HTMLコメントウィジェット
本物のユーザーが、組み込みのログイン機能と豊富なインタラクティブ機能が備わったコメントセクションを通じて、あなたの **HTML** ウェブサイトで会話したりフィードバックを残したりできます。
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
コメントウィジェットを作成
コメントを設定して、HTMLのウェブサイトに無料で追加しましょう!
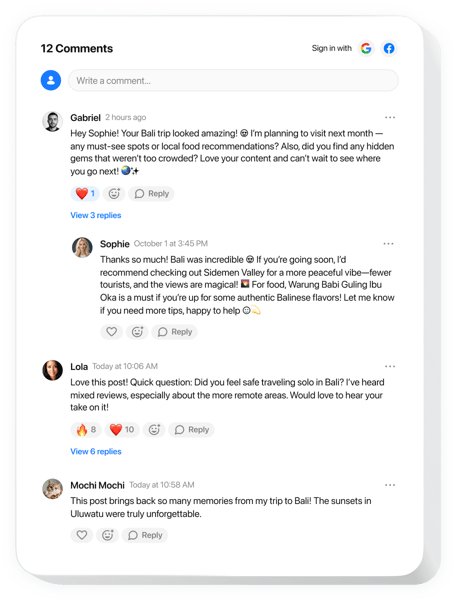
ElfsightウィジェットでHTMLにコメントを埋め込む
コメントウィジェットは、ウェブサイトにシームレスなインタラクションを追加し、ユーザーがゲスト投稿やソーシャルログインを通じて簡単に意見を共有できるようにします。シンプルながらも強力で、あらゆるデバイスで自然に感じる多層ディスカッションをサポートします。レスポンシブデザインと多言語サポートにより、このウィジェットはあらゆるウェブサイトにフィットし、誰もが簡単に会話に参加できるようにします。
スムーズなインタラクションだけでなく、視認性を高め、信頼を築く機能も提供します。モデレーションツール、スパム保護、コメント共有機能により、ディスカッションを安全かつ活発に保ちます。SEOに配慮したマークアップは検索ランキングを向上させ、管理者インサイトとユーザー編集は制御と柔軟性の両方を提供します。コミュニティを構築する場合でも、ブログを強化する場合でも、このウィジェットはすべての会話を進歩に変えます。
シンプルなコメントウィジェットで、HTMLウェブサイトでオープンな対話を促進しましょう。
これらは、ウィジェットの複数の機能のほんの一部です。
- ゲストとしてコメントする最も簡単な方法。 ユーザーは個人情報を提出することなく会話に参加できますが、必要であればGoogleまたはFacebookで簡単にサインインできます。
- コメントモデレーションのための管理者ツール。 管理者として割り当てたチームメイトと一緒に、すべてのディスカッションを簡単にモデレートおよび監督できます。
- ディスカッションのためのクラシックなボタンとリアクション。 すべてのコメントは「いいね!」、「よくないね!」、メンション、直接共有をサポートしています。
- 無限のスレッド、無限のアイデア。 ユーザー、コメント、スレッドに上限がなく、ディスカッションを楽に拡大できます。
- ディスカッションのためのSEOフレンドリーなマークアップ。 コメントにはschema.orgの構造化データがマークアップされており、検索エンジンがコンテンツを理解し、インデックスに登録しやすくなります。
HTMLウェブサイトにコメントを埋め込む方法
HTMLウェブサイトにウィジェットを導入するための簡単なガイドです。数分で完了し、コーディングは不要です。
- 個別のコメントウィジェットを構築する
エディターで任意のテンプレートから始め、便利な要素を使って、希望のデザインと設定に合わせてウィジェットを調整します。 - ウィジェットを埋め込むための個人コードを取得する
ウィジェットを構築したら、ダッシュボードに個別のHTMLコードが届きます。調整に関するすべての情報が含まれているこのコードをコピーしてください。 - HTMLウェブサイトにウィジェットを表示する
コメントを表示したいウェブサイトのセクションを定義し、そこにコードを貼り付けます。変更を保存します。
以上です!これで、ウェブサイトでウィジェットがどのように機能しているか確認できます。
ウィジェットをウェブサイトに埋め込む際に何か問題が発生した場合は、カスタマーサービスまでご連絡ください。スレッド形式のコメントボックスの追加と管理について喜んでご相談に応じます。
価格
14日間の返金保証。リスク無しでいつでもキャンセル出来ます。
Elfsight Apps
クロスプラットフォームデジタルソリューション
月額0ドルから
無料プランから始めましょう
