Webflow クリックツーコールボタン

Click to Call ウィジェットを作成する
Elfsight ウィジェットを使用して Webflow に Click to Call を埋め込む
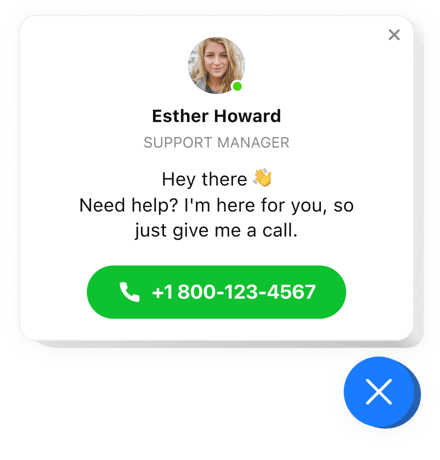
Elfsight Call Now ボタンは、Web サイト用のシンプルなウィジェットです。これにより、顧客はより早く電話をかけることができます。携帯電話から表示すると、ユーザーが電話バブルをクリックするとすぐに、ウィジェットはあなたの番号へのダイヤルを開始します。デスクトップから使用する場合、クリックするとページ上にあなたの番号が表示され、ユーザーが直接電話をかけやすくなります。電話番号を追加するだけでなく、顧客担当者の名前と写真、キャプションを含む通話ウィンドウを構成するオプションもあります。すべての部分は柔軟であり、インターフェースの任意のバリアントを取得するように構成できます。電話バブルをポップアップさせるトリガーを選択し、どのカテゴリのユーザーにそれが表示されるかを決定するオプションもあります。
ウィジェットをどこに埋め込めますか
ウィジェットは Web サイトのどのページにも、またはすべての Web ページに追加できます。ウィジェット設定では、ウィジェットを有効にする必要がある特定のページの URL を入力できます。または、除外機能を使用して、ウィジェットの表示を禁止する必要があるページの URL を入力します。
それによってどのようなメリットが得られますか?
さらに多くの呼び出しを行うことができます。 Web ページを離れることなく、迅速かつ便利に電話をかけることができるため、クライアントからのメッセージを受け取ることができます。直接的なコミュニケーションを増やし、訪問者を顧客に変えるのに役立つ可能性があります。また、見込み客の顧客ベースを作成することもできます。
Webflow Web サイトに通話ボタンを埋め込むにはどうすればよいですか?
セットアップに必要な時間は 1 分だけです。このプロセスは非常に迅速かつ無料で、コーディングは必要ありません。
当社のサービスでは、通話ウィジェットをサイトに追加できます。これについては、このページの以降の手順に従ってください。
Click to Call ウィジェットの主な機能
ウィジェットについて完全に理解するために、主な特徴のリストを次に示します。これらにより、ウィジェットは驚くほど効率的になります。
- 携帯電話での素早い通話。
- ウィジェットの配置の 3 つのオプションから 1 つを選択します: 左または右のフローティングまたはカスタム。
- 特定のページにウィジェットを埋め込むオプション、または Web ページを除外するオプション。
- ウィジェットを表示するユーザーのカテゴリ (すべて、新規、またはリピーター) を選択します。
- 組み込みウィジェットのトリガー: ページ滞在時間、Web サイト滞在時間、スクロール率、サイトからの離脱試行。
Webflow Web サイトに Click To Call ボタンを追加する方法
ウィジェットをインストールするために必要な操作は、これらのいくつかのアクションだけです。
- 独自の通話ウィジェットを生成
無料のエディターを使用して、選択したデザインと機能を備えたプラグインを入手します。 - プラグインをインストールするための個別のコードを受け取る
ウィジェットを設定した後、Elfsight アプリに表示される通知からインストール コードを取得します。今後使用する場合は、このコードをコピーしてください。 - Webflow サイトにプラグインを表示する
プラグインを配置する場所に移動し、コピーしたコードをそこに追加します。変更を適用します。 - 完了!
店舗に入り、コール ボタンを確認してください。
まだ決められないのですか?それとも質問がありますか?カスタマーサービスにご依頼いただくだけで、あらゆるトラブルに対応いたします。
