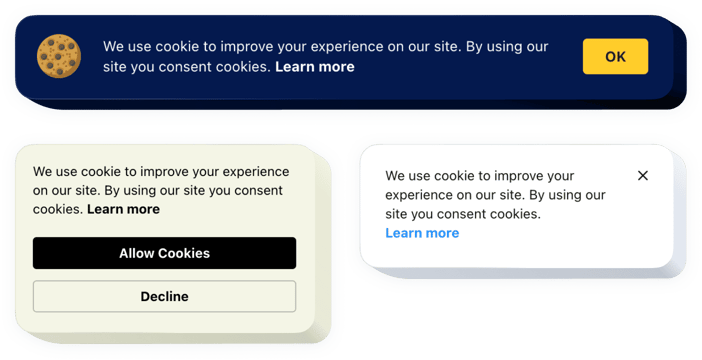
Elfsight Cookie 同意を使用すると、あなたのサイトが Cookie を使用していることを、素敵なポップアップを通じてユーザーに伝えることができます。このウィジェットを使えば、テキストを入力したり、Web サイトの利用規約へのリンクを提供したり、訪問者から同意を得るためのアクティブなボタンを表示できます。ウィジェットはバーまたはボックスとして自由に配置場所を選び、デモンストレーションできます。さらに、ペイント可能な要素により、ウィジェットの外観をサイトのスタイルに合わせて調整できます。
Cookie ポリシーについて伝える最も簡単な方法を選択してください。
Cookie 同意ウィジェットの主な機能
Cookie 同意ウィジェットの機能を最大限に活用するための主なオプションを以下にまとめました。これにより、ウィジェットがプロモーションに非常に効果的に役立ちます。
- 発表または承認リクエストのみを行うオプション
- カスタム通知テキストを作成するための書式設定機能とリンクの使用
- Cookie ポリシーへのアクティブなリンクの表示・非表示とカスタムリンクテキストの追加
- 通知のバーまたはボックスレイアウトの選択
- ボタンとリンクの色をカスタマイズするオプション
iFrame Web サイトに Cookie 同意ウィジェットを追加する方法
以下の手順に従って、iFrame サイトに Cookie 同意ウィジェットを追加できます。
- 個人用の Cookie プラグインを構築する
無料のデモを使用して、好みの外観と機能を備えたプラグインを作成します。 - プラグインを追加するための個人コードを取得する
ウィジェットを生成した後、Elfsight アプリのポップアップ通知からインストールコードを取得します。このコードをコピーしてください。 - iFrame サイトでプラグインを公開する
プラグインを表示したい領域を見つけて、コピーしたコードを貼り付けます。変更を公開します。 - おめでとうございます!これでウィジェットが埋め込まれました。
あなたのサイトにアクセスして、動作を確認してください。
ご質問がございましたら、カスタマーサポートチームにお気軽にお問い合わせください。どのような問題でもサポートいたします。
iFrame Web サイトに Cookie 同意を埋め込むにはどうすればよいですか?
ツールの作成は Elfsight Web サイト内で行われるため、コーディングの必要はありません。アクティブなデモを適用して独自のアプリをカスタマイズし、コードを取得してサイトに貼り付けます。
Cookie 同意バナーの統合を使用する最良の方法は?
多くの調整オプションがあります。コンテンツゾーン、スクロール機能を備えたフローティングプラグイン、Web サイトのフッター、ヘッドセクション、サイドバーやメニューに垂直オプションを表示することができます。
編集者の代理店を通じて、トップバナーまたは中央のフローティング Cookie の同意を作成するオプションはありますか?
ウィジェットの変更を自由に形作ることができます。エディターではすぐにカスタマイズ可能なレイアウトが多数用意されており、必要に応じて適切なデザインを選択できます。
