PrestaShop 用 Accordion FAQ アドオン

FAQ アドオンを作成する
説明
サイトにウィジェットを適合させるための包括的なマニュアルをご覧ください。 Elfsight の FAQ ウィジェットを利用して、顧客からの質問を予測します。 FAQ ウィジェット® Elfsight を使用して、商品やサービスに関する詳細情報をクライアントに表示します。 FAQ を利用して、よくある質問に対する回答を事前に明らかにします。
よくある質問を活用して、サイトをビジネス目標に対してさらに効果的にしましょう。
これらは単なる機能です。幅広いウィジェット機能のいくつか:
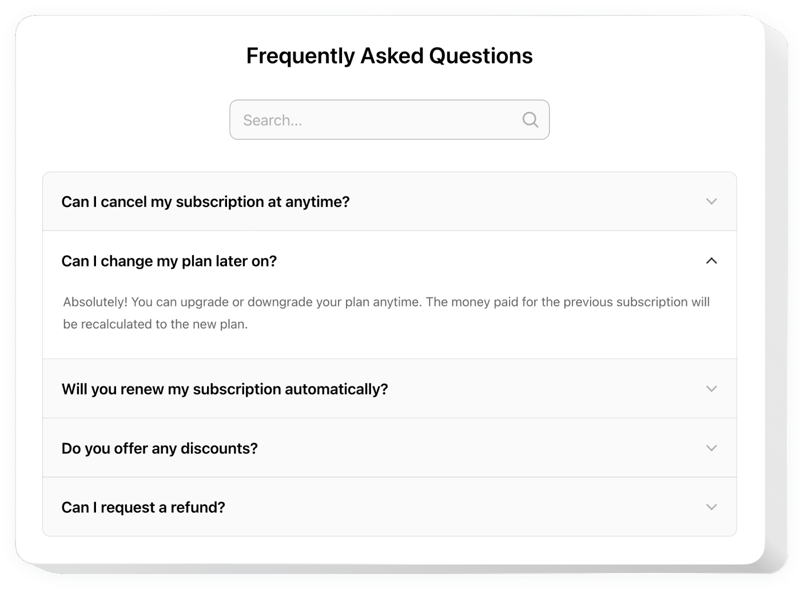
- 3 つのすぐに使えるレイアウト: アコーディオン、リスト、マルチカラム
- シャドウとボーダーを備えた 4 つのすぐに使えるスタイル
- >36 カテゴリ用の定義済みアイコン
- カテゴリ名、回答テキスト、質問テキストのカスタマイズ可能な色
- カテゴリ名の表示または非表示
- アコーディオン レイアウトの十字または矢印アイコン
- テキスト内でサポートされる HTML
- SEO の最適化に役立つマイクロデータ質問スキーマ
PrestaShop サイトに FAQ を追加するにはどうすればよいですか?
ウィジェットを統合するには、以下に示す手順を実行するだけです。
- 無料のデモを実行して、パーソナライズされたウィジェットの構築を開始してください。
ウィジェットの適切な形式と仕様を指定し、修正を保存します。 - Elfsight アプリのボックスに表示されている個人コードをコピーします。
ウィジェットの確立が完了したら、表示されたポップアップ内の個々のコードをコピーし、後の機会のために保存します。 - PrestaShop ホームページでウィジェットの使用を開始します。
以前に保存したコードをホームページに統合し、変更を適用します。 - これで完了です。統合は正常に終了しました。
ページに移動して、アドオンがどのように機能するかを調べます。
お困りのことがございましたら、お気軽にサポートスタッフにお申し込みください。当社のスタッフは、アドオンに関して発生する可能性のあるあらゆる問題を喜んで解決いたします。
コーディング スキルなしで FAQ を PrestaShop Web サイトに追加するにはどうすればよいですか?
Elfsight は、FAQ ウィジェットを自分で作成できる SaaS ソリューションを提供します。プロセスがいかに簡単かを確認してください。 : オンライン エディターで直接作業して、PrestaShop Web サイトに表示する FAQ ウィジェットを作成します。コーディングのスキルがなくても、事前に作成されたテンプレートの 1 つを選択して FAQ 設定を調整し、コンテンツを追加し、レイアウトや色を変更します。 FAQ を保存し、そのインストール コードをコピーします。これは、有料版を購入せずに PrestaShop Web サイトに含めることができます。直感的なエディターを使用すると、インターネット ユーザーは誰でもオンラインで FAQ ウィジェットを作成し、PrestaShop Web サイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード認証情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、お気軽にテクニカル サポート チームにお問い合わせください。
